DIVI
【Divi】ロゴ・ファビコンの設定方法
INTRODUCTION
WordPressテーマDiviでの、サイト・ブログのイメージともなるロゴとファビコンの設定方法を説明していきます。
CONTENTS
LOGO AND FAVICON
ロゴとファビコンについてそれぞれどのように使われるのかをまずは説明していきます。
ロゴについて
ロゴが使われるのは例えば以下の場合です。
・ヘッダー/フッター
・LP(ランディングページ)のサムネイル
特にデスクトップではヘッダーは常時表示されている場合も多く、ロゴはブランディング的にもかなり重要です。
シェア時に表示されるロゴ
当ブログのロゴはこんな感じです。
設定していない場合デフォルトでDiviのロゴが表示されます。
これはできるだけ避けたいところです。
ブログであれば記事のシェアの方が多いのであまり気にならないかもしれませんが、Webサイトであればマストな設定と言えます。
ファビコンについて
ファビコンが使われるのは例えば以下のような場合です。
・タブ(Google Chromeなど)
・お気に入りのアイコン
・頻繁に訪れるサイトのアイコン
スマホの利用が増え、ファビコンが表示に使われるケースがだいぶ多くなり重要性が高まっています。
ファビコンの例
当ブログのファビコンはこんな感じ。
シンプルでわかりやすいのが重要ポイントです。
ファビコンを設定していないとWordpressのロゴが表示されます。
この2つはほとんどのWebサイト・ブログで設定されている基本的な設定の一つです。
ロゴとファビコン設定の仕方
ロゴとファビコンはそれぞれ設定するところが違います。
ロゴの設定の仕方
ロゴの設定の仕方については以下の手順を辿ってください。
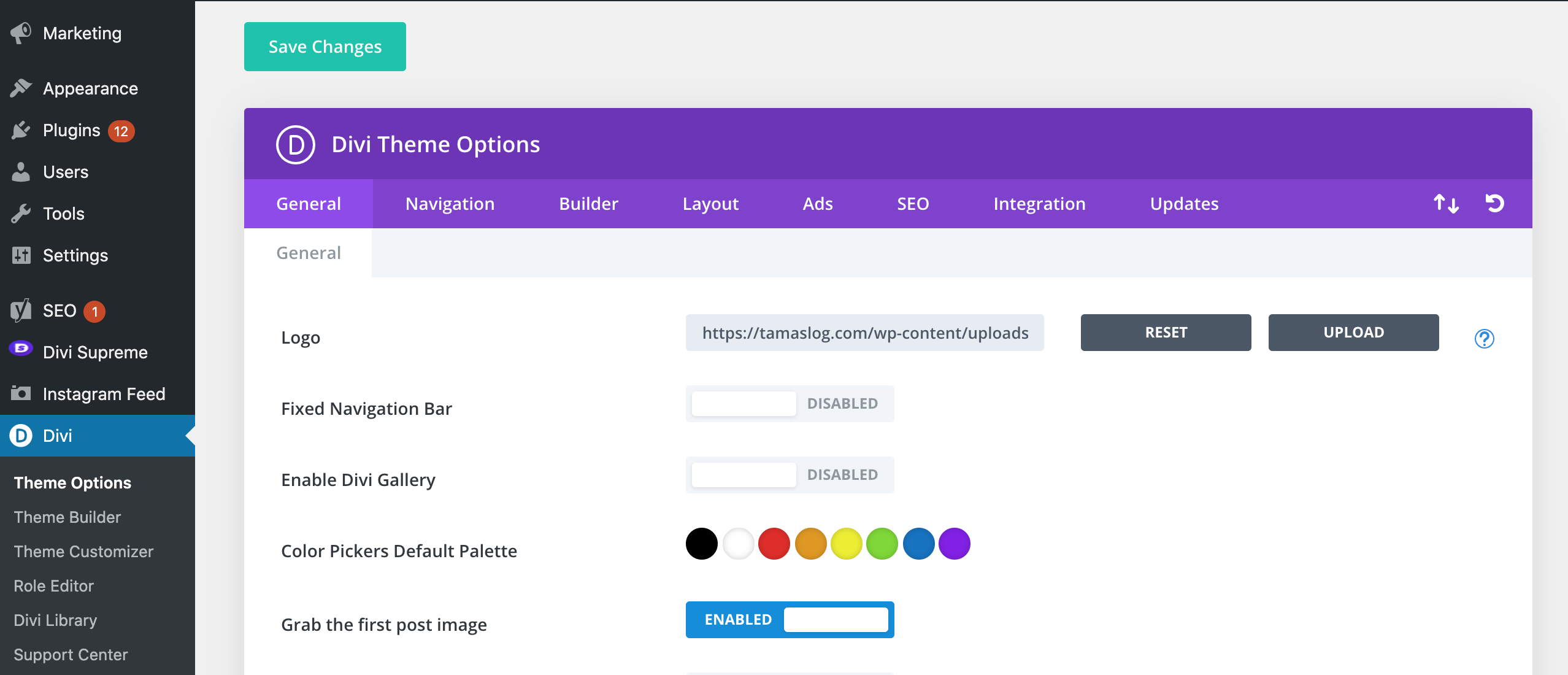
