ADOBE XD
【2024年版】Adobe XDでできること。6のデザイン事例とおすすめ機能を紹介。
INTRODUCTION
WebデザインやUI・UXデザインのプロトタイプ作成ができるAdobe XDについて、できることを紹介していきたいと思います。
無料で使えてAdobeのアプリの中でも一番成長中といえる大注目のアプリです。
CONTENTS
>> Adobe XDとは
>> プロトタイプとは
>> XDのおすすめ機能6選
>> 2. リピートグリッド
>> 3. プロトタイプモード
>> 4. スタック機能
>> 5. スクロールグループ
>> 6. デザインプレビュー
>> Adobe XDの使い方
>> その他デザイン関連記事
*目次をタップで各コンテンツに飛べます
Adobe XDとは
Adobe XD(エックスディー)はWebデザイナーやUI・UXデザイナーのためのデザインアプリで、Adobeの中でも比較的新しいソフトです。
Web, UI・UXデザインに特化した機能がたくさんあり動作も軽いのが特徴で、無料でダウンロードして使い始められます。
Adobe XDの詳細と無料インストールは以下から
Adobe XDではWebデザインやアプリデザインなどのプロトタイプを作成することができ、そのための特徴的な機能がいくつも備わっています。
プロトタイプとは?
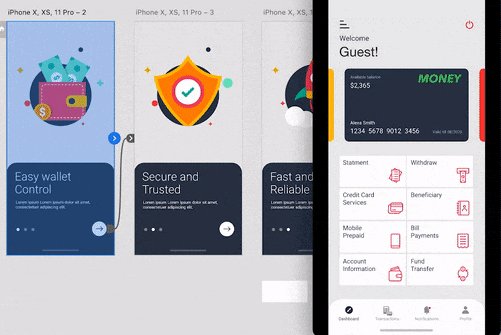
Adobe XDではWebデザインなどのプロトタイプが作成できます。
プロトタイプというのは「試作モデル」のことを意味します。
実際にAdobe XDを使ってプロトタイプを作成してみた例がこちらです。
コードを書かずに、実際に使っている動きなどをデザインすることができるということです。
コーディングは別途必要
Adobe XDはプロトタイプのデザインを作成するものなのでコーディングは別途作業が必要です。
動きのイメージなどをコーダーに直感的に伝えられるのでプロトタイプの作成は非常に重要になります。
Adobe XDでできること
Adobe XDでできることについて知りたい方に是非見て欲しいのが次に紹介する動画です。
AdobeのXDスタッフ(エバンジェリスト)による解説で、この動画にAdobe XDでできることが詰まっています。
10分弱の動画ですがあっという間だと思います。
英語ですが、操作の説明なので見て直感的に何をやっているのかはわかると思います。
XDのおすすめ機能6選
Adobe XDの機能について紹介していきます。
Webデザインに特化した面白い機能が色々とありますが、今回紹介するのはその中でも特徴的な以下の6の機能についてです。
1. レスポンシブデザイン機能
2. リピートグリッド機能
3. プロトタイプモード
4. スタック機能
5. スクロールグループ
6. デザインプレビュー
それぞれの項目について詳しくみていきます。
1. レスポンシブデザイン機能
Webデザインでは必須ともいえるレスポンシブデザインがXDを使えば短時間で効率的に作成できます。
