DIVI
【Divi】目次・ページ内リンクの作り方【プラグイン不要】
INTRODUCTION
Diviを使って、プラグインなしで目次やページ内のリンクを作る方法について説明していきます。
クリックすると同じページ内の指定の位置まで移動できるやつで、目次もページ内リンクも作り方は同じと言えます。
例えばここをクリックすれば本記事のまとめまで飛びます。
CONTENTS
現在、Diviを10%OFFで購入できる特別セール開催中。
Diviが10%OFF 本日のセールはこちら
新規利用の方も、プラン利用している方も10%OFFでDiviを購入できるのでお得に利用できます。
ページ内リンクの作り方
目次とページ内リンクの仕組みはほぼ同じなので、先にシンプルなページ内リンクの作り方について説明します。
ページ内でリンクを作るのは非常に簡単で、2ステップで完了します。
1. CSS IDを設定する(リンク先)
2. リンクを設定する(好きな要素)
すべて外部プラグインなしで使える機能です。
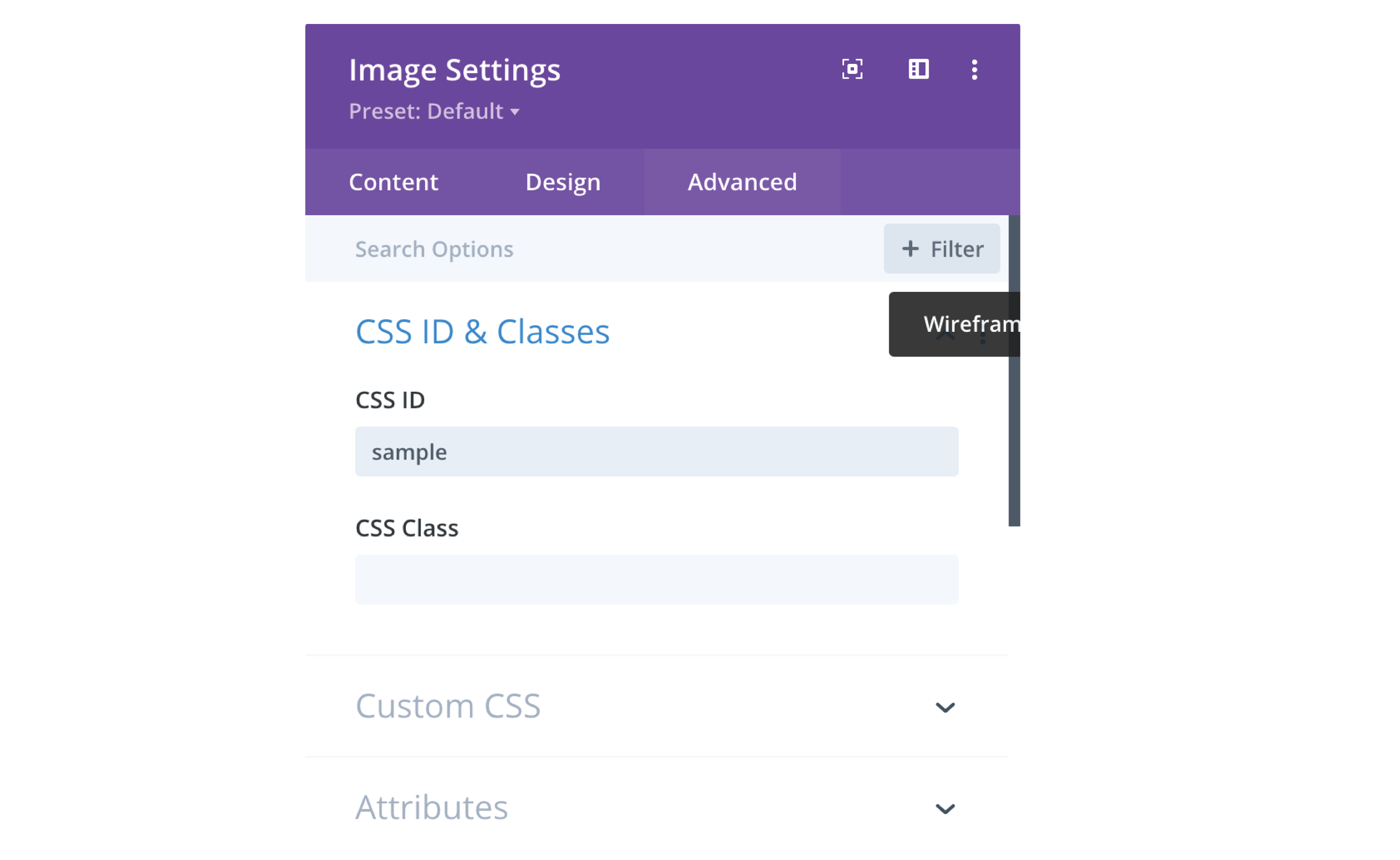
1. CSS IDを設定する
到着点にしたい要素にCSS IDを設定します。
ID名は何でも良いので自分の好きな名前を設定しましょう。
同じページ内に複数のリンクを設定する場合は、CSS IDの名前が被らないように設定します。

