DIVI INSTALL
【超簡単】5分でできるDiviの購入からインストール・セットアップの仕方。
INTRODUCTION
Diviの購入・インストールからWordPressでのセットアップ方法までしっかり紹介していきます。
難しい手順はなく時間も5分程度あれば終わります。
CONTENTS
当ブログはDiviで作成されています。
記事もLPもDiviを用いて作成しています。
Diviの利用歴は2年以上で、他のWebサイト制作なども行ったりしています。
現在、Diviを10%OFFで購入できる特別セール開催中。
Diviが10%OFF 本日のセールはこちら
新規利用の方も、プラン利用している方も10%OFFでDiviを購入できるのでお得に利用できます。
Diviの購入とサーバーの準備
Diviについて
Diviは70万人以上が利用する世界で一番使われているWordPress用テーマで、アメリカのElegant Themes社が提供しています。
コードが書けなくてもカスタマイズ性の高いWebサイト及びブログが作成できます。(ノーコード)
Divi自体は日本語に対応していますが、Webサイトは英語表示のみとなっています。
英語があまり得意でない方でもしっかりインストールできるように説明していくので安心して手順に沿って進めていってください。
事前準備について
DiviをインストールするにはまずベースとなるWordPressが準備できている必要があります。
WordPressの開設は10分あれば誰でも簡単にできるようになったのでこちらの別記事にて説明しています。

【超簡単】所要時間10分 WordPressの始め方
今までかなり面倒だったWordPressの開設作業が簡単にできるようになりました。
WordPressの準備ができている方、とりあえずDiviを購入するという方は手順を次に進めていきます。
Diviを購入・ダウンロードする
ということで早速Diviをダウンロードしていきましょう。
まずは買い方から説明していきます。
1. Diviのサイトにアクセスする
まずはDiviを製作しているElegant Themesのサイトにアクセスします。
Diviの機能などが動画でわかりやすく紹介されているので目を通してみると面白いと思います。
購入に進むには画面右上に表示される「PRICING」のボタンをクリックします。
2. ライセンスプランを選ぶ
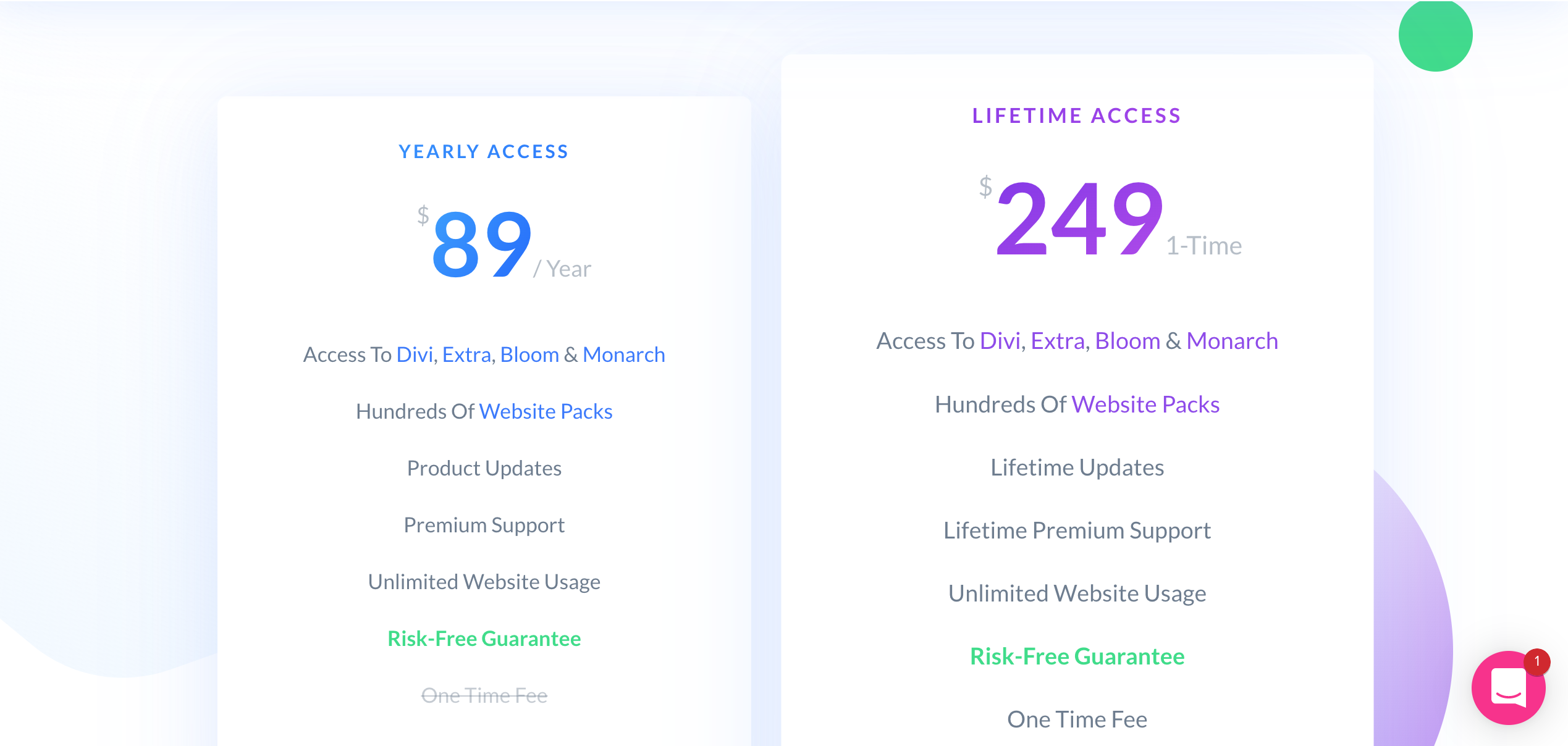
Diviには2つのプランがあり、年間ライセンスか買切りライセンスどちらかを選ぶことができます。
Diviの2つのプラン
年間プランの場合は$89 (≒¥9,500)で、年に一回プランを更新する必要があります。