ダッシュボード >> Divi >> Theme Option >> Generalタブ
ロゴの設定画面
メニューの一番上に表示されるLogoの画像を更新すればOKです。
更新はすぐ反映されるので、メッセンジャーやLINEなどで自分宛にリンクをシェアして確認してみると良いです。
ファビコンの設定の仕方
ファビコンの設定の仕方については以下の手順を辿ってください。
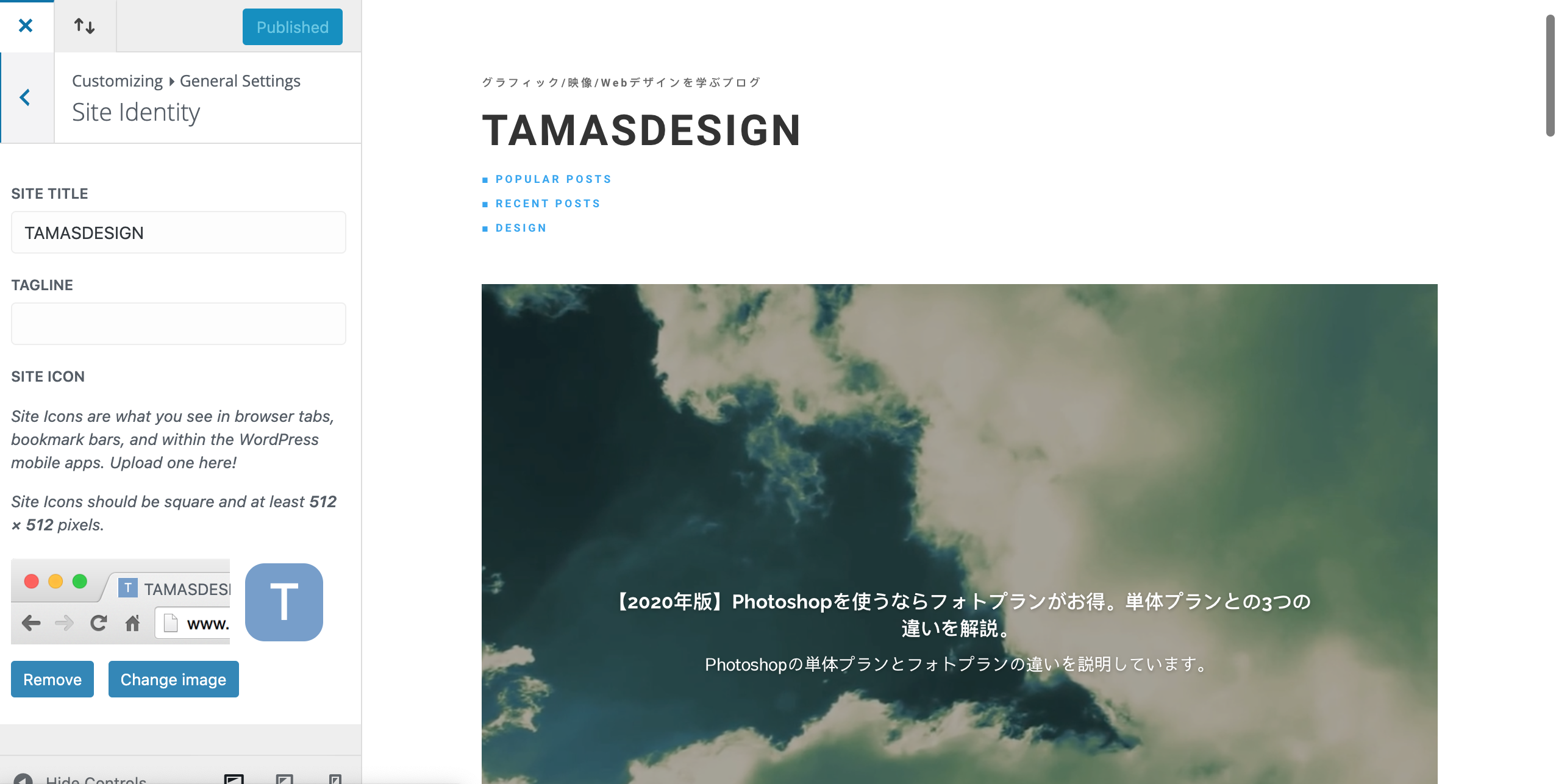
ダッシュボード >> Divi >> Theme Customizer >> General Setting >> Site Identity
ファビコンの設定画面
SITE ICONの画像を差し替えれば設定完了です。
ファビコンの変更を反映するには数日かかる場合があります。
Google Search Consoleを利用してサイトをインデックス要求し、変更したことを伝えておきましょう。
More of BLOGGING
ブログ関連記事
ブログとアフィリエイト関連の記事をピックアップして紹介します。
併せて読んでみてください。

【2021年版】アフィリエイトASP 人気の定番おすすめ8社
アフィリエイトブログを運用するなら必ず登録しておきたいASP8社を紹介します。

【2021年版】ブログにおすすめのツール9選
当ブログでも利用しているおすすめのブログツール9選を紹介しています。

【2021年版】サムネイルデザイン制作におすすめのツール3選
ブログのサムネイルを制作するのにおすすめのツールの組み合わせ3選を紹介しています。

【無料有料】おすすめフリー素材・画像サイト8選
商用利用もできるフリー素材を入手できるおすすめサイトを紹介しています。
Last Updated on 10/07/2021