上に貼ったAdobe公式のXD解説動画を見れば60秒でだいたいの使い方が理解できると思います。
Adobeの中でもXDにしかできない強力な機能で、PhotoshopやIllustratorでは表現しきれないところに手が届きます。
2. リピートグリッド機能
繰り返しのコンテンツ配置が多いWebサイトやUIデザインで非常に便利な機能がリピートグリッドです。
また、リピートグリッドに複数の画像もしくはテキストをドラッグ&ドロップすると各要素に自動的に配置してくれるのもかなり楽です。
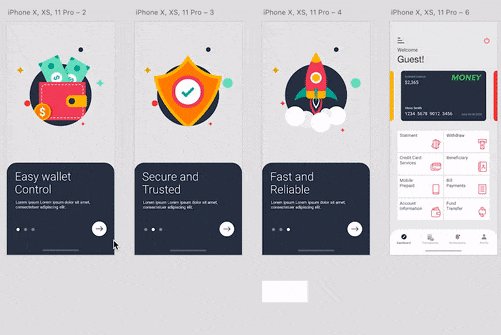
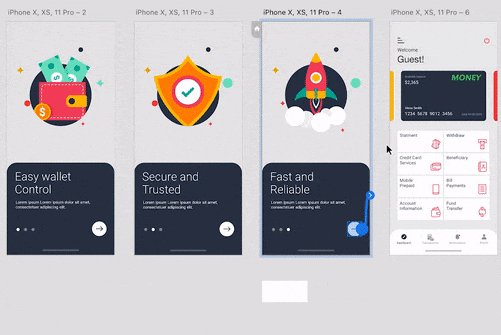
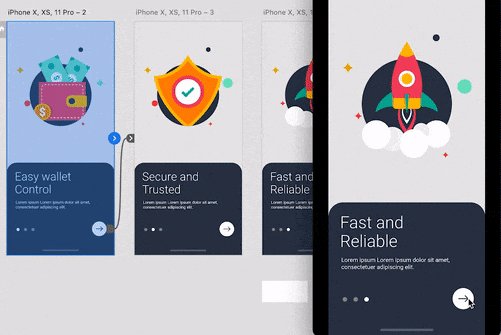
3. プロトタイプモード
XDにはプロトタイプモードがあり、作成したデザインのページ間の遷移を追う事ができます。
上はAdobe公式が出しているプロトタイプ機能に関する60秒動画です。
実際に使っている完成品のイメージが想像しやすくなるので、クライアントへの提示やコーディング担当への伝達をスムーズに行う事ができます。
個人的にはこのプロトタイプモードは、デザインを作成する中で作った全てのページが繋がっていくのが確認できるので楽しい作業の一つです。
4. スタック機能
2020年6月のアップデートで追加された一押しの新機能です。
まとまった要素(コンポーネント)内の配置や順序をドラッグするだけで簡単に入れ替える事ができるのがスタック機能です。
修正で配置変更をしてもレイアウトが崩れるのを防げます。
また、スタックを更にスタックすることもできるのでレイアウト全体の管理がかなり楽になります。
5. スクロールグループ
表示範囲を固定して中の要素をスクロールできるカルーセルエフェクトやマップ配置の表現などがプロトタイプ作成の段階で表現できるようになりました。
上に貼った動画内での説明にもあるように、固定のヘッダーフッターと、その間の要素をスクロールグループとして扱う使い方などもあります。
これも非常に便利。
6. デザインプレビュー
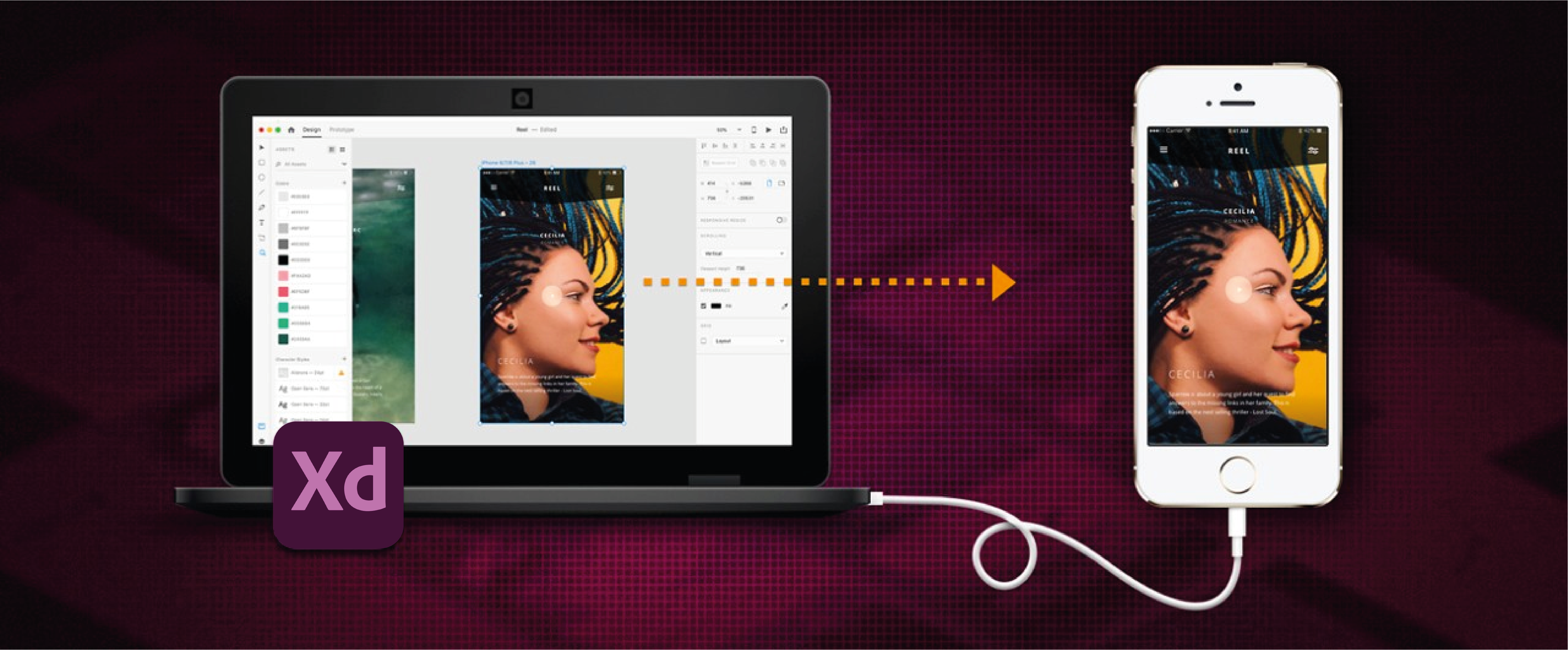
参照: Adobe XDヘルプ デザインのデバイスでのプレビュー
USBでスマホやタブレットなどのデバイスを繋ぐと、修正箇所をリアルタイムで反映させながらデザインの表示確認ができます。
また、XDのモバイルアプリでもスマホやタブレットで作成したデザインを実際のデバイスで確認する事ができるので後戻りする作業の手間を減らせます。
Adobe XDはシンプルで軽いUIながら機能がかなり充実してきていると思います。
まだまだ成長段階のアプリなのでこれからのアップデートにも期待です。
Adobe XDの使い方
Adobe XDの基本的な機能とその使い方について説明した記事を新しく作成しました。
簡単に使いこなせるような機能を動画で紹介しています。
始めたばかりの初心者の方などはぜひ読んでみてください。