プランを更新しなかった場合、すぐにDiviが使えなくなることはないですがアップデートやサポートを受けられなくなるのでWordPress側に大きな変更があった場合使えなくなる可能性があります。
買切りプランの場合は$249 (≒¥26,000)で、一度購入すればずっとDiviの最新版をアップデートして使い続けられるプランです。
購入から30日以内であれば払い戻し可能
購入してみたけど自分には合わなかった、という場合でも30日以内であれば全額戻ってくるのでとりあえず触ってみることから初めてみることをおすすめします。
Webサイトもブログも長期的な運営になると思うので、個人的には買切りプランの方をオススメしていますが、1年目であればとりあえず年間プランを使ってみるのもありだと思います。
選択するプランの「SIGN UP TODAY!」ボタンを押して次に進みます。
3. 必要情報を入力する
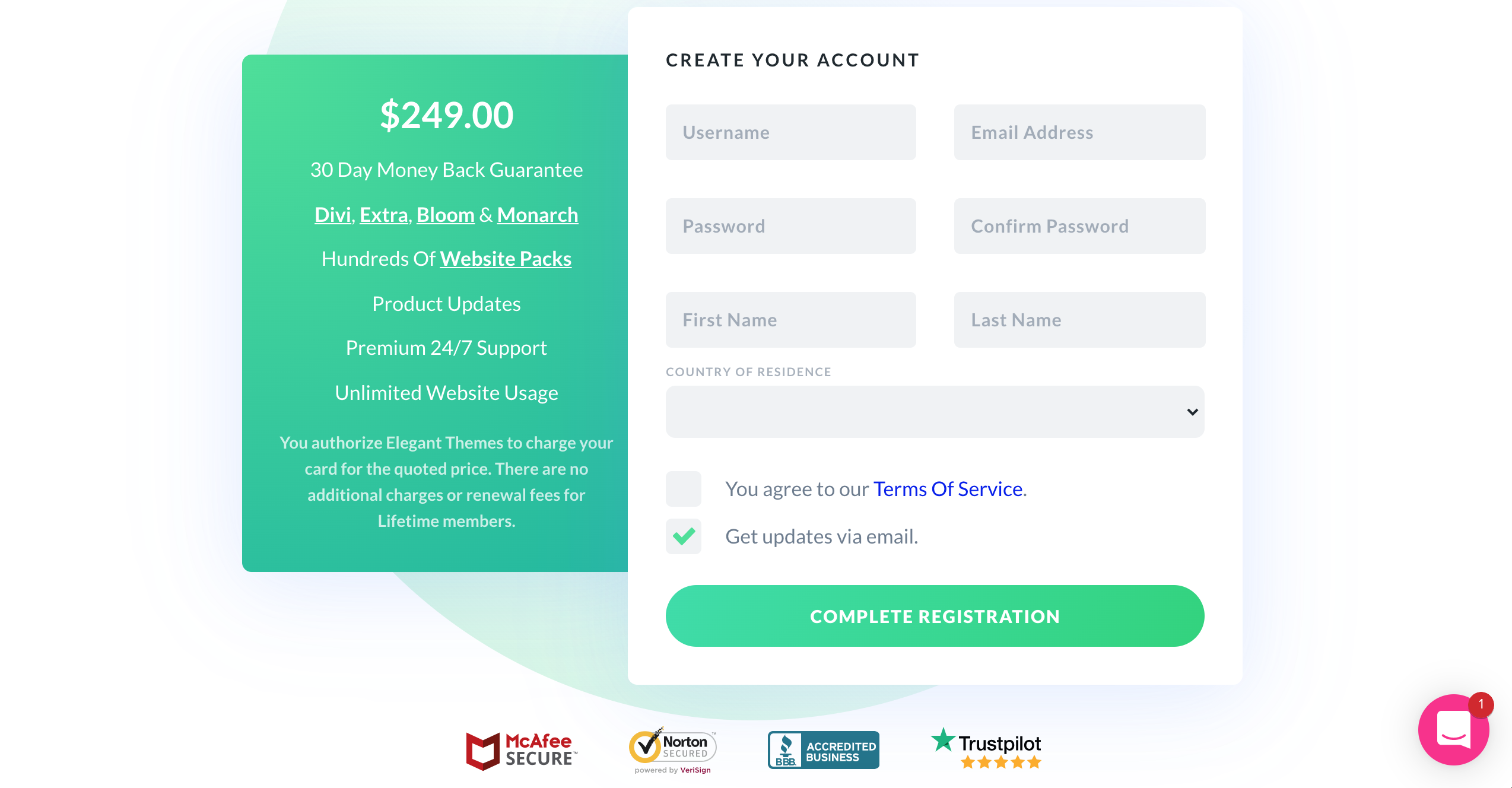
Diviのログイン用アカウント作成のための基本情報を入力していきます。
空欄部分はすべて埋めましょう。
基本情報入力画面
入力事項
Username : ユーザーネームを設定して入力します。(英字4文字以上)
Email Address : メールアドレスを入力します。
