Adobe Illustrator
【2024年版】Illustrator CCでできること。6のデザイン事例でわかりやすく解説。
INTRODUCTION
Adobeの代表的なアプリの一つがIllustrator(イラストレーター)です。
これから始めたい方や初心者の方に向けてどのようなことができるのか説明していきたいと思います。
CONTENTS
Illustratorとは
AdobeのIllustrator(イラストレーター)はグラフィックデザインをする上では欠かせないソフトで、通称イラレと呼ばれています。
Adobe Illustratorの一文字目を取ってAiと略称で表記されることも結構あります。
シンプルな「線」と「塗り」の組み合わせで構成されたテイストのデザインの作成が得意です。
イラストを書く事はもちろんですが、他にも様々なデザインツールとして使えるのがIllustratorの強いところです。
iPad版Illustratorも登場
2020年10月20日にIllustratorがタブレット(iPad)でもリリースされました。
iPad版で既にリリースされているPhotoshopやFrescoも合わせて使えばタブレットでもかなりデザイン制作が捗ります。
デスクトップ版のIllustrator単体プラン、もしくはコンプリートプランなどに登録していればiPad版も利用可能になります。
Illustratorは7日間無料体験あり
単体プランでもコンプリートプランでも7日間無料で全ての機能を試して使えます。体験期間中であれば解約しても料金は発生しません。
Illustratorでできる6のこと
次に、Illustratorを使って作れるデザイン事例を6つ紹介します。
ベクターデータであるという強みを活かせるものが多いです。
それぞれの項目について詳しく説明していきます。
1. ロゴ・アイコンデザイン
看板に大きく印刷したり・Webサイト上に載せたり、ロゴは特に使用サイズの幅が大きいため、拡大縮小しても画質が劣化しないベクターデータが扱えるIllustratorが適しています。
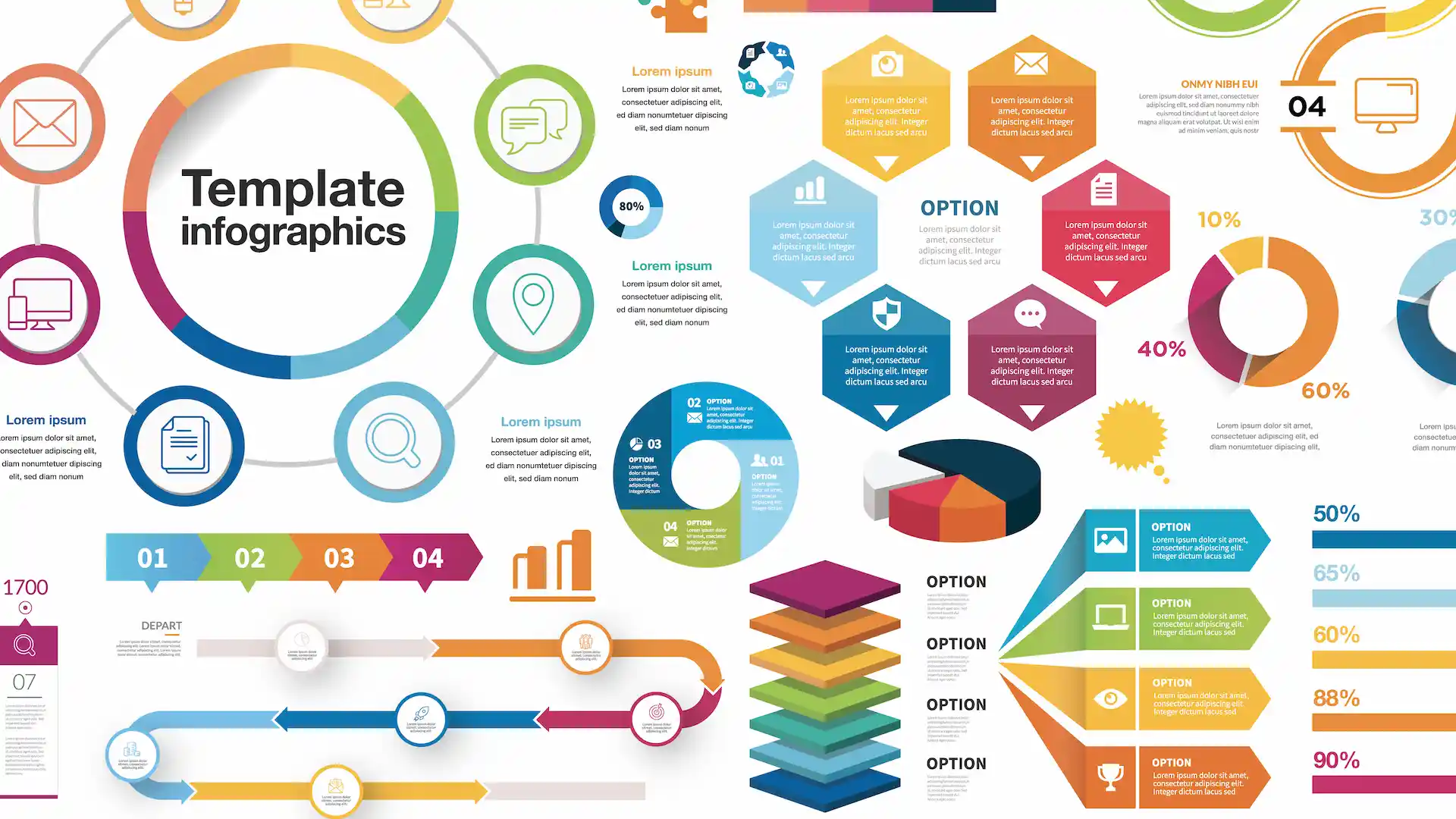
2. インフォグラフィックデザイン
グラフや割合などを視覚的に表現するインフォグラフィックデザインもIllustratorを使うのがオススメです。
長さを指定して線や図形をつくれるので、数値を持ったデータを比較するグラフィックを作成するのにも向いています。
3. タイポグラフィデザイン
フォントを更にカスタマイズしてオリジナルのものを作成したりタイポ具グラフィを作成するにはIllustratorが最適です。
文字を線と塗りに図形にする「アウトライン化」の機能によって、簡単に自分の好きなスタイルを作成することができます。
4. DTPデザイン
DTP(Desktop Publishing)デザインは名刺やポスターデザインなど実際に印刷するものへのデザインのことで、拡大縮小に強いIllustratorを使うことが多いです。
