ILLUSTRATOR PHOTOSHOP
【神機能】IllustratorとPhotoshopの違いを12例で比較。安く使えるお得なプランも紹介。
INTRODUCTION
Adobeの代表的なアプリPhotoshop(フォトショップ)とIllustrator(イラストレーター)の違いや、それぞれが得意なことについて実例をあげて説明していきます。
CONTENTS
現在開催中のAdobeキャンペーン
1.コンプリートプラン3ヶ月半額キャンペーン
現在、Adobe公式にてコンプリートプランをお得に利用できるキャンペーンが期間限定で開催中!
コンプリートプランを最初の3ヶ月50%引きで利用できるので、この機会に利用を始めてみてはいかがでしょうか。
Adobe公式セールに関して詳しくはこちら
2. Firefly 早期アクセスキャンペーン
Adobe Fireflyの動画生成機能リリースを記念して、3/15(土)までの期間限定でFireflyプレミアムプランが特別価格となっています。
1,580円/月〜
Adobe Fireflyの詳細についてはこちら
PhotoshopとIllustratorの違い
結論から先に言うとPhotoshopとIllustratorの違いは以下になります。
扱うデータの種類が違う
Photoshop : ラスターデータ
Illustrator : ベクターデータ
ちょっとわかりにくいですが、そもそも扱うデータの種類が異なるので作業に適したデザインも違ってくると言うことです。
とはいえ、どちらを使っても同じような作品を作れるものもあります。
簡単に言うと、