【初心者必見】Adobe XDの基本機能と使い方を解説。
Adobe XDの基本的な使い方を動画を交えて説明しています。
Adobe XDの理解度を試す
実際自分がどの程度Adobe XDの機能を理解しているのかを測れるサイトがあるのでそちらも紹介します。
Adobe XD検定
Adobe公式が作成しているAdobe XD検定のページで、誰でも無料で検定を受けられます。
初級・中級・上級と分かれており、Adobe XDに対する自分の理解度を試すことができます。
Adobe XD検定のページはこちらから
Adobe IDでログインして利用すれば検定結果を保存できます。
何度も受けて正答率をあげていきましょう。
Adobe XDの価格とプラン
Adobe XDを利用できるプランについて説明していきます。
基本的に無料で利用できたスタータープランは終了したので、以下の1,2どちらかのプランを選択しましょう。
Adobe XDは他のアプリとの連携が特に必要なアプリなので、2.コンプリートプランをお勧めします。
1. Adobe XD 単体プラン
Adobe XDアプリ単体のみが利用できるプランです。
XD単体プランの選択は下記のページよりアクセスできます。
Adobe XDの詳細と無料インストールは以下から
Adobe XD 単体プラン ¥1,298/month
2. コンプリートプラン
Adobeアプリが全部利用できるコストパフォーマンスの高いプランです。
Adobe Creative Cloud プラン一覧と登録は以下から
このプランを使っていますが、コスパが良くてかなりオススメです。
グラフィックデザインから動画編集まで何でもできます。
Adobe Stockで素材を入手する
Adobe Stockは画像など、ロイヤリティフリーの素材が1億5000点以上ある巨大なストックサイトです。
商用でも使えるイラレのベクターデータが多数ストックにあり、どのようにデザイン作成されているのか見れるので勉強になります。
Adobe Stock 公式サイト
商用利用も可能な高品質な素材が手に入るので、個人的にもよく利用しています。Adobeアプリとの相性が良いです。
tamasdesign
ブログページトップに戻る
More of DESIGN
デザイン関連記事
併せて読んでみてください。

【2024年版】Adobe CCをセールで安く購入する4の方法
Adobe Creative Cloudを安く購入・利用する方法について説明します。
【無料有料】おすすめフリー素材・画像サイト8選
商用利用もできるフリー素材を入手できるおすすめサイトを紹介しています。

【超便利】Adobe Stockとは?利用する4のメリット
様々な素材が入手できるストックサイトAdobe Stockについて説明しています。

【2024年版】Adobe Illustratorでできる6のこと
Illustratorでできるデザインや機能について解説しています。

【2024年版】Adobe XDでできる6のこと
Adobe XDでできるUI/UXデザインや機能について解説しています。

【2024年版】Adobe Dimensionでできる9のこと
Dimensionでできる3Dデザインや機能について解説しています。
Last Updated on 01/22/2024