DIVI
【Divi】モバイルでも複数カラム表示を保つ方法
INTRODUCTION
Diviのデフォルト設定ではデスクトップは問題なく複数列で表示されますが、スマホやタブレットでの表示のときに一列ずつ表示されてしまうので見た目が崩れてしまいます。
幅を狭めてもモバイルでのレイアウトが崩れない設定の仕方を説明していきます。
CONTENTS
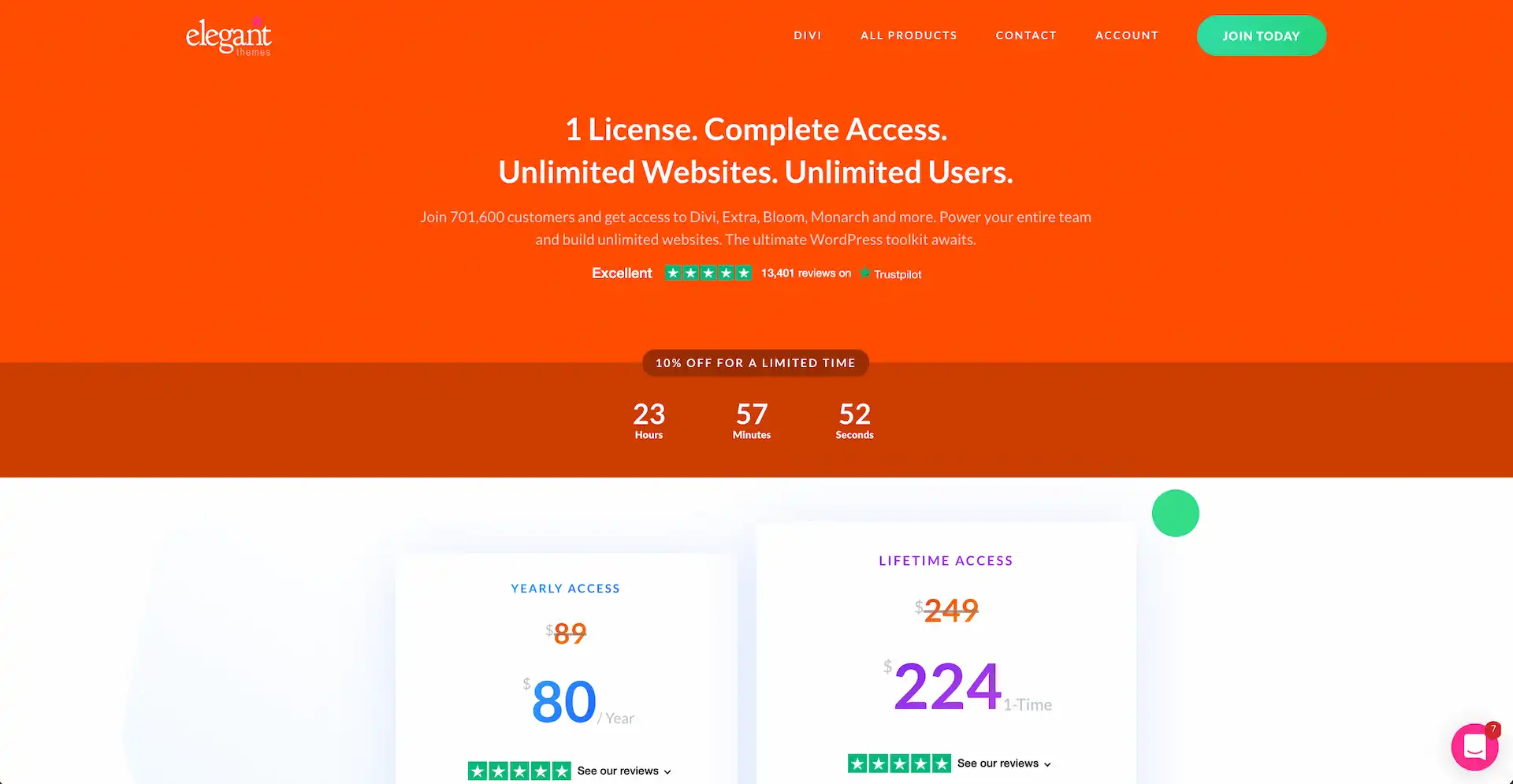
現在、Diviを10%OFFで購入できる特別セール開催中。
Diviが10%OFF 本日のセールはこちら
新規利用の方も、プラン利用している方も10%OFFでDiviを購入できるのでお得に利用できます。
MULTI COLUMNS ON MOBILE
下に示すように、横並び複数列の表示がモバイルでもできるようになります。
デスクトップで見ている方は、ブラウザの幅を狭めてみると複数列が保持されていることが確認できるので試してみてください。
紹介するコードをコピー&ペーストするだけでできます。
手順は非常に簡単で以下の2ステップです。
複数カラムにする設定と手順
① カスタムCSSにコードを追加する
② CSS Classに設定したい列数の名前を入力する
手順について詳しく説明していきます。
①カスタムCSSにコードを追加する
2列表示にしたい場合
カスタムCSSに以下のコードを追加します。
(WordPressダッシュボード >> Divi >> Generalタブの一番下)
@media only screen and (max-width: 980px){
.two-columns .et_pb_column {
width:50%!important;
}
}
*赤字の部分は設定する列数によって記述を変える部分です。
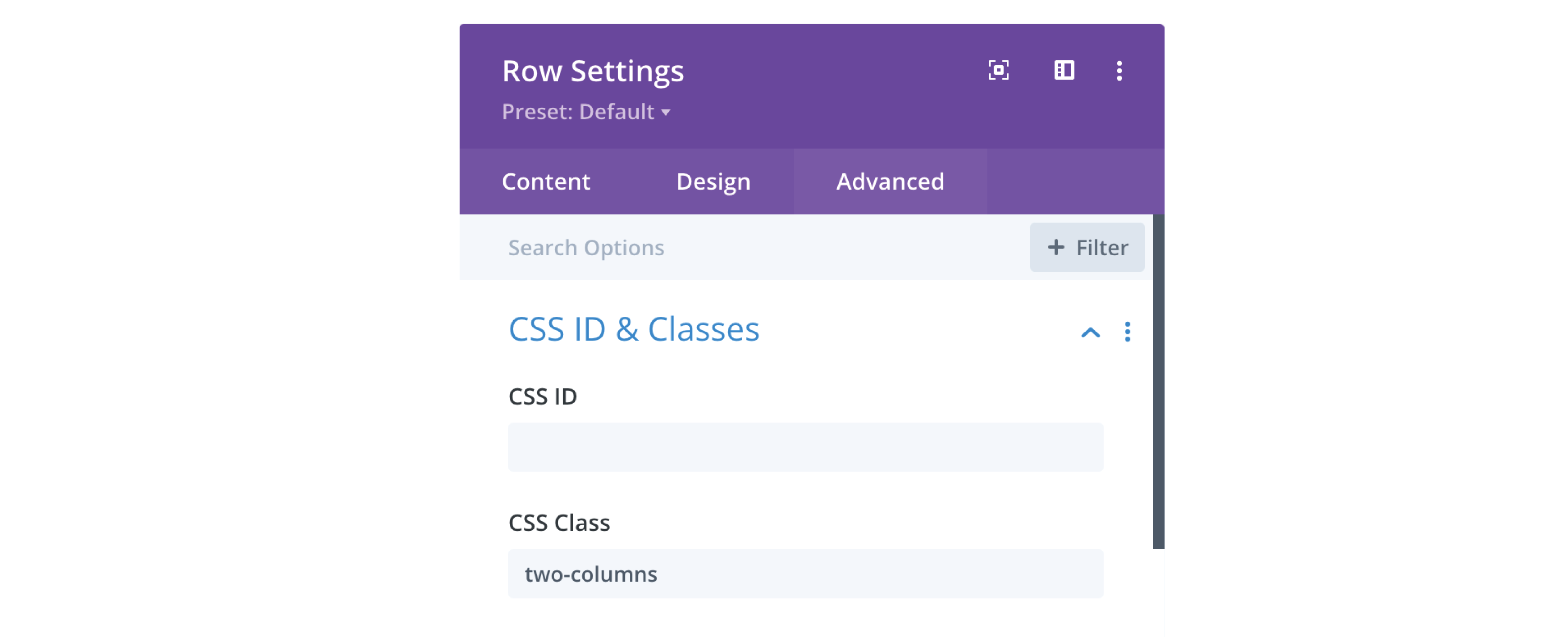
② CSS Classに設定したい列数の名前を入力する
モバイルで複数列表示したい列にCSS Classを設定します。