キャンパスサイズを自分で設定すれば、基本的にどんなサイズの印刷物でも作成できます。
最大57.6×57.6mのサイズまで精度を落とさずにデザインを制作することができるようになっています。
複数枚のデザインにはIndesign
冊子·雑誌·パンフレットなど複数枚にわたり統一性のあるデザインを作成したい場合は、同じくAdobeソフトでもIndesignの方が向いています。
プレゼン資料や論文の作成なども行えるので、AdobeのWord的な位置付けともいえます。
Illustratorなどとの互換性もあるので便利です。
5. Webデザイン
Webデザインの制作にはアイコンや画像を組み合わせたりして制作することから、Photoshopなどと組み合わせて使うことが多いです。
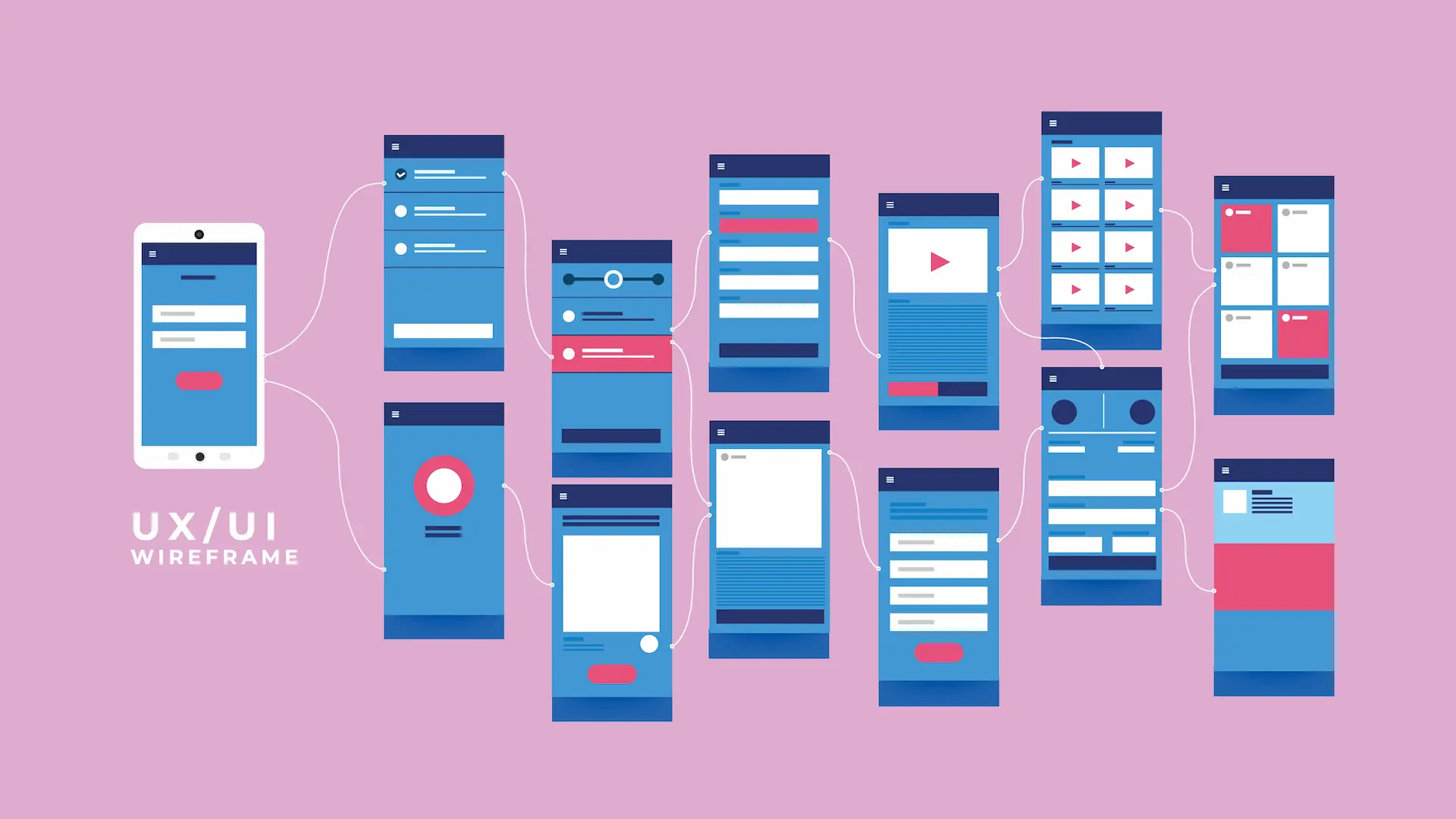
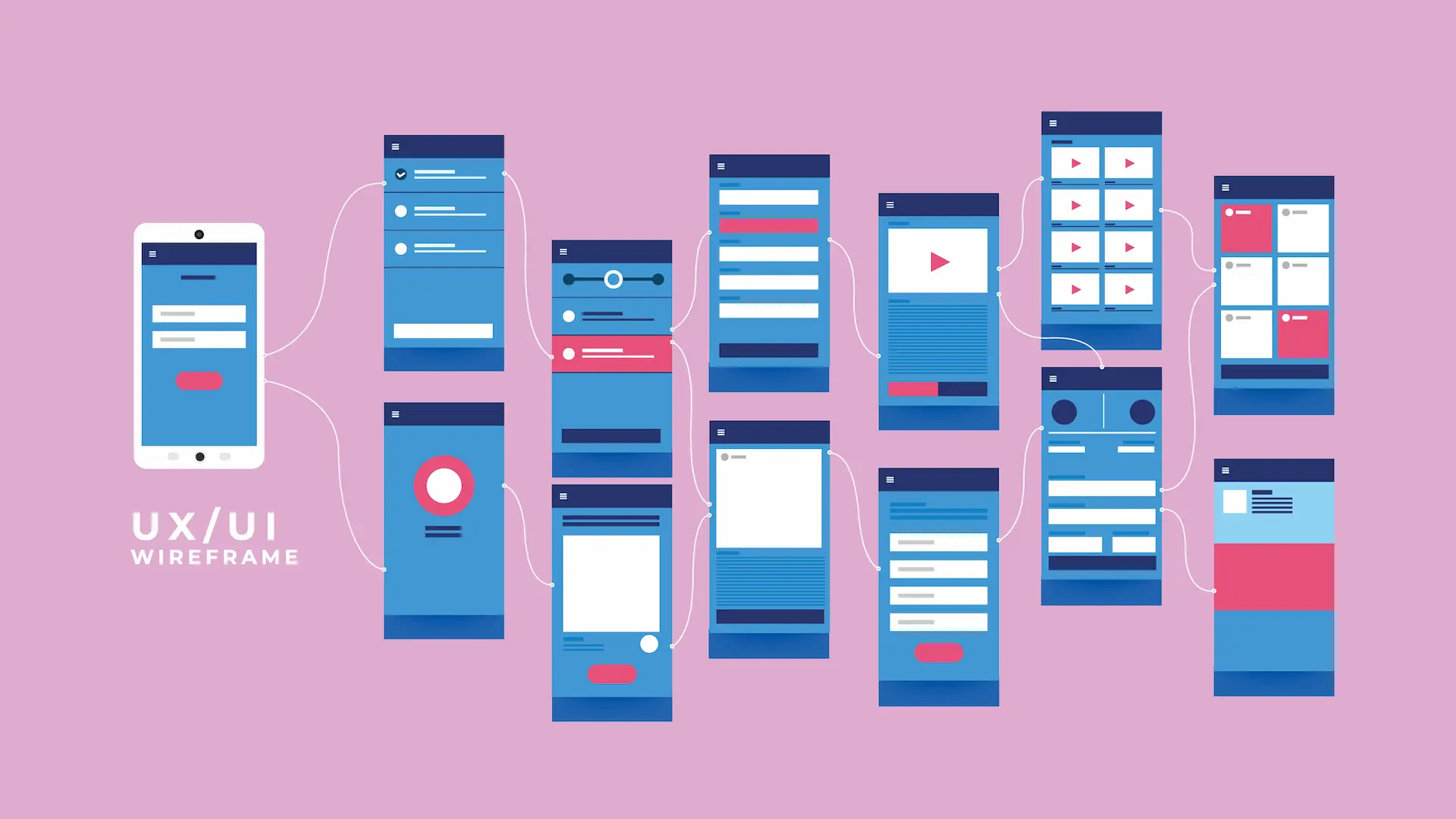
Web UI/UXデザインに特化したAdobe XD
最近はWeb UI/UXデザインに特化したAdobe XDを併せて使う機会も多くなっています。
動作が軽く、レスポンシブにサイズを変更したり同じコンテンツを繰り返し表示するリピートグリッドなど特化した機能があるのが魅力です。

【UIUXデザイン】Adobe XDでできること6選と使い方。
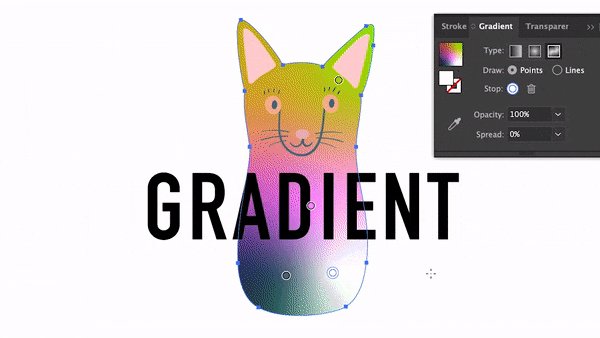