CSS IDに入力
到着点にしたい要素にCSS IDを設定します。
今回は、上の画像要素にCSS ID「sample」と名付けました。
ID名は何でも良いので自分の好きな名前を設定しましょう。
2. リンクを設定する
設定したCSS IDの要素まで飛ばしたい要素にリンクを作成します。
同ページ内であればリンクは「#(CSS ID名)」とだけ入力すればOKです。

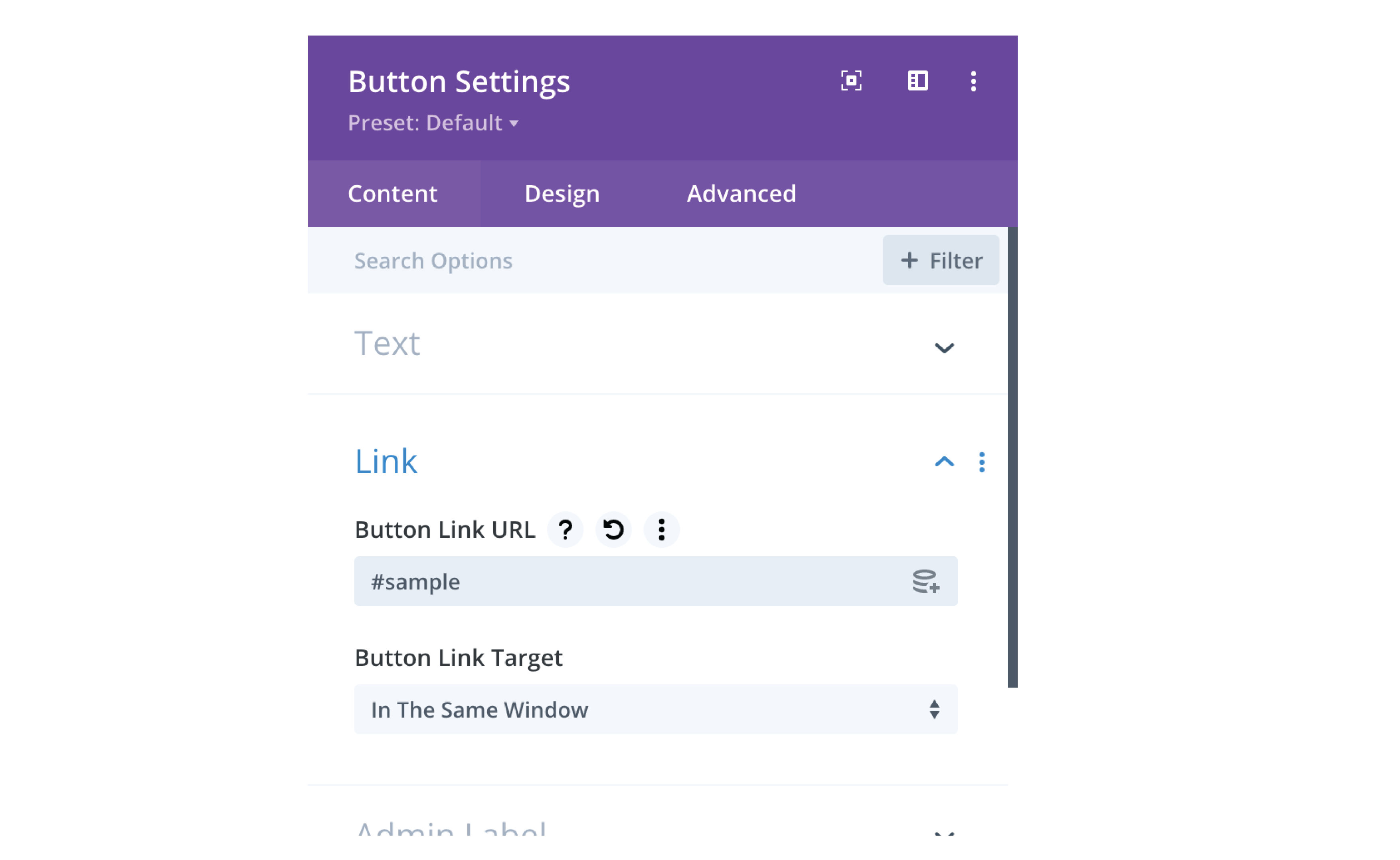
ボタンリンクURLの部分に入力
今回は下のボタンのリンクを#sampleに設定します。
クリックすると1.の説明で使った画像まで戻るので押してみて下さい。
テキストやボタン要素を利用することが多いかなと思いますが、どのモジュールでも設定できます。
手順はこれで以上です。めちゃくちゃ簡単ですね。
目次の作り方
基本的にやることは先ほど紹介したページ内リンクの作り方と同じです。
異なるのは、目次の場合リンク先がhタグ要素であるということです。
特にブログにおいて目次、hタグの設定は重要です。
当ブログではh2までを目次の項目に載せています。
h3やh4まで細かい項目を目次に載せたい場合は外部プラグインを利用した方が時間短縮になるかと思います。
目次に使えるDiviエレメントの例
目次作成用に使えるエレメントの例を紹介します。
特に決まった型などはないので自分好みにカスタマイズしましょう。
テキスト
TABLE OF CONTENTS
・content 1
・content 2
・content 3
トグル
TABLE OF CONTENTS
・content 1
・content 2
・content 3
ブラーブ
content 1
content 2
content 3
などなど、文字が打ててリンク設定できる要素であれば何でも大丈夫です。
当ブログでは、目次が長くなった場合折り畳めるのでトグル要素を使って目次を作成しています。
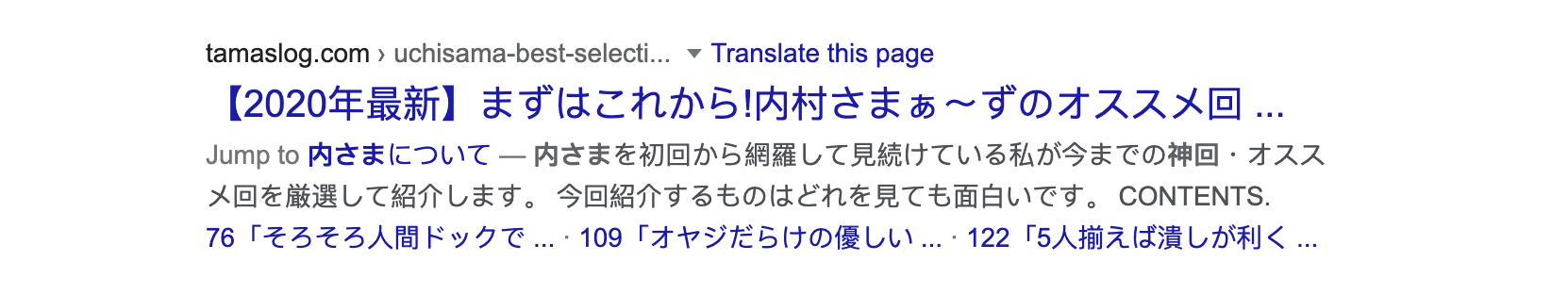
Googleの検索結果にも反映される
