DIVI FEATURES
【神機能】Webサイト制作を10倍楽にするDiviの使い方5選。
INTRODUCTION
WordPressテーマDiviはコードを書かずに直感的な操作でWebページが作れるのが特徴です。
高機能でカスタマイズ性が高く、アップデートで常に新しい機能が追加されています。
当ブログもDiviテーマを利用して作成しています。
CONTENTS
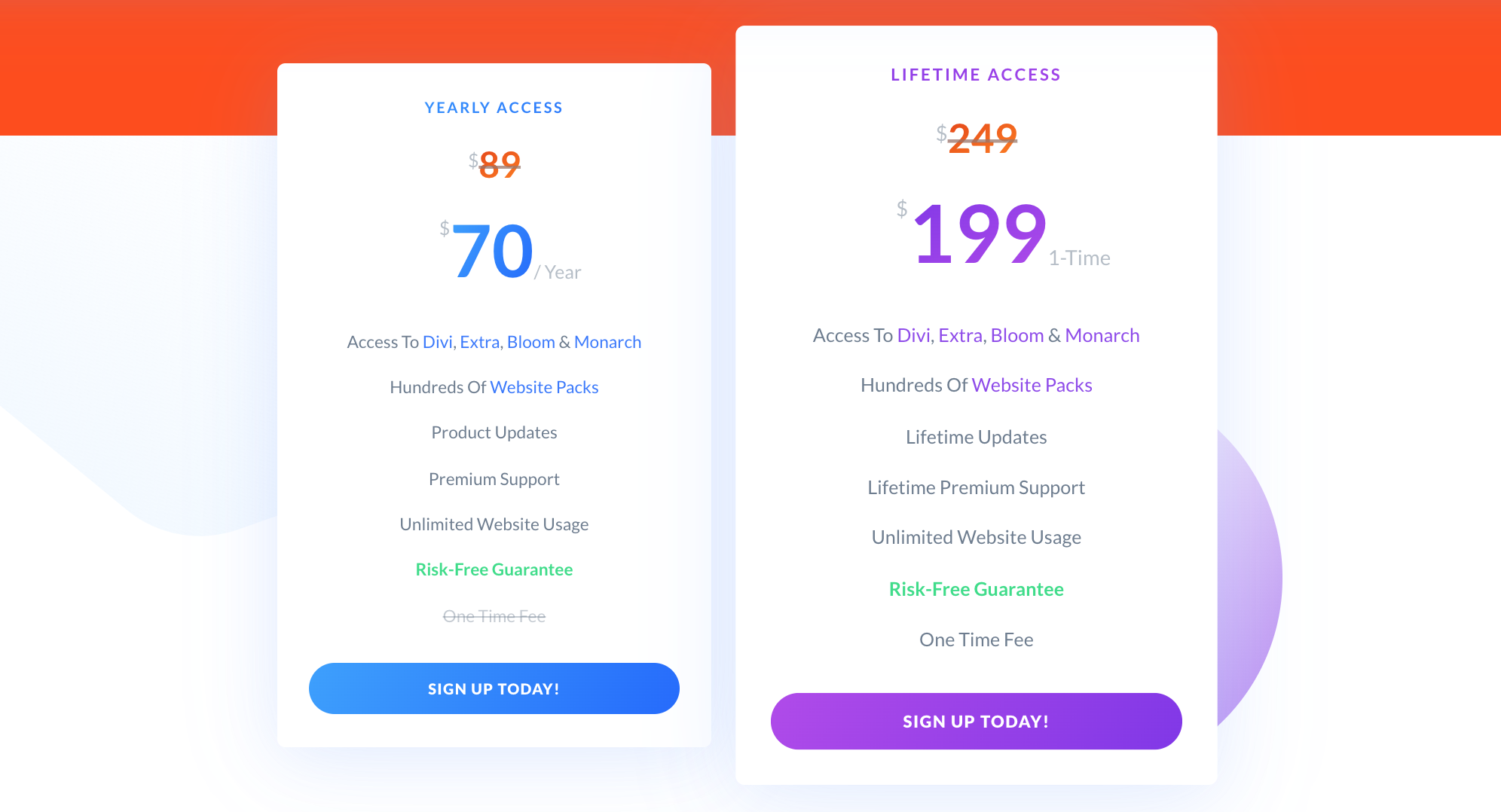
現在、Diviを10%OFFで購入できる特別セール開催中。
Diviが10%OFF 本日のセールはこちら
新規利用の方も、プラン利用している方も10%OFFでDiviを購入できるのでお得に利用できます。
Diviの神機能 5選
今回Diviを使っていて、本当に便利だなと思う5つの機能を紹介していきます。
Webサイトを作りたい方も、ブログを作りたい方も使えます。
ここ2年以内に追加された新しい機能がほとんどで、大きく進化してかなり使い勝手がよくなっています。
Diviの神機能5選
上の3つに関してはWebページ制作の効率化に大きく関わる機能です。
後ろの2つについてはページクオリティの底上げにつながる機能で、すべて外部プラグインなしで使えます。
1. Theme Builder (テーマビルダー)
テーマビルダーはカテゴリやタグ別にページを指定してそれぞれヘッダーやフッターを設定できる機能です。
テーマビルダーについて
同じサイト内にジャンルが違う複数カテゴリのコンテンツがある場合などに便利な強力な機能です。
メインはデザイン系のWebページだけどブログ用のページも欲しい。なんていうときに別のスタイルを作って運用できます。
404ページも好きなスタイルにカスタマイズできます。
2. Library (ライブラリ)
セクションなどの要素の内容をコピー・保存していつでも同じ内容を呼び出せるテンプレートを作成する機能です。
グローバルライブラリ機能について
WordPressの機能でいうウィジェットを使いやすくした感じです。
Googleアドセンスのコードや共通で使う事の多いヘッダー・フッターのスタイル管理に便利です。
ライブラリはテーマビルダーとよく組み合わせて使われる機能です。
3. Global Preset (グローバルプリセット)
フォントの設定やボタンデザインなどをスタイルとして保存して、ワンクリックで他の要素にもスタイルが適用できるようにする機能です。
テーマのカスタマイズで文字サイズなどを一括で変更できますが、この機能で更に細かく各要素のスタイルを設定できるようになりました。
例をあげると左がDiviのデフォルトのボタンスタイルですが、プリセットを使うとワンクリックで右のスタイルに変更できます。
文字やリンクは保ったままフォントのサイズやパディング、ボタンの色などのスタイルすべてが反映されます。
今までは他のところからコピーしたりライブラリから呼び出したりしていましたが、その必要がなくなりました。
上記のボタンスタイルを実際に変更する手順
グローバル機能なので、変えたスタイルと同じスタイルのものは全ページで変更が適応されます。
大幅なデザイン変更したいなと思ったらプリセットのスタイルを修正するだけで全ページの同じスタイルを変えられます。
この機能が登場して作業に必要な時間が大幅に短縮されました。
4. Hover Effects (ホバーエフェクト)
マウスカーソルが指定の要素上に乗ったときのアクションを指定できる機能です。
スマホの場合でも指が上に乗った時に変化するのでインタラクティブなページを作ることができます。
例えば当ブログでは、関連記事に少しだけ拡大するホバーエフェクトを使っています。
<拡大するホバーエフェクトの例>

