ADOBE XD
【初心者必見】Adobe XDの使い方と機能紹介。UIUXデザインが楽しくなる。
INTRODUCTION
UI・UXデザインを作成できるAdobe XDについて基本的な機能やその使い方をわかりやすく具体的に説明していきます。
Adobe XDを使うにあたりこれは知っておきたいという機能を集めました。
CONTENTS
Adobe XDの機能紹介
Adobe XDの基本的な機能の紹介と使い方について説明していきます。
今回紹介するのは以下の機能になります。
1. リピートグリッド機能
2. スクロールグループ機能
3. スタック機能
4. 3D変形機能
5. プロトタイプ機能
紹介する機能の使い方はかなりシンプルで簡単なので初心者の方でもすぐに使えるようになると思います。
まだAdobe XDをインストールしていない方はこちらから。
Adobe XDの詳細と無料インストールは以下から
インストールから7日間は無料体験期間となり、料金が発生せずに利用できます。
実際にAdobe XDを触りながら操作してみると理解がしやすくなります。
1. リピートグリッド機能
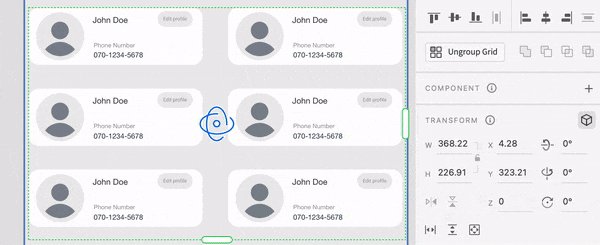
リピートグリッドは要素やグループを一定のスペースを保って複製することができる機能です。
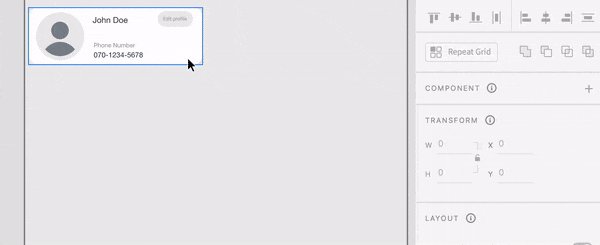
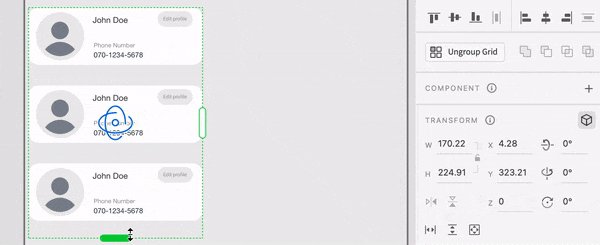
実際にリピートグリッドを使っている例がこちら。
さまざまな要素を等間隔で綺麗にコピーできるのでかなり使い勝手の良い機能です。
よく使用する機能なのでまず紹介しました。
使い方
1. コピーしたい要素またはグループを選択。
2. メニューの上側に表示される「リピートグリッド」をオンに。
3. 表示されるバーをドラッグしてコピーする範囲を調整する。