▶︎ 複雑な表現ができるけど拡大縮小に弱いのがPhotoshopのデータ
▶︎ シンプルな要素の表現が得意で画質が劣化しないのがIllustratorのデータ
どのようなデザインがIllustratorに向いているのか、Photoshopに向いているのかを本記事では説明していきます。
PhotoshopとIllustratorの特徴
まずはPhotoshopとIlustratorそれぞれのアプリが扱うデータの特徴について説明していきます。
実際に使っていくうちにだんだん分かってくるので、なんとなくの理解でも全然大丈夫だと思います。
Photoshopのラスターデータについて
Photoshopはラスターデータを扱うアプリです。
Photoshop ラスターデータとは
行と列がグリッド状に並んだセル「ピクセル」 で構成されるデータのこと
これは編集しているデータを拡大すればその特性がよくわかります。
下の画像はPhotoshopでかなり拡大した際のものです。
カクカクしているのがわかりますが、この四角をピクセルと言いその集合で画像が作られています。
ピクセルごとに色を指定できることから水彩画のような繊細な滲みの表現などを再現することができるということです。
写真もこのデータに分類されます。
要素が複雑なものに関してはこのラスターデータでの編集が向いています。
ラスター形式のデータ :jpeg, png, gifなど
Illustratorのベクターデータについて
Illustratorはベクターデータを扱うアプリです。ベクターはベクトルとも言います。
< ベクターデータとは >
形状を座標値や属性などの「情報」で表現するデータのこと
