BLOG IMAGE
【保存版】ブログに使う画像サイズ おすすめの大きさについて解説
INTRODUCTION
ブログで使用するおすすめの画像のサイズや比率について説明していきます。
読みやすさやSEO対策にも影響する部分なので抑えておきましょう。
CONTENTS
おすすめのブログ画像サイズ
ブログに使用する画像サイズについて、おすすめのサイズはこちら。
おすすめの画像サイズ
・横幅 1200px 以上
・縦横比率 (アスペクト比) 16:9 以下
ある程度の画像サイズがあって、横長な画像ということになります。
縦横比率16 : 9 はパソコンのディスプレイなどにも採用されるウェブ上で一般的に使われている比率で、1280 × 720 pxなどがあります。
16:9の画像の例
16:9の画像比率「1920 × 1080 px」で作成したものが以下の画像です。
WordPressでは画像が大きい分には、文章の横幅の設定によって表示される画像サイズが決まるので比率が大事になります。
当ブログでは使用する画像のサイズは16:9の「1920 × 1080 px」を基本としており、比率は画像によって異なりますが横幅の1920pxは揃えています。
アップロード前にしておく2つのこと
ブログに使用する画像に関して、自分で撮影した写真やストックフォトから入手した画像を使うことが多いと思いますがそのままアップロードすることはおすすめしません。
画像をアップロードする前にしておきたいのは以下の2点です。
1. トリミングして比率を整える
2. サイズの大きい画像は最適化する
それぞれの項目について詳しく説明していきます。
1. トリミングする
自分で撮影した写真やストックフォトから入手した画像は比率が16 : 9ではない場合が多いです。
ブログの読みやすさの改善にもつながるので、画像はトリミングして比率は整えることをおすすめします。
例えばこちらの画像はAdobe Stockから入手した比率4:3のイラストです。
このように4:3など縦の比率が大きめの画像だと、画面内に画像が占める割合が大きくなるので文字とのバランスが悪くなります。
スクロールが増えるのでブログの読みにくさにも直結してきます。
上の画像がトリミングして比率を16:9に修正したものになります。
比率4:3や3:2の画像を16:9にトリミングしても、だいたいの場合画像で伝えたい部分の情報は残すことができ、文章も画面内に多く表示されるようになります。
トリミング用ツール
個人的にはIllustratorを使っていますが、画像をトリミングする場合ブラウザ上であれば無料で利用できるツールが多く見つかります。
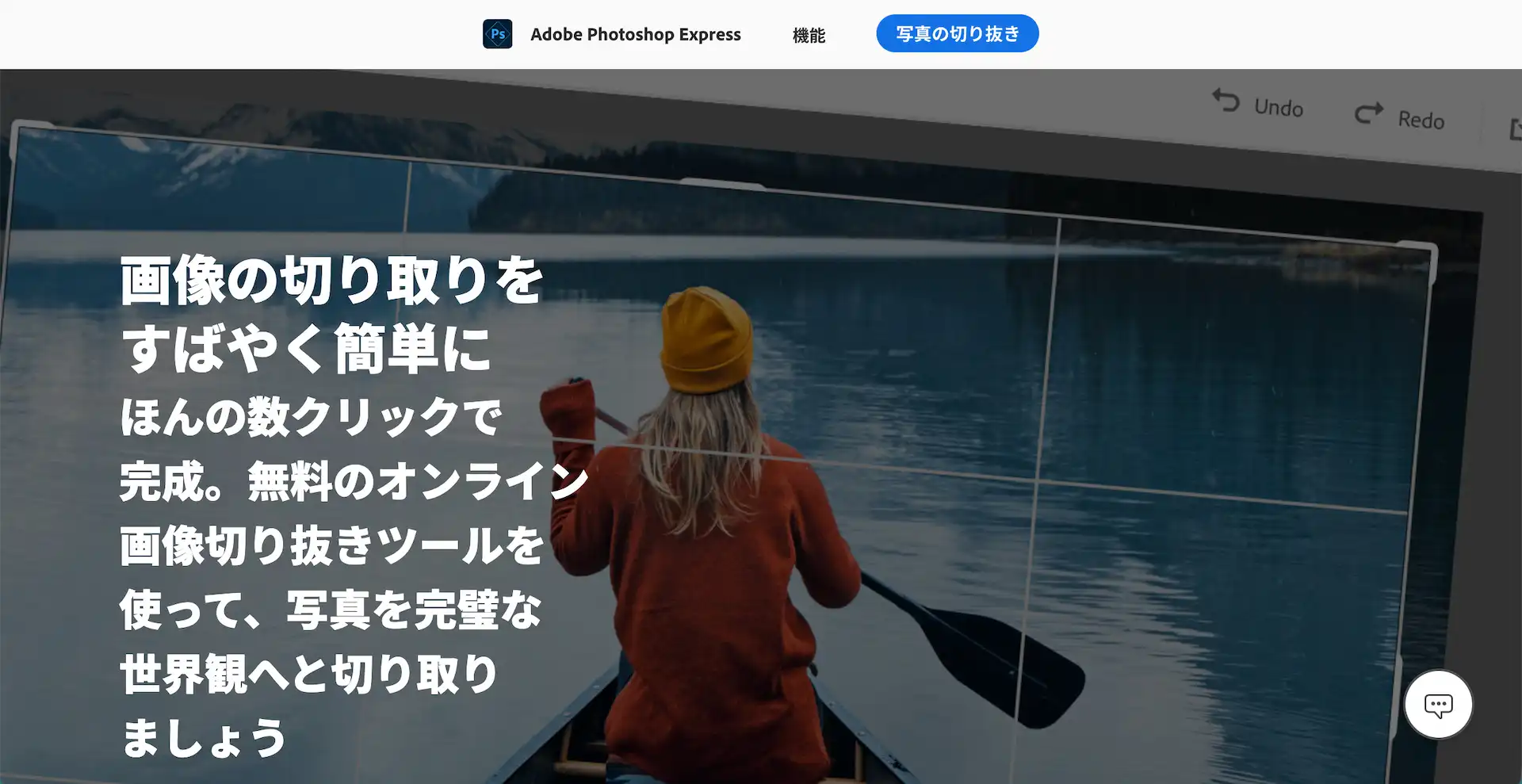
例えばAdobeでも、登録なし無料で画像サイズの修正やトリミングができるツールがあります。
この他にも、WordPressのメディアライブラリ内でもアップロード後に「画像の編集」で比率を指定してトリミングすることができます。
少し使いづらいですがすでにアップロードしている画像のリサイズなどに有効です。