今回紹介した方法で作成した目次は、Googleの検索上位に入るとしっかり反映されます。
当ブログの記事の例を下に挙げますが、メタディスクリプション下の青い文字が目次の部分です。
目次を作る要素は何でもよく、<h2>タグがページ内でリンク化されて飛べるようになっているかが重要のような気がします。
MATOME
まとめ
ページ内リンクと目次の作り方について説明しました。
最初に飛んできた方は少し下の方に「BACK TO TOP」ボタンがあるのでそれで記事上部まで戻れます。
ブログの場合、目次は意外とクリックされる部分でもあるのでしっかり作ることをおすすめします。

【神機能】Webサイト制作を10倍楽にするDIVIの使い方5選
作業効率を大きくあげるDiviのおすすめ機能を紹介しています。

【Divi】要素をスクロール追従させる方法(スティッキー)
スクロールしてもついてくる要素を外部プラグインなしで設定できます。
tama
Graphic / Visual Designer
主にブログ運営とブログデザインについて書いています。tamasdesign : 5.0万PV/月 WordPressテーマはDiviを使用中。
tamasdesign
ブログページトップに戻る
More of BLOGGING
ブログ関連記事
ブログとアフィリエイト関連の記事をピックアップして紹介します。
併せて読んでみてください。

【2021年版】アフィリエイトASP 人気の定番おすすめ8社
アフィリエイトブログを運用するなら必ず登録しておきたいASP8社を紹介します。

【2021年版】ブログにおすすめのツール9選
当ブログでも利用しているおすすめのブログツール9選を紹介しています。

【2021年版】サムネイルデザイン制作におすすめのツール3選
ブログのサムネイルを制作するのにおすすめのツールの組み合わせ3選を紹介しています。

【無料有料】おすすめフリー素材・画像サイト8選
商用利用もできるフリー素材を入手できるおすすめサイトを紹介しています。
Last Updated on 09/13/2021