Password : パスワードを設定します(5文字以上)。
Confirm Password : 確認のため同じパスワードをもう一度入力します。
First Name : 自分の名前を入力します(ローマ字)。
Last Name : 自分の苗字を入力します(ローマ字)。
COUNTRY OF RESIDENCE : 居住国を選択します(日本ならJapan)。
☑︎You agree to our Terms of Service. (利用規約に同意します)のチェックボックスをクリックしてチェック状態にします。
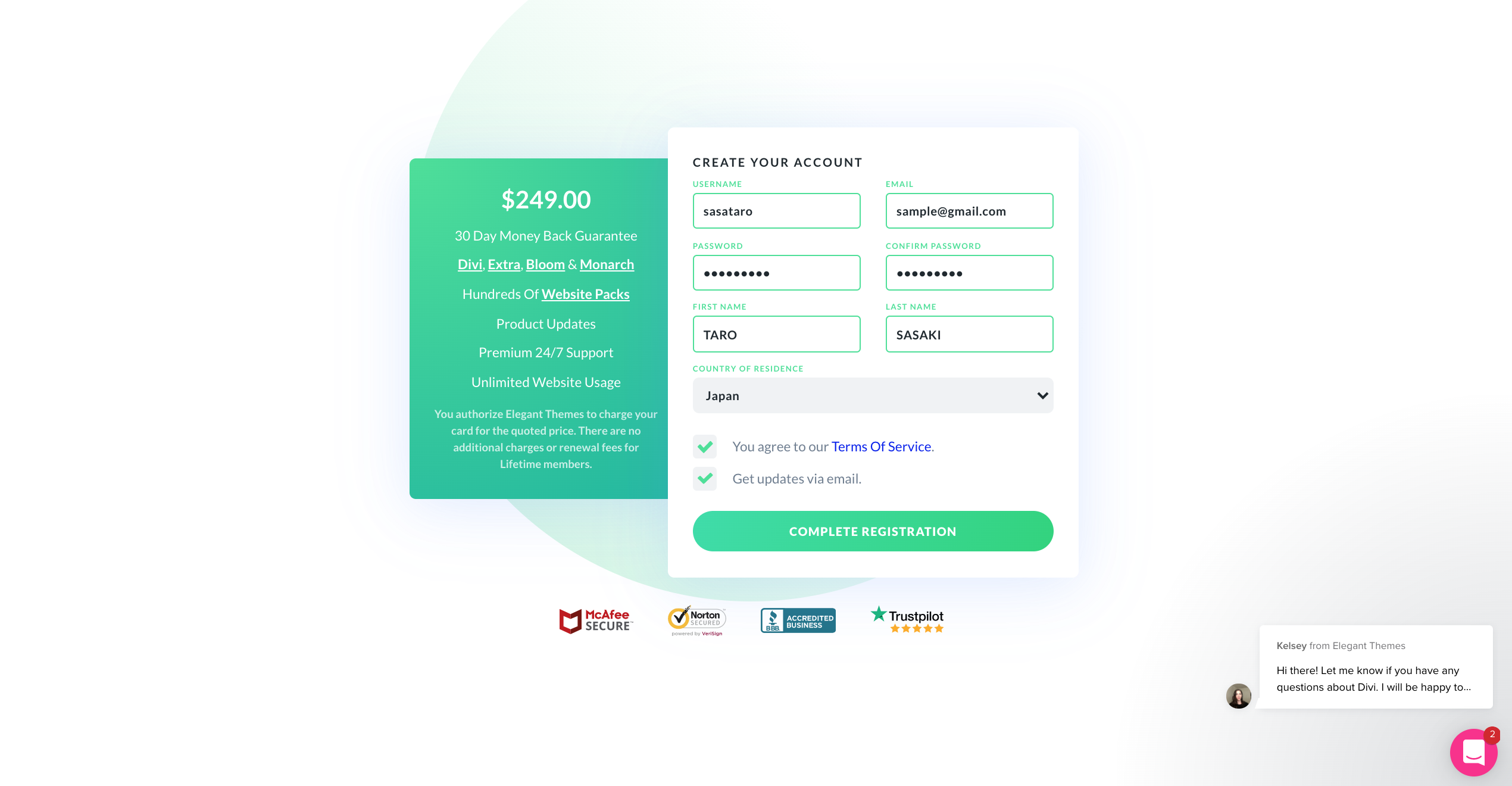
基本情報入力例
「COMPLETE REGISTRATION」(登録を完了する)のボタンを押すと、支払い画面がポップアップします。
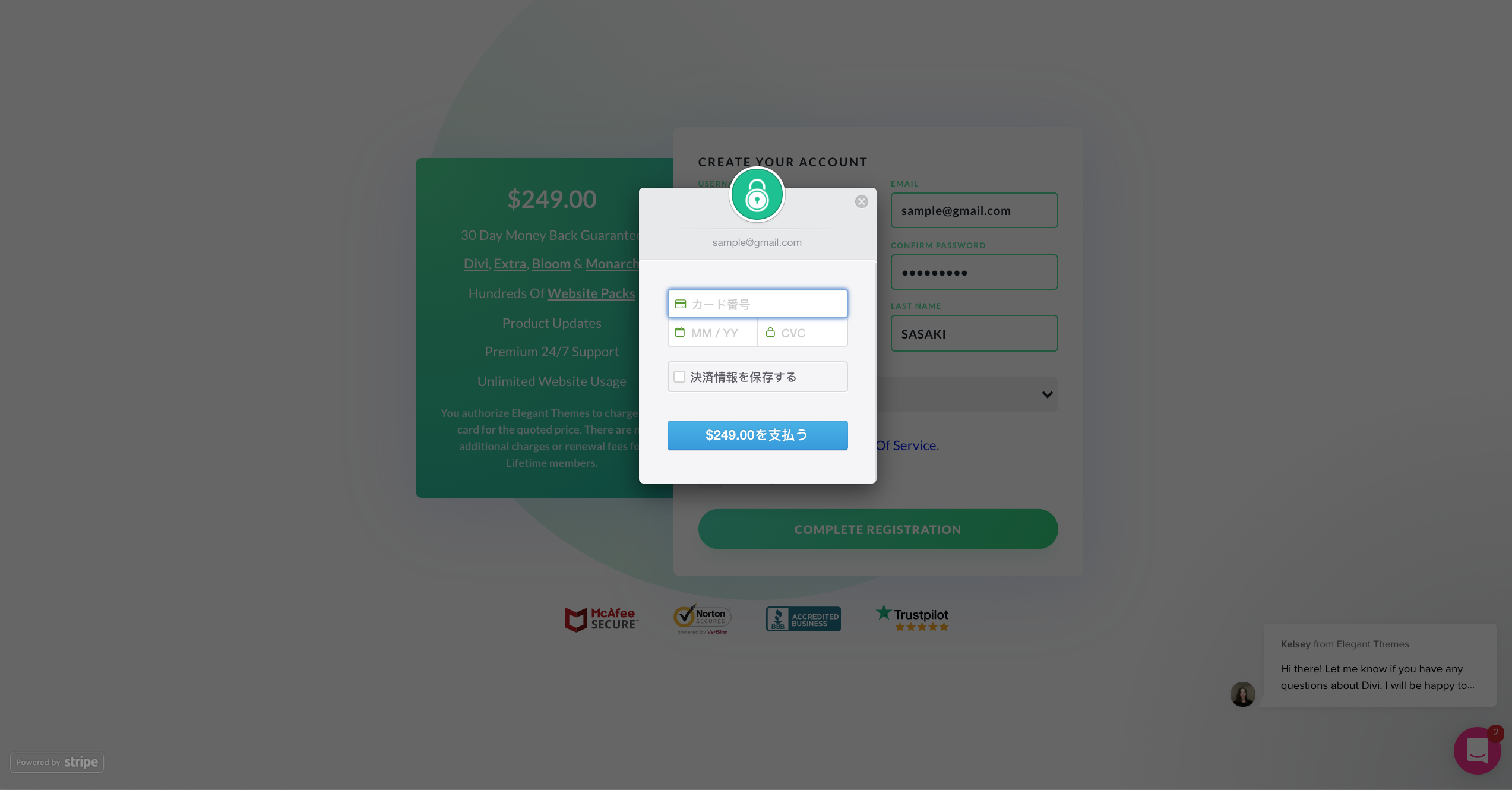
カード情報入力画面
支払いに利用するカード情報を入力します。
入力事項
カード番号 : カード番号を間違えずに入力しましょう。
MM/YY : カードの有効期限を入力します。
(MONTH/YEARの順番で入力します。カードもこの順番で有効期限が書かれています。)
CVC : カードのセキュリティナンバーを入力します。