【超簡単】5分でできるDIVIのインストールとセットアップの仕方
Divi購入からWordPressでのセットアップまで画像付きでわかりやすく説明します。
ホバーした時に背景をちょっと暗くするなんていう使い方もできます。
<影をつけるホバーエフェクトの例>
【2020年版】定番ストックフォトおすすめ6選を比較検証
使い方は色々です。(他の記事も気になったら読んでみてください)
動きを与えることでクリック(タップできる)対象であることがわかるので、結構重要な要素だったりします。
5. Sticky Options (スティッキーオプション)
ついにスクロール追従が外部プラグインなしでも使えるようになりました。
下の文章がスクロールするとついてきます。
任意の要素をスクロール追従させられる機能です。
Webサイト・ブログのヘッダーを作るときにあると嬉しい機能が外部プラグインなしで簡単に使えます。
カスタマイズ性が高く使いやすいです。
機能の特徴を以下にまとめました。
・同じ範囲でも複数個設定可能
・追従位置指定できる (画面上部/下部/両方)
・追従範囲指定できる (/列/セクションなど)
文字でも画像でも好きな要素を好きな数だけ、追従範囲を指定して設定できます。
買切りプランは20%OFFに
複数個設定している場合に、追従の位置が被っても被らずにスタックされるのが最高です。

【超簡単】5分でできるDIVIのインストールとセットアップの仕方
Divi購入からWordPressでのセットアップまで画像付きでわかりやすく説明します。
MATOME
まとめ
Diviのおすすめ機能を紹介しました。
ページ全体を簡単に管理できる機能が充実したので、スタイル管理が重要なWebサイトにも、ページやカテゴリ管理が多くなるブログにも使いやすいテーマになりました。
日本語でも使えてかなり便利なのでWebページ・ブログ作成の際は利用してみてください。
tamasdesign
ブログページトップに戻る
More of DESIGN
デザイン関連記事
併せて読んでみてください。

【2021年版】Adobe CCをセールで安く購入する4の方法
Adobe Creative Cloudのアプリを安く購入して利用していく方法について説明しています。
【無料有料】おすすめフリー素材・画像サイト8選
商用利用もできるフリー素材を入手できるおすすめサイトを紹介しています。

【2021年版】Adobe Illustratorでできる6のこと
Illustratorでできるデザインや機能について解説しています。

【UIUX】Adobe XDでできる6のこと
Adobe XDでできるデザインや機能について解説しています。

【3D】Adobe Dimensionでできる9のこと
Dimensionでできるデザインや機能について解説しています。
Last Updated on 11/30/2021