点をつないで作られた要素で構成されたデータのことを指します。
点と境界線の情報と線の内部の塗りでできているので、輪郭線がはっきりした仕上がりになります。
ベクターデータの場合いくら拡大してもデータが劣化して画像が粗くなることがありません。
なので色々なサイズで使われるものに向いており、ロゴやアイコンはIllustratorで作成されることが多いということになります。
ベクター形式の画像データ:svg
Illustratorで作成したデータであっても、.pngや.jpgで書き出した場合それはラスターデータとなるので拡大縮小すると画像が劣化して粗くなります。
Illustrator & Photoshop共通してできるデザイン
機能や操作性は異なりますが、PhotoshopとIllustratorで共通して作成できるデザインもあります。
共通してできること 3例
1. イラスト作成
2. ポスター・バナー制作
3. Webデザイン
どちらを使って制作した方が良いのかについては、制作物のテイスト・プロジェクトの方向性によって変わってきます。
1. イラスト作成
どちらのアプリを選択してもOKですが、作風によって適しているアプリが特に異なってくるのがイラストです。
それぞれのアプリで描けるものの違いを実例で比較します。
上の画像はIllustratorで描けるイラストの例です。
個人的にはブログのアイキャッチ用にこのテイストの画像をよく利用しています。
こちらはPhotoshopで描けるイラストの例です。
イラストというよりはペインティング・ドローイングという言葉の方が近いですね。
淡さ・滲(にじ)みのような表現をしたい場合はPhotoshopが適しています。