基本的に裏面に書かれている3桁の数字です。AMEXの場合は表面の4桁の数字。
支払いが完了したら登録完了・支払い完了のメールが届くと思います。
確認メールに登録したパスワードは記載されていないので、しっかり忘れないように覚えておきましょう。
4. Diviをダウンロードする
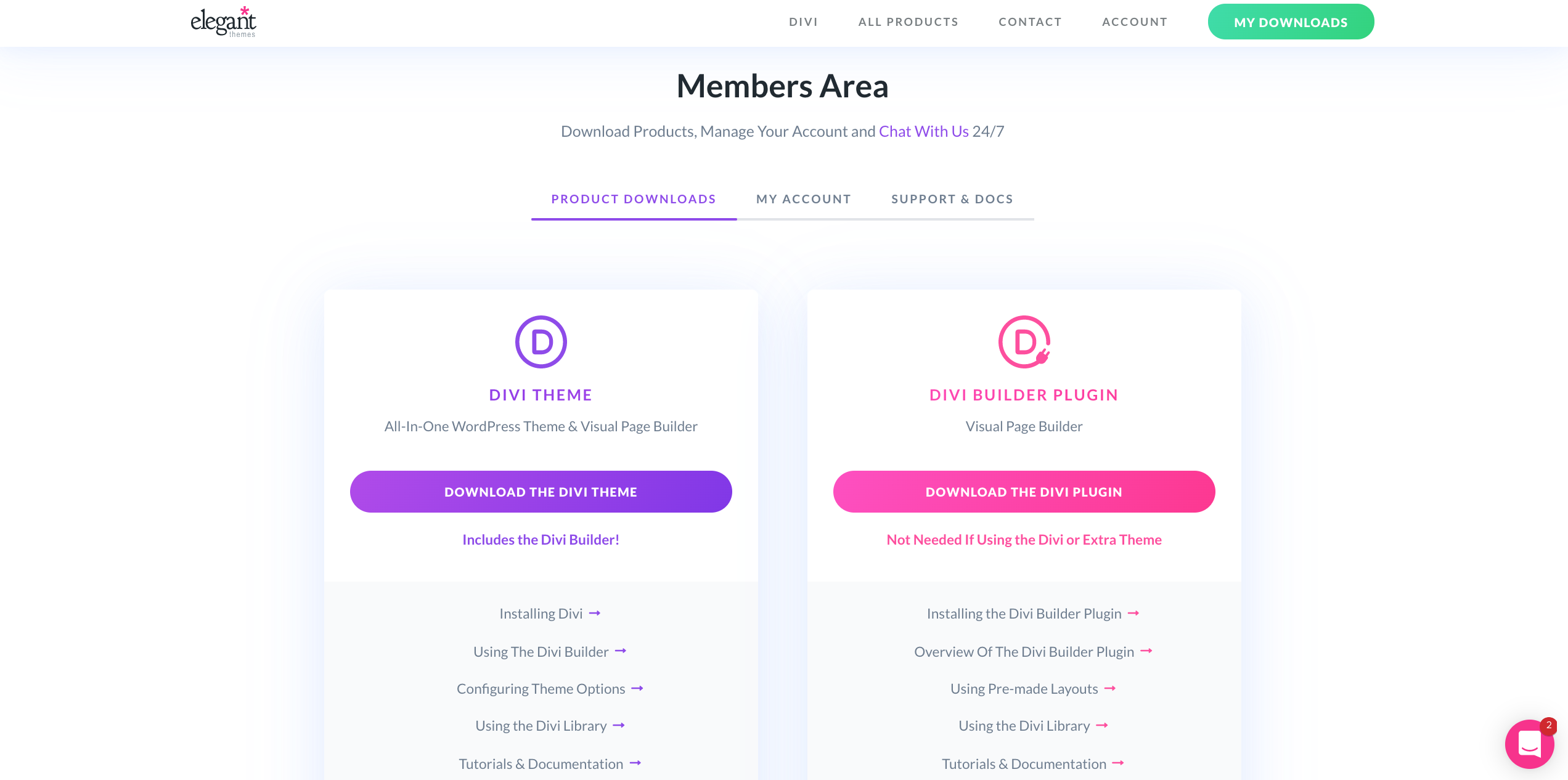
設定したユーザーネームとパスワードを入力、Elegant ThemesにログインしてMembers Areaに入ります。
アカウントにログインする
ログインは登録完了のメールからでも、Elegant Themesのサイト右上のACCOUNTからでもOKです。
左側の紫のボタンをクリック
DIVI THEMEのエリアにある「DOWNLOAD THE DIVI THEME」ボタンを押すとDiviのダウンロードが始まります。
ダウンロードしたファイルについて
「Divi.zip」ファイルがダウンロードされますが、このファイルは解凍しないでそのままでOKです。
Diviのページで行う作業はこれだけです。
(後でもう一度Diviのページに戻ってくるのでタブは閉じない方がベターです。)
次のステップに進みましょう。
Diviをダウンロードできたので、次はWordPressにインストールしていきます。
WordPressにDiviをインストールする