6. イラストデザイン
Illustrator(イラストレーター)という名前だけあるので、イラストの作成ももちろんできます。
上の画像のような輪郭線がはっきりしたものを書きたい時に最適です。
水彩画の様な滲んだ繊細な表現をしたい場合にはPhotoshopの方が適しているので作品によってアプリの使い分けが大事になります。
アーティストのIllustratorの使い方
Illustratorを使ったアーティストのイラスト制作例がAdobe公式から上がっていたので紹介します。
かなりシンプルな手順で良い感じのイラストがつくれます。
1分程度の動画なので参考に見てみてください。
Illustratorの基本スキルを使って制作されているので、イラスト以外の色々なデザインの制作時にも使えるテクニックが紹介されています。
Illustratorが使えるプラン
Illustratorでさまざまなデザインが作れることがわかったと思います。
Creative CloudのプランでIllustratorを使うことができるのは以下の3つになります。
・Illustrator単体プラン
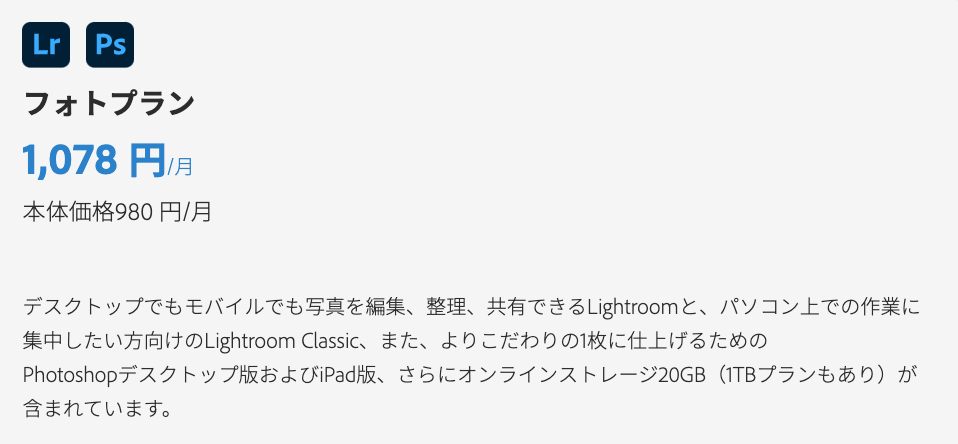
・Illustrator+フォトプラン
・コンプリートプラン
途中いくつか紹介しましたが、他のAdobeソフトと組み合わせたりして使う機会も結構多かったりします。
その中でもおすすめの組み合わせがこちら。
おすすめプラン