適したイラスト
Illustrator :外形線がはっきりしたベタ塗り系
Photoshop :水彩画/油絵などアーティスティック系
日本ではIllustrator系イラストの馴染みが薄いですが、海外ではかなり人気というかスタンダードなテイストです。
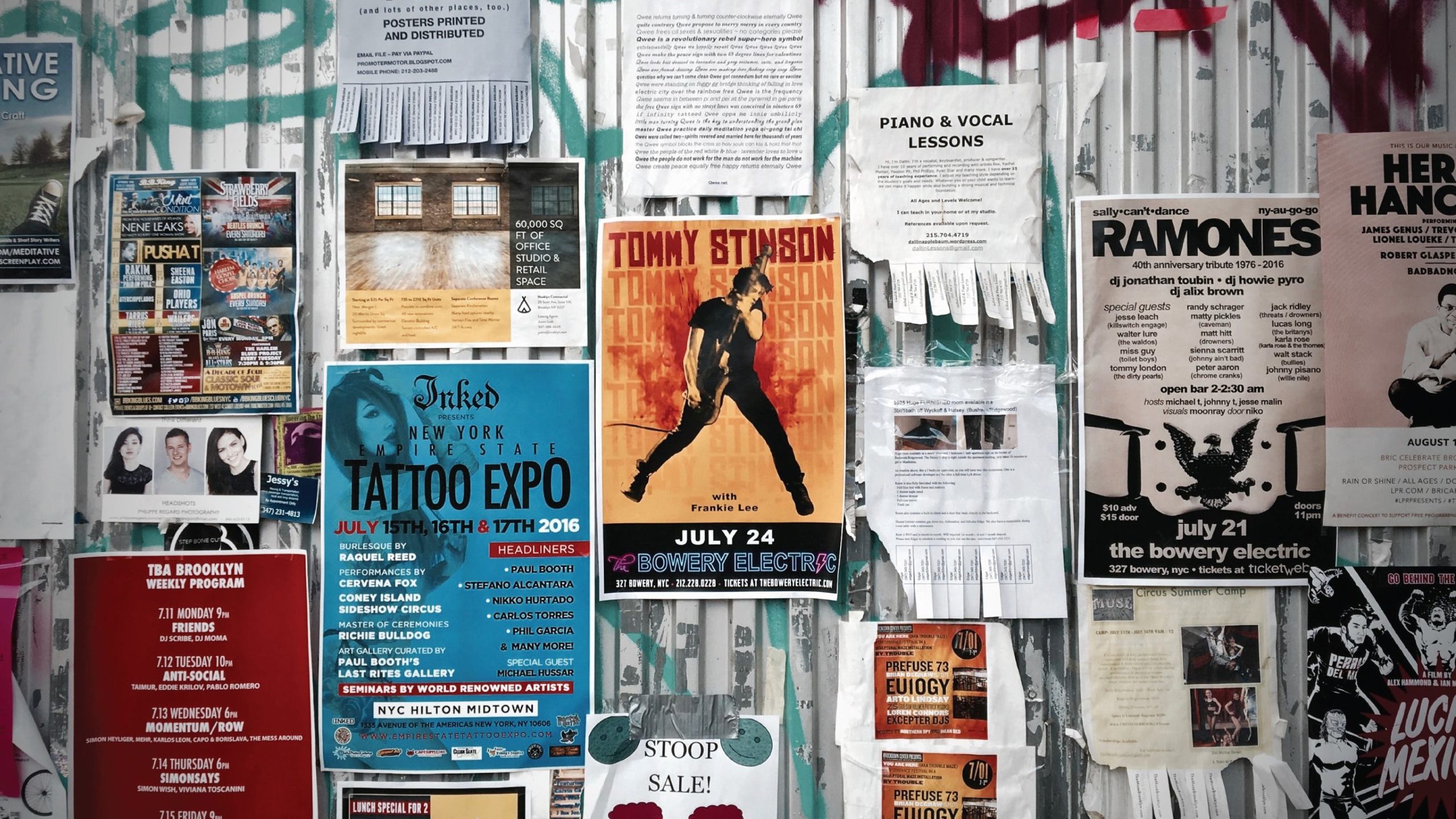
2. ポスター/バナー制作
1枚で見る人に大きい印象を与えるポスターやバナーはどちらのアプリを利用しても制作できます。
文字が多いポスターに関してはIllustratorで制作する方がデータ管理が楽なのでおすすめです。
適したポスター/バナー
Illustrator :文字が多いもの
Photoshop :画像メインや画像数が多いもの
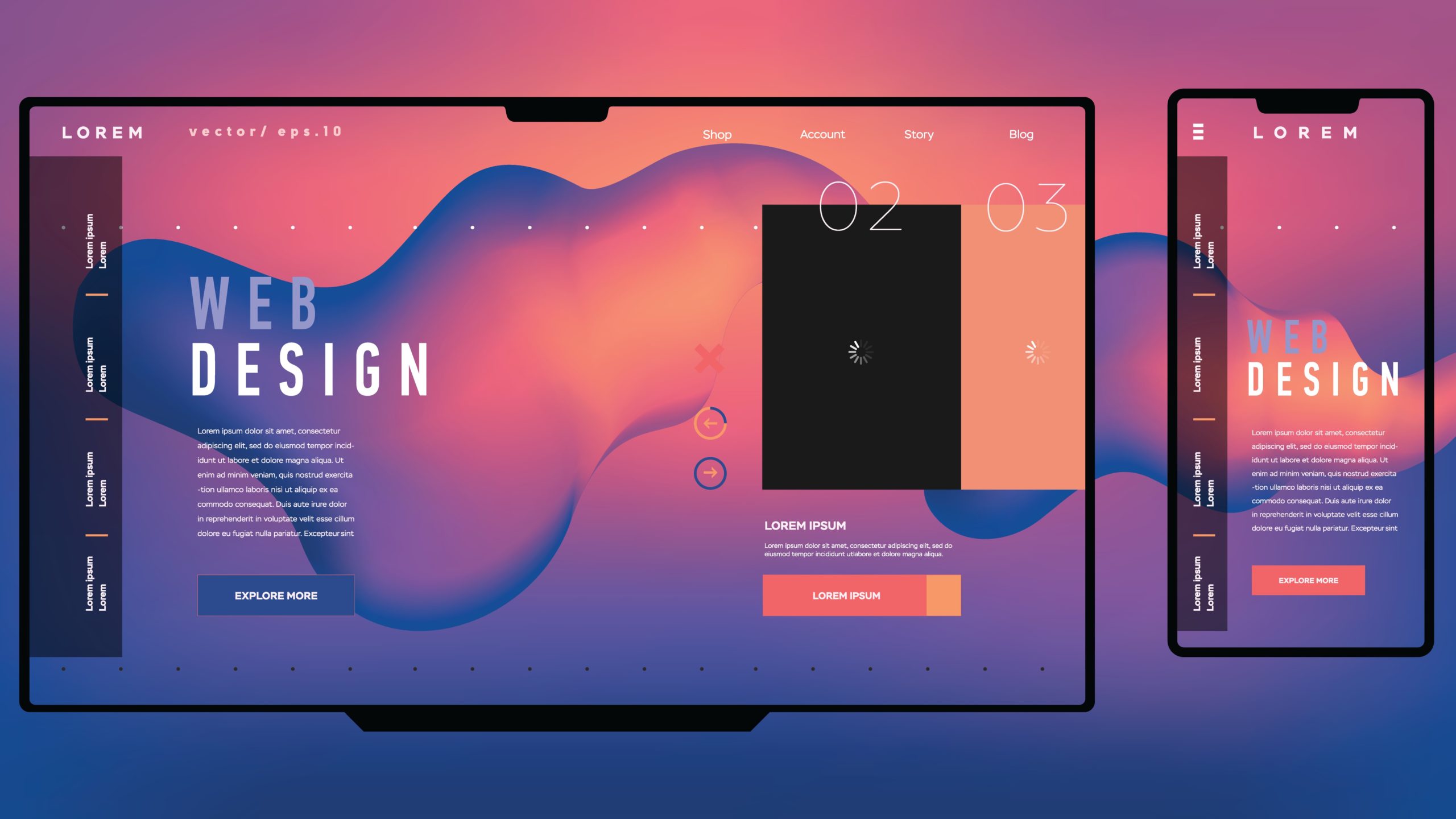
3. Webデザイン
Photoshopでの作業が多かったWebデザインに関してもIllustratorを使って作成する事も多くなっている印象です。
アイコンなどの視覚的にわかりやすい情報を入れる必要性が高まっているのでIllustratorは使えた方が良いです。
プロジェクトやクライアントの提出要望に応じて使い分けられるとベターです。
Web/UI/UXデザインをするのであればあわせて使いたいAdobeのアプリがこちら。
Adobe XD
Web/UI/UXデザインに特化したAdobeのアプリです。ページ遷移など、ページ全体の流れを作成してシェアすることができます。
IllustratorやPhotoshopとも互換性が高いです。