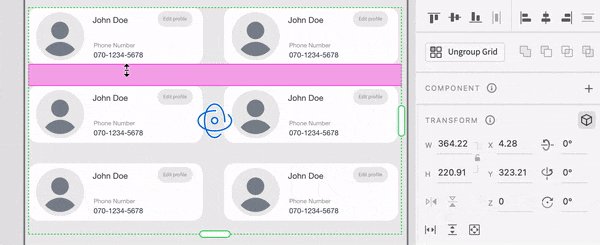
リピートグリッドのコピー間隔を調整したい場合
複製後にコピーした要素の間にカーソルを持っていくとピンクの帯が出るのでそれをドラッグして間隔を調節します。
2. スクロールグループ機能
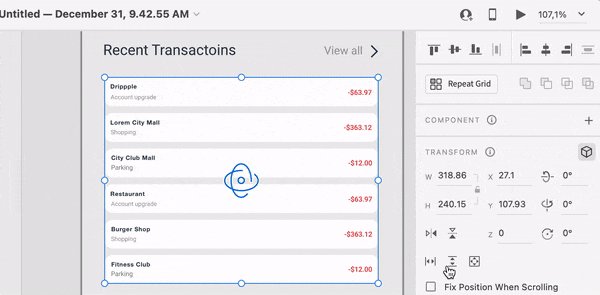
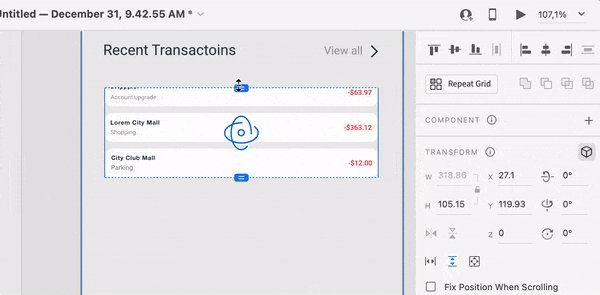
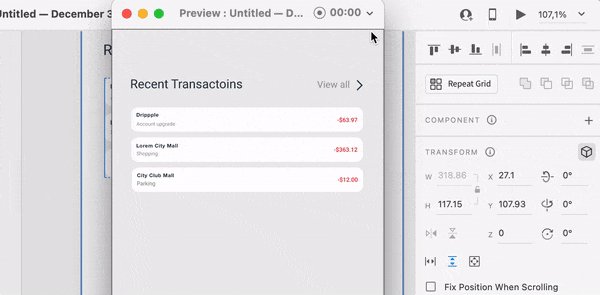
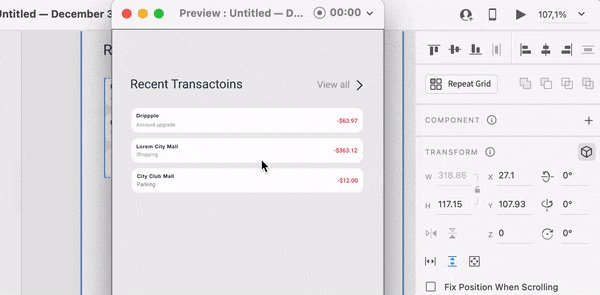
スクロールグループ機能は、要素の範囲を指定して部分的にスクロールできるようにする機能です。
実際に作成してみた例がこちら。
Webサイトではポストスライダーの作成時などに使える機能です。
使い方
1. スクロールにしたい要素を選択 (複数選択可)。
2. 変形タブの矢印アイコンをタップする。(左から左右/上下/上下左右)
3. 右上の▶︎(再生)を押して動作を確認。
上下左右のスクロールは地図など広範囲のスクロールを再現したいときに使えます。
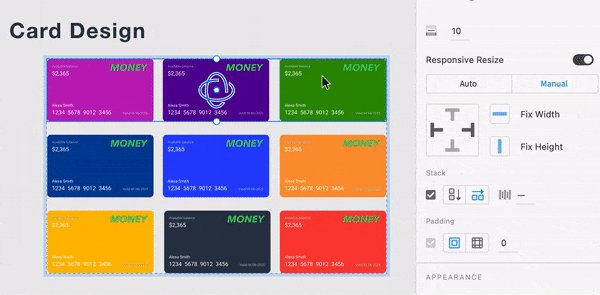
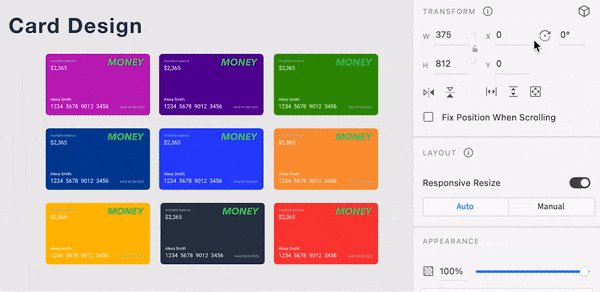
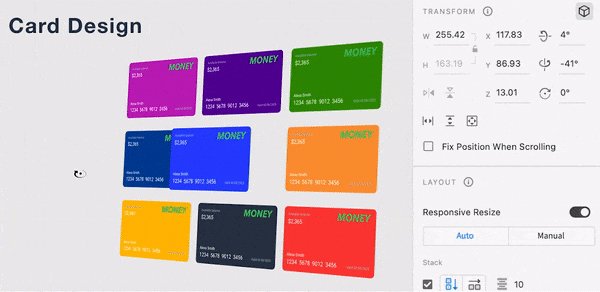
3. スタック機能
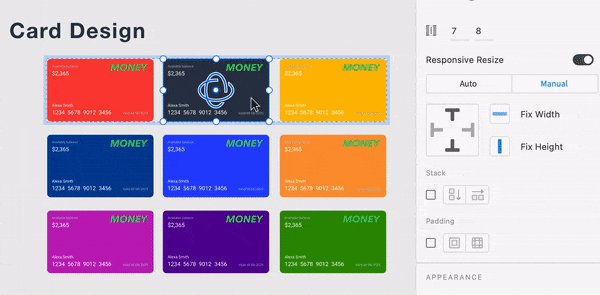
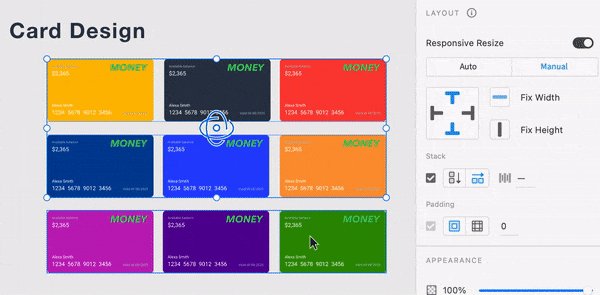
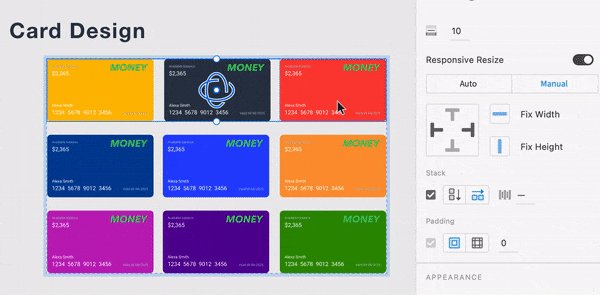
スタック機能はグループ内の要素を間隔設定などを保持しつつ入れ替えることができる機能です。
こちらを見ればスタックとは何かすぐに理解できると思います。
レイアウトを崩さず要素の位置を調整できるのでかなり便利。