DiviをWordPressにインストールしていきます。
ここからはWordPressでの作業になりますが、インストールは一瞬で終わります。
Diviをテーマ設定する
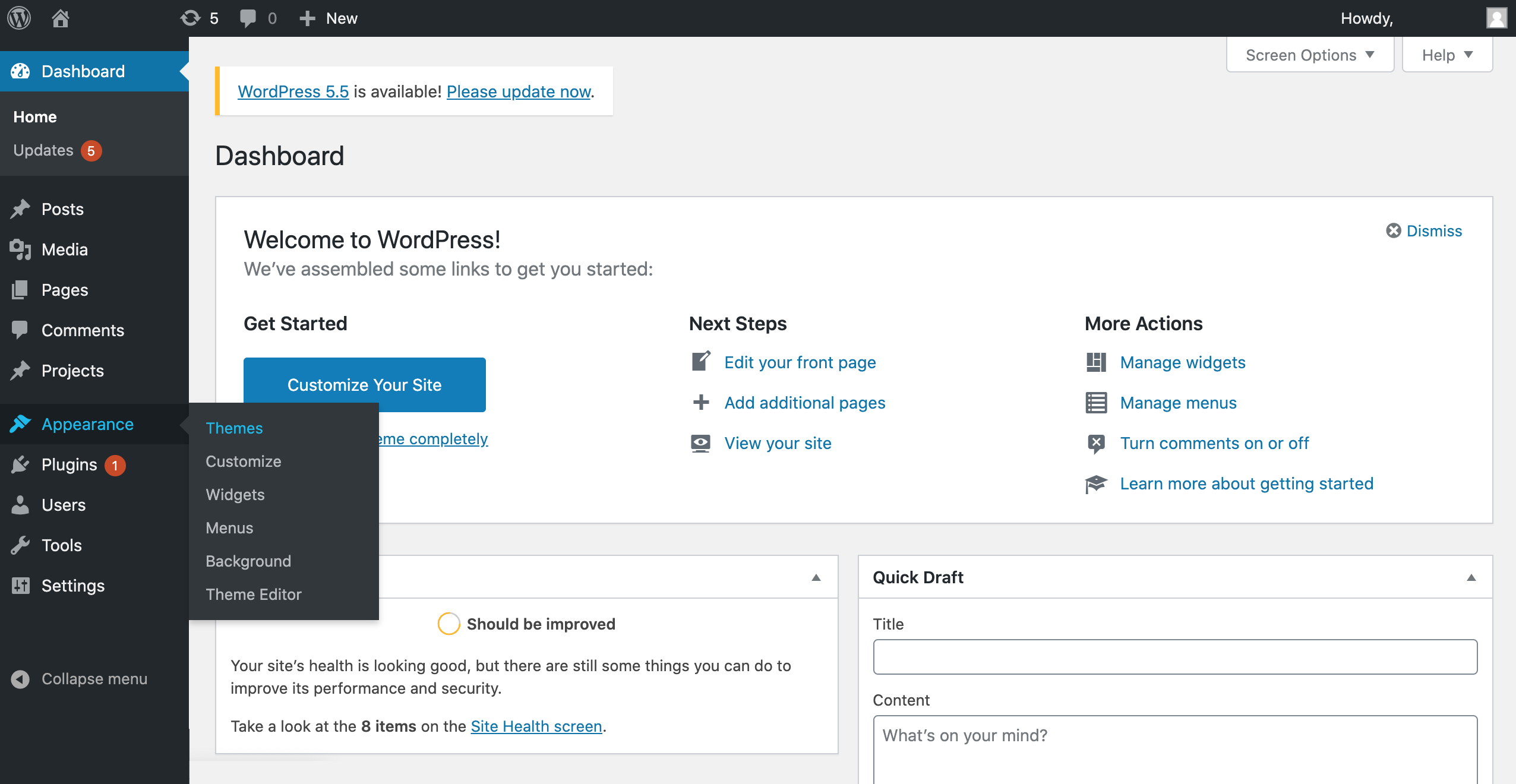
WordPressでテーマを選択
管理画面から 外観 >>テーマ (Appearance>> Theme)を選択します。
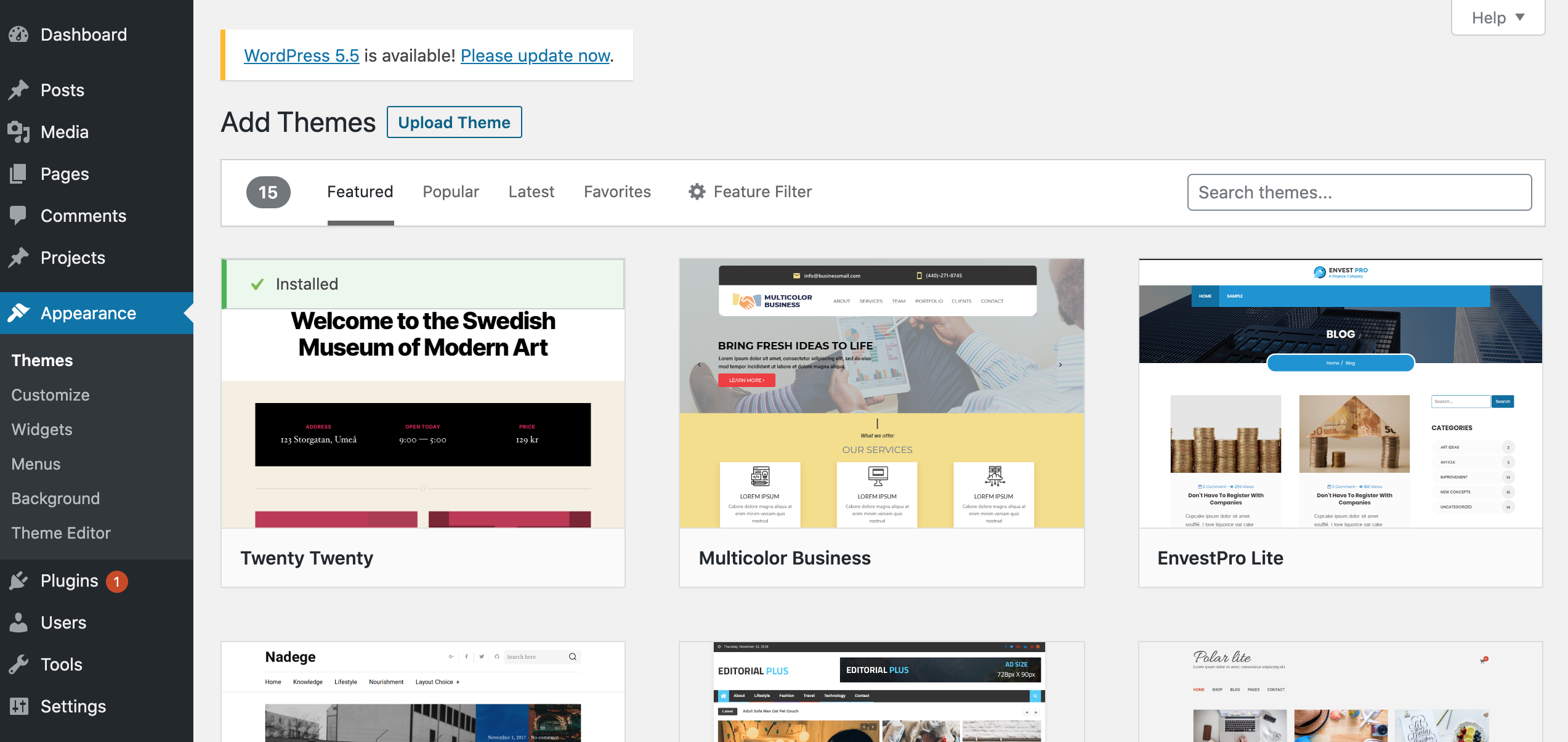
タイトル横のボタンをクリック
「新規追加」(Add New)のボタンを押すと、テーマ追加の画面になるので「テーマをアップロード」(Upload Theme)のボタンを押します。
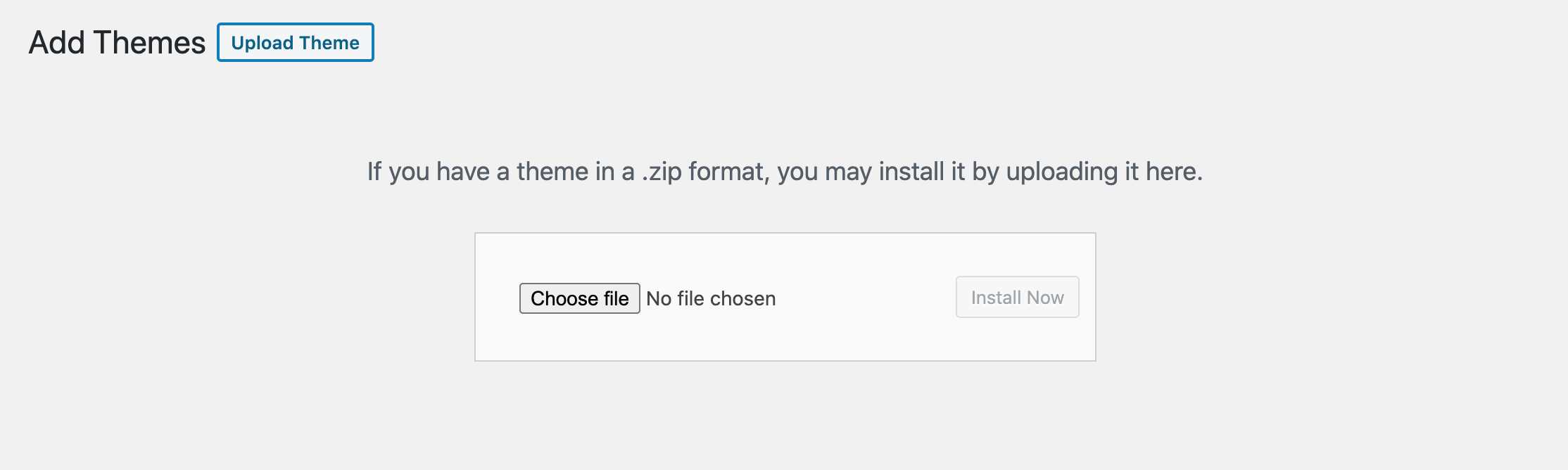
Divi.zipのファイルを選択する
先ほどダウンロードした「Divi.zip」のファイルを選択(またはドラッグ&ドロップ)して、「今すぐインストール」(Install Now)のボタンを押します。
インストールが完了したら「有効化」(Activate)しましょう。
これでWordPressへのDiviのインストールは完了です。
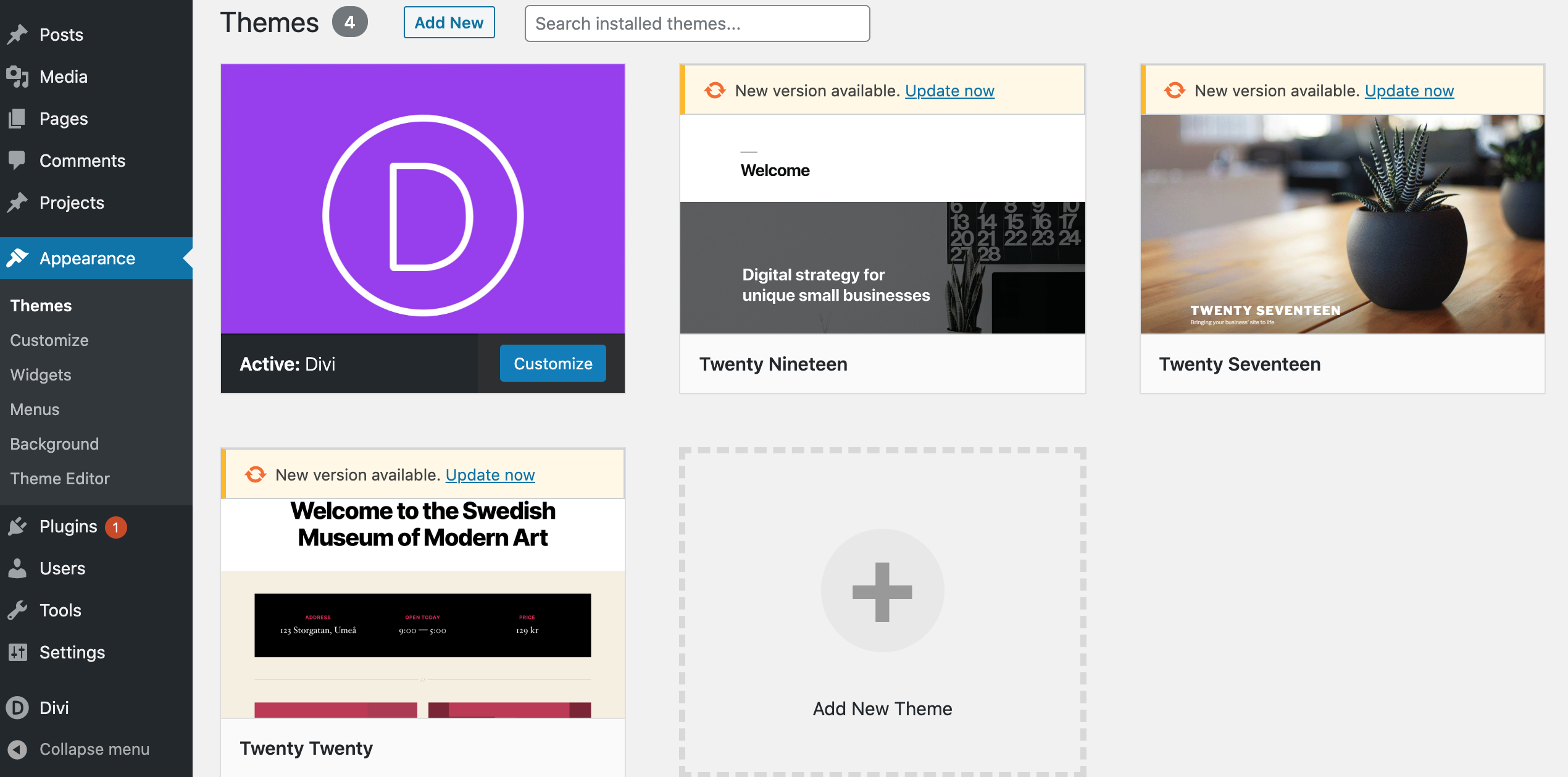
インストールされたDivi