IllustratorとPhotoshopがあればだいたいのグラフィックデザインは作れるようになるので、Illustrator単体プランとフォトプランを組み合わせたプランをおすすめします。
フォトプランは安くPhotoshopもLightroomも使えるので単体プランと組み合わせるプランとして最適です。
iPadも利用する方はiPad版のIllustratorとPhotoshopも使えるのでかなりコスパの良い組み合わせプランとなっています。
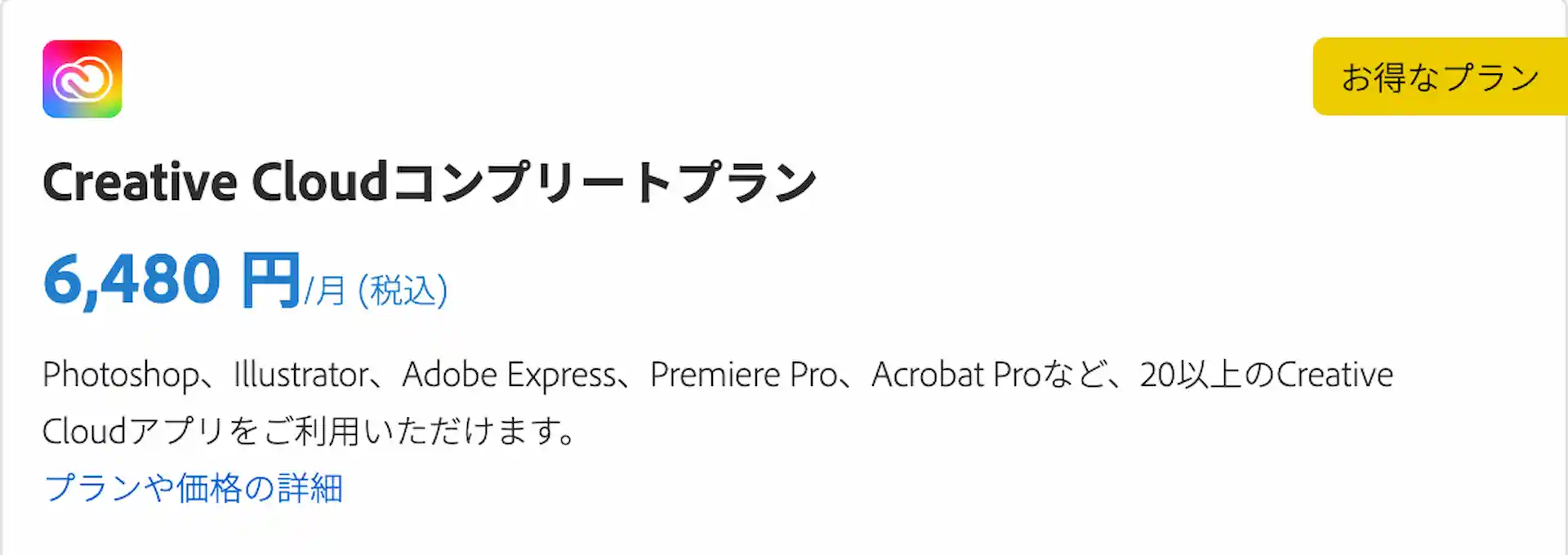
コンプリートプラン
Illustratorを含めて、3つ以上のアプリを使う予定がある方はコンプリートプランを利用するのがおすすめです。
Adobeアプリが全部利用できる超お得なプランです。
学生・教職員なら学割プランを適用してコンプリートプランを69%引きで利用できます。
Adobeのプラン申込は以下のAdobe公式サイトからできます。
Adobe Creative Cloudのプラン一覧や詳細はこちら
コンプリートプランについて詳しく知りたい方は以下の別記事にて。

Adobeのコンプリートプランはお得?安く利用する方法も紹介。
コンプリートプランを利用するか悩んでいる・検討している方はこちら。
Illustratorの便利な機能
Illustratorの機能については別記事に分けました。
下の画像の感じでIllustratorの便利な機能と使い方について解説しています。
Illustratorを使ってみたい方やどのような機能があるのか知りたい方は以下の記事も合わせて読んでみてください。

【初心者必見】Adobe Illustrator CCの便利な機能と使い方7選。
イラストレーターの機能について定番から最新のものまで紹介しています。
tamasdesign
ブログページトップに戻る
More of DESIGN
デザイン関連記事
併せて読んでみてください。

【2024年版】Adobe CCをセールで安く購入する4の方法
Adobe Creative Cloudを安く購入・利用する方法について説明します。
【無料有料】おすすめフリー素材・画像サイト8選
商用利用もできるフリー素材を入手できるおすすめサイトを紹介しています。

【超便利】Adobe Stockとは?利用する4のメリット
様々な素材が入手できるストックサイトAdobe Stockについて説明しています。

【2024年版】Adobe Illustratorでできる6のこと
Illustratorでできるデザインや機能について解説しています。

【2024年版】Adobe XDでできる6のこと
Adobe XDでできるUI/UXデザインや機能について解説しています。

【2024年版】Adobe Dimensionでできる9のこと
Dimensionでできる3Dデザインや機能について解説しています。
Last Updated on 01/22/2024