Photoshopが適しているデザイン
Photoshopにしかできない、またはPhotoshopの方が適しているものについて紹介していきます。
1.写真加工・修正
2. コラージュ・切り抜き
3. 画像要素の修正
4. モックアップ制作
それぞれの項目について説明していきます。
1. 写真加工・修正
画像の加工や修正はPhotoshopで行うのが正解です。
Photoshopでは一部分だけ色を変えたりと色々な編集ができます。
下の例では、画像の中の青系の色だけを紫系のトーンに変化させるという加工をしています。
一度に編集する写真枚数が多く、明度・色調調整などをするのであれば、Lightroomを利用する方が適しています。
2. コラージュ・切り抜き
写真の一部を切り抜いたり、複数の写真を用いて組み合わせることでコラージュを作成するのであればPhotoshopがおすすめです。
コラージュ作品は作るのも見るのも結構面白いです。
切り抜くテイストによってはIllustratorでもできないことはないですが、髪1本まできれいに切り抜けるのはPhotoshopです。
3. 画像要素の削除
写真に写っているものを自然に消したり形状を変えるような高度な画像編集はPhotoshopでないとできません。
下の例では草むらの中を歩いている女性をPhotoshopを実際に使って消してみました。
スライダーを動かしてBefore⇄Afterを見てみてください。
だいたい所要時間は5分程度で、結構きれいに消せていると思います。
AdobeのAIが発達したおかげで、要素の選択から消去までが初心者でもかなり簡単にできるようになりました。