スタックをスタックする入れ子構造にもできます。
使い方
1. スタックしたい要素を選択してグループ化 (Ctrl+G)。
2. メニューからスタックを選択。(横/縦/横縦が選択可能)
スタック要素を調整する場合は、グループ要素をダブルクリックすると各要素が選択できるようになります。
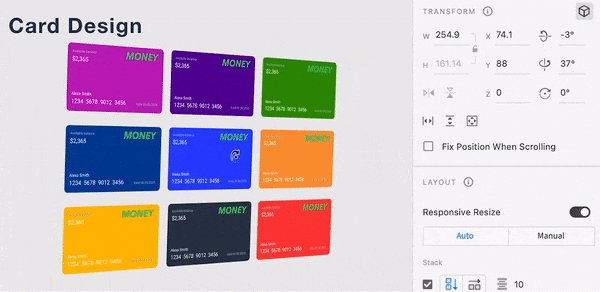
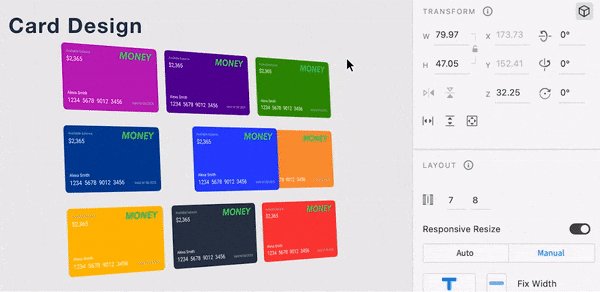
4. 3D変形機能
3D変形機能は選択した要素を回転させたり、奥行きを与えて前後関係を調整したりできる機能です。
こちらは2020年10月のアップデートで追加された新機能になります。
タップしたらその要素が拡大して前に出てくる、のような動きの再現が作成しやすくなりました。
使い方
1. 変形タブの右上に表示されるキューブアイコンをオンに。
2. 要素を選択しギズモ(中央に表示されるアイコン)を操作して変形する。
3D変形をオンにするとそのプロジェクト内のすべての要素が3D変形の対象になります。
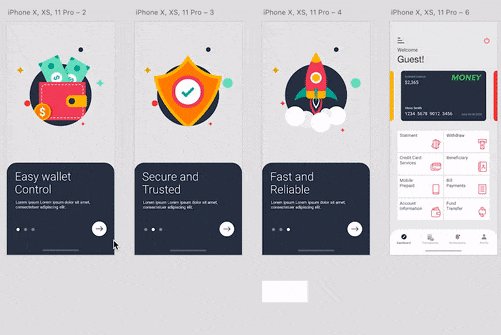
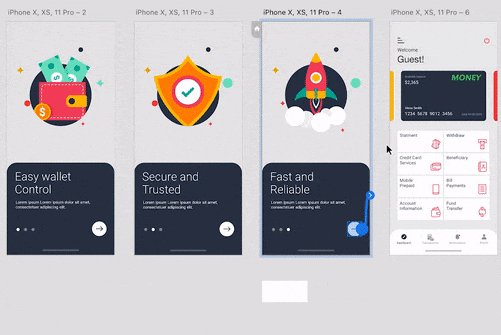
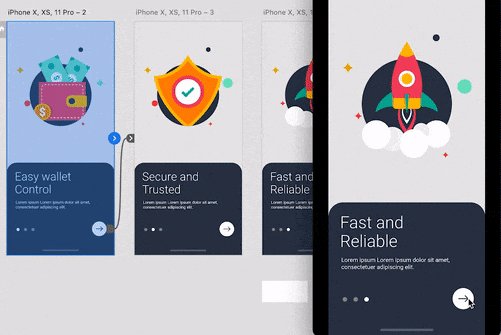
5. プロトタイプ機能
Adobe XDのデザインにおける一番特徴的な機能がこのプロトタイプ機能です。
実際に利用しているような画面の遷移などを再現できる機能で、個人的には一番デザインしていて面白い部分でもあります。
格段にデザインの意図が直感的にわかってもらえるようになります。
作成したプロトタイプはもちろんクライアントなど他の人にシェアすることも可能です。
使い方
1. 左上ホームアイコン横の「プロトタイプ」を選択。
2. 要素を選択して、ドラッグして他のページや要素につなげる。