2. サイズの大きい画像は最適化する
画像は最適化してファイルサイズを小さくしましょう。
だいたいどの画像でもファイルサイズは最適化処理することで30%以上落とせます。
最適化処理でファイルサイズを小さくしても画質はほぼ変わらないのでメリットしかないといえます。
ページの読み込み速度に大きく影響する
画像のファイルサイズを小さくして軽くすることでページの読み込み速度を向上させることができます。
サイズの目安としてはこちら。
画像ファイルサイズ (推奨)
・1枚あたり100kb 以下
当ブログでは100kbを超える画像はありません。
意識していないと意外と大きなファイルサイズの画像を使っていることは多いです。
ページの読み込み速度の速さは直接的なSEO対策につながるので、画像を最適化するプラグインやツールは導入しておきましょう。
アイキャッチ画像について
ブログ記事の中でもアイキャッチは記事の顔にもなる大事な部分です。
画像の中でも特に重要な要素ともいえます。
アイキャッチに関しての適切な画像サイズやデザインの作り方のコツについてこちらの記事で書いているので合わせて読んでみてください。

おしゃれなブログアイキャッチ画像の作り方のコツ
ブログのアイキャッチデザインをうまく作るためのコツを紹介しています。
MATOME
まとめ : 画像は自分でルールを決めて使おう
ブログで使う画像のおすすめサイズや比率について説明してきました。
自分の中で横幅はいくつに揃えるなど、画像に関するルールを決めておくと管理も楽になるので良いと思います。
ブログのメインは文章ですが、画像は読みやすさやわかりやすさに大きく関わる大事な部分です。
次世代の画像形式と言われるWebPもほぼ全てのブラウザに対応し、一般的に使える段階になったので差をつけたい方は導入してみてはいかがでしょうか。
次世代画像ファイルWebPとは?利用するメリットを紹介
jpegやpng、gifの良いとこ取りの次世代画像形式WebPについて説明しています。
tama
Graphic / Visual Designer
主にブログ運営とブログデザインについて書いています。tamasdesign : 5.0万PV/月 WordPressテーマはDiviを使用中。
tamasdesign
ブログページトップに戻る
More of BLOGGING
ブログ関連記事
ブログとアフィリエイト関連の記事をピックアップして紹介します。
併せて読んでみてください。
【2021年版】アフィリエイトASP 人気の定番おすすめ8社
アフィリエイトブログを運用するなら必ず登録しておきたいASP8社を紹介します。
【2021年版】ブログにおすすめのツール9選
当ブログでも利用しているおすすめのブログツール9選を紹介しています。
【2021年版】サムネイルデザイン制作におすすめのツール3選
ブログのサムネイルを制作するのにおすすめのツールの組み合わせ3選を紹介しています。
【無料有料】おすすめフリー素材・画像サイト8選
商用利用もできるフリー素材を入手できるおすすめサイトを紹介しています。
Last Updated on 09/22/2021