インストールされると管理画面の左下にもDiviのメニューが追加されます。
これですでにDiviが使える状態になりました。
Diviのセットアップ
そのままの流れでWordPress側にDiviのアカウント情報を入力します。
この設定をしていないとDiviのアップデートが受けられないので忘れずに設定しましょう。
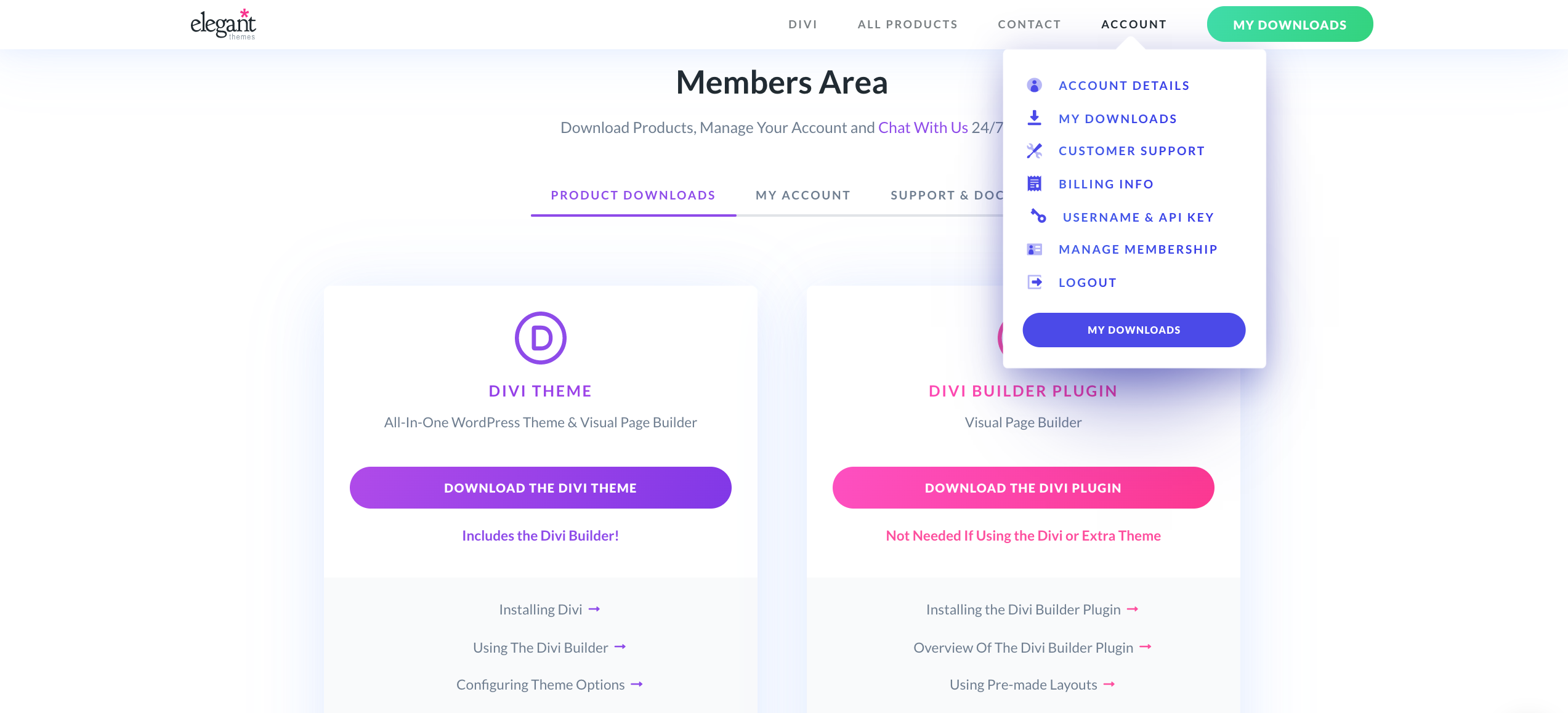
USERNAME & API KEYを選択
Diviのアカウントページに戻り、上に表示されるメニューから ACCOUNT >> USERNAME & API KEY を選択します。
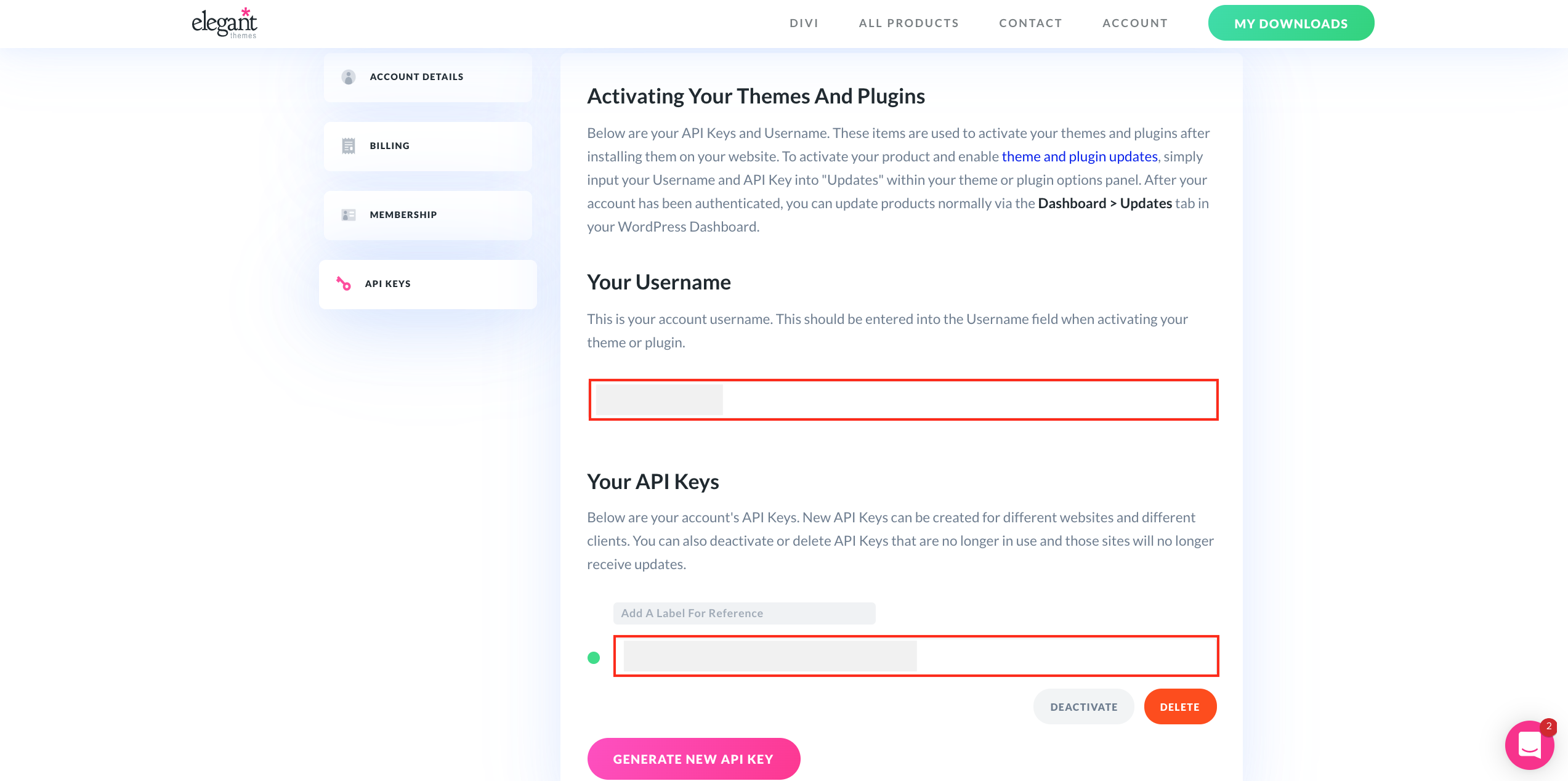
赤枠で囲った部分を使います
ここに表示されるYour UsernameとYour API KeysをWordPress側に入力します。
API Keyはコード部分をクリックするとコピーされるのであとは貼り付けるだけでOKです。
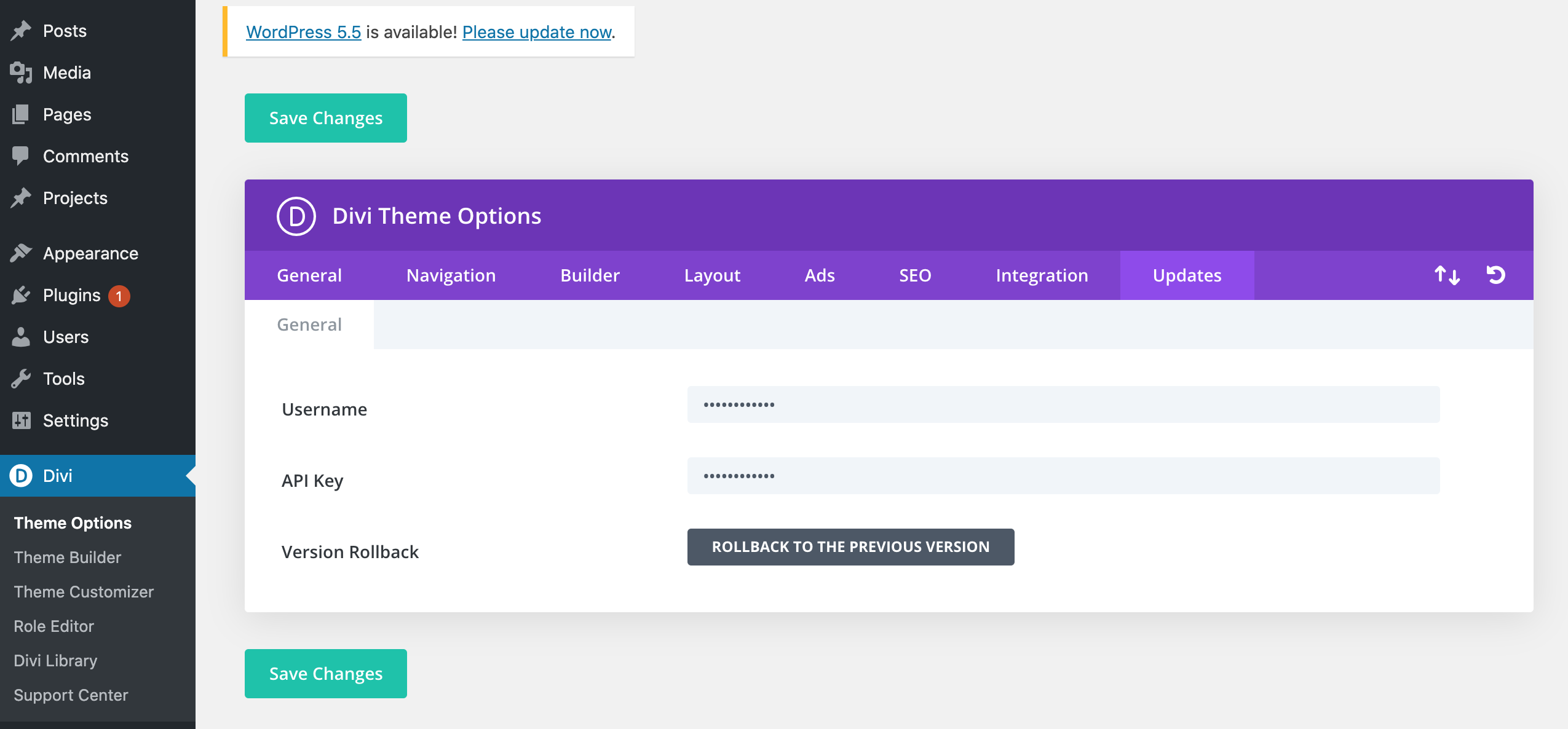
UsernameとAPI Keyを入力する
WordPressの管理画面からDivi>> Theme Options>> Updatesのタブを選択します。