3. 右上の▶︎(再生)アイコンをタップして動作を確認。
スタック要素を調整する場合は、グループ要素をダブルクリックすると各要素が選択できるようになります。
MATOME
まとめ
Adobe XDの機能と使い方について説明してきました。
簡単ではあるけれど使えるとデザインの制作を効率的に行えるようになる機能です。
ぜひ色々と触って試してみてください。
個人的にはベースデザインなどの作成はIllustratorも併せて使うことをおすすめします。
IllustratorからAdobe XDへはコピペで簡単にデータをインポートできるのでパーツの作成などがかなり楽です。

Adobe Illustratorでできること6選。
イラストレーターを使ってどのようなデザインが作れるのかを解説しています。
tamasdesign
ブログページトップに戻る
More of DESIGN
デザイン関連記事
併せて読んでみてください。

【2024年版】Adobe CCをセールで安く購入する4の方法
Adobe Creative Cloudを安く購入・利用する方法について説明します。
【無料有料】おすすめフリー素材・画像サイト8選
商用利用もできるフリー素材を入手できるおすすめサイトを紹介しています。

【超便利】Adobe Stockとは?利用する4のメリット
様々な素材が入手できるストックサイトAdobe Stockについて説明しています。

【2024年版】Adobe Illustratorでできる6のこと
Illustratorでできるデザインや機能について解説しています。

【2024年版】Adobe XDでできる6のこと
Adobe XDでできるUI/UXデザインや機能について解説しています。

【2024年版】Adobe Dimensionでできる9のこと
Dimensionでできる3Dデザインや機能について解説しています。
Last Updated on 01/24/2023