CSS Classに入力
この場合、入力するのは「two-columns」というクラス名で、コードに書かれているものと一致している必要があります。
これで完了です。
モバイル表示にしてみたり、ブラウザの幅を狭めたりしてうまく動作しているか確認してみてください。
複数列表示にしたい場合
3列以上のカラムにしたい場合は先ほどのコードの赤字部分を変更します。
「two-columns」部分の名前を好きに設定して「50%」の部分を設定したい列数に合わせて下記に変更すればOKです。
(100/n)% n : 設定したい列数
具体的には以下の数値を設定します。
・3列 : 33%
・4列 : 25%
・5列 : 20%
・6列 : 17%
Diviモジュールのカラムが最大6列までの設定なので、この数値分のCSS Classを用意しておけば困ることはないと思います。
実際に使っている設定はこんな感じです。
カスタムCSSの記述
MATOME
まとめ
モバイルでも複数列表示を保つ設定について説明しました。
個人的にはこの設定をしたことでだいぶモバイルデバイスでの見た目がよくなりました。
もっと良いコードあるよ、という方などいましたらお気軽にご連絡ください。
tama
Graphic / Visual Designer
主にブログ運営とブログデザインについて書いています。tamasdesign : 5.0万PV/月 WordPressテーマはDiviを使用中。

【神機能】Webサイト制作を10倍楽にするDIVIの使い方5選
作業効率を大きくあげるDiviのおすすめ機能を紹介しています。
More of BLOGGING
ブログ関連記事
ブログとアフィリエイト関連の記事をピックアップして紹介します。
併せて読んでみてください。

【2021年版】アフィリエイトASP 人気の定番おすすめ8社
アフィリエイトブログを運用するなら必ず登録しておきたいASP8社を紹介します。

【2021年版】ブログにおすすめのツール9選
当ブログでも利用しているおすすめのブログツール9選を紹介しています。

【2021年版】サムネイルデザイン制作におすすめのツール3選
ブログのサムネイルを制作するのにおすすめのツールの組み合わせ3選を紹介しています。

【無料有料】おすすめフリー素材・画像サイト8選
商用利用もできるフリー素材を入手できるおすすめサイトを紹介しています。
Last Updated on 10/12/2021