4. モックアップ制作
モックアップは実際の完成イメージが湧きやすくなるようプレゼン用に作成したりするデザインの段階で作るイメージの合成です。
例えばパッケージのラベルデザインなどをする場合は、実際に使う容器に作成したイメージをはめたりする作業のことです。
パッケージデザインの容器への合成となるのでPhotoshopでの作業の方がケースとしては多いです。
Illustratorが適しているデザイン
Ilustratorでしかできないこと、Illustratorの方が適しているものについて説明していきます。
1.ロゴ・アイコンデザイン
2. タイポグラフィデザイン
3. インフォグラフィックス・地図・グラフ
4. キャラクター・LINEスタンプ制作
5. 名刺・印刷物制作
それぞれの項目について説明していきます。
1. ロゴ・アイコンデザイン
ブランドロゴやアイコンははっきりした外形線のものが多く、ベクターデータでの制作が必要になるのでIllustratorが最適です。
Webサイトなどでよく使われる、拡大縮小しても画質を損なわないsvg(scalable vector graphics)データの出力が簡単にできます。
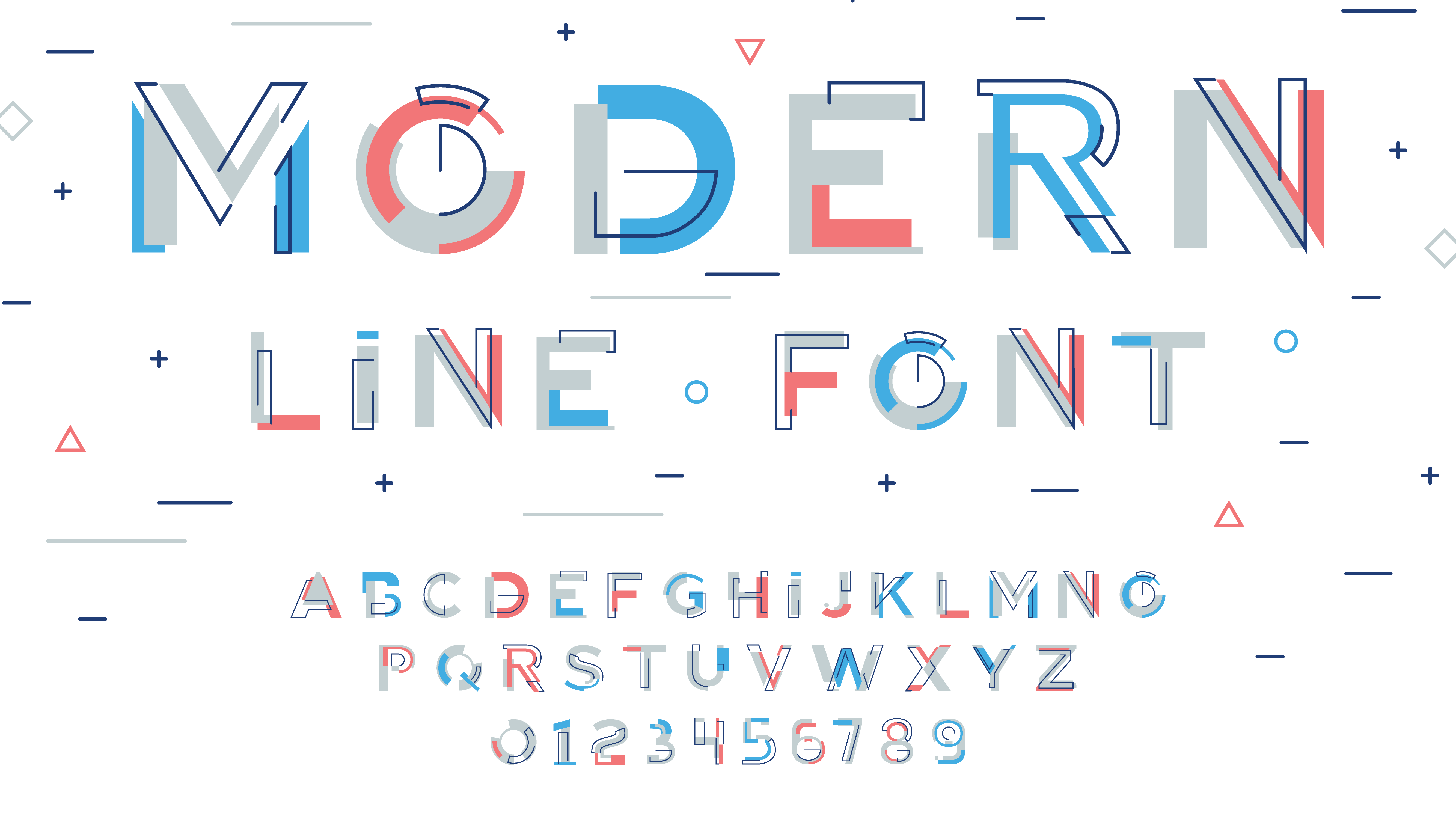
2. タイポグラフィデザイン
フォントを自分で作ったり、文字をカスタマイズする場合はIllustratorを使いましょう。
クライアントへのプレゼン資料用の画像を作成する際などに、利用時のイメージが湧きやすくなるのでとても効果的です。
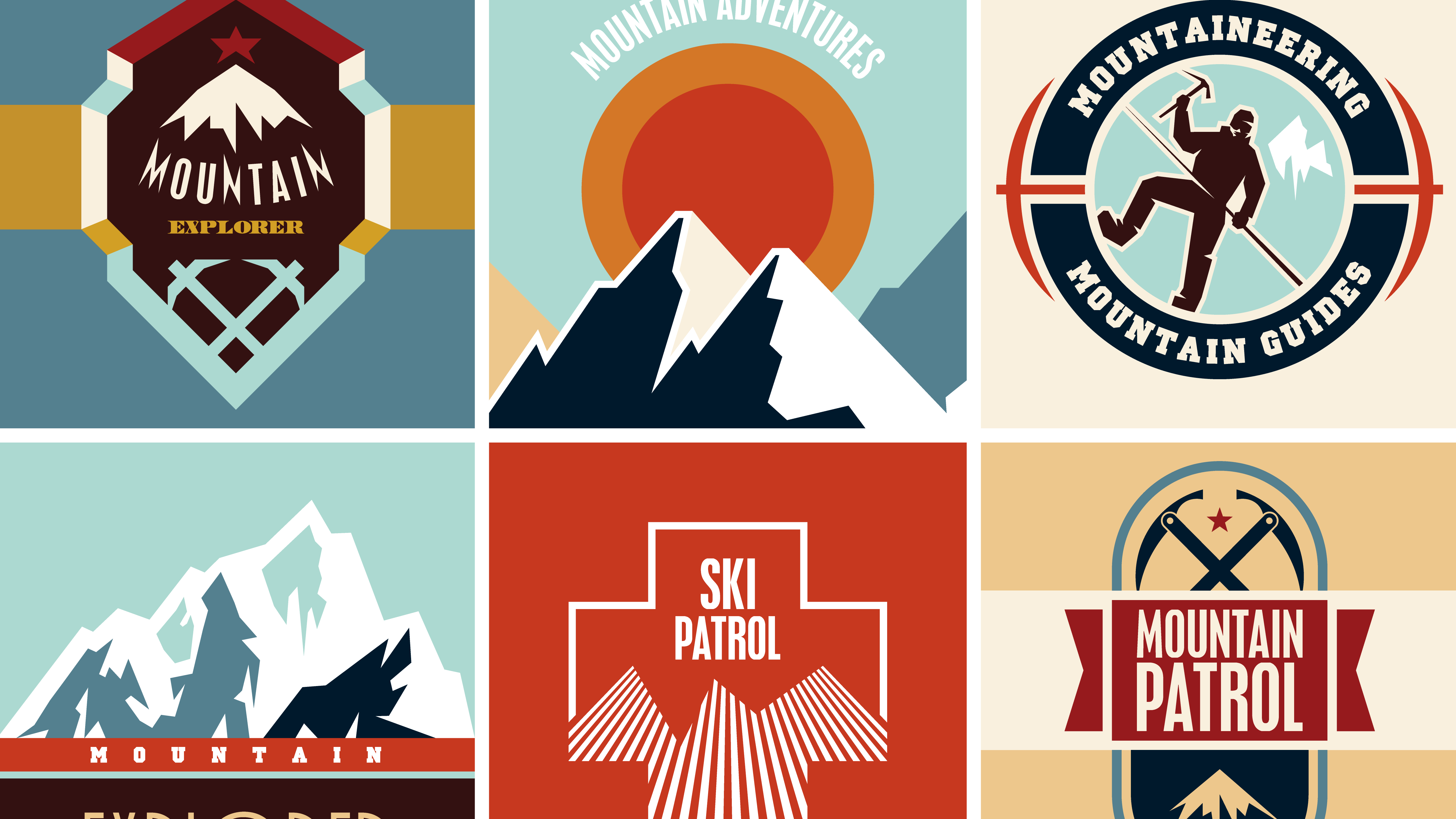