ここに先ほどDiviのアカウントページで表示されたUsernameとAPI Keyを貼り付けて「Save Changes」(変更を保存)のボタンを押せば設定は完了です。
お疲れ様でした!
あとはDiviを使って色々と機能を試してみて下さい。
制作効率が大きく上がるDiviのおすすめ機能についても書いているのであわせて読んでみてください。

【神機能】Webサイト制作を10倍楽にするDiviの使い方5選
作業効率を大きくあげるDiviのおすすめ機能を紹介しています。
tamasdesign
ブログページトップに戻る
More of BLOGGING
ブログ関連記事
ブログとアフィリエイト関連の記事をピックアップして紹介します。
併せて読んでみてください。

【2021年版】アフィリエイトASP 人気の定番おすすめ8社
アフィリエイトブログを運用するなら必ず登録しておきたいASP8社を紹介します。

【2021年版】ブログにおすすめのツール9選
当ブログでも利用しているおすすめのブログツール9選を紹介しています。

【2021年版】サムネイルデザイン制作におすすめのツール3選
ブログのサムネイルを制作するのにおすすめのツールの組み合わせ3選を紹介しています。

【無料有料】おすすめフリー素材・画像サイト8選
商用利用もできるフリー素材を入手できるおすすめサイトを紹介しています。
Last Updated on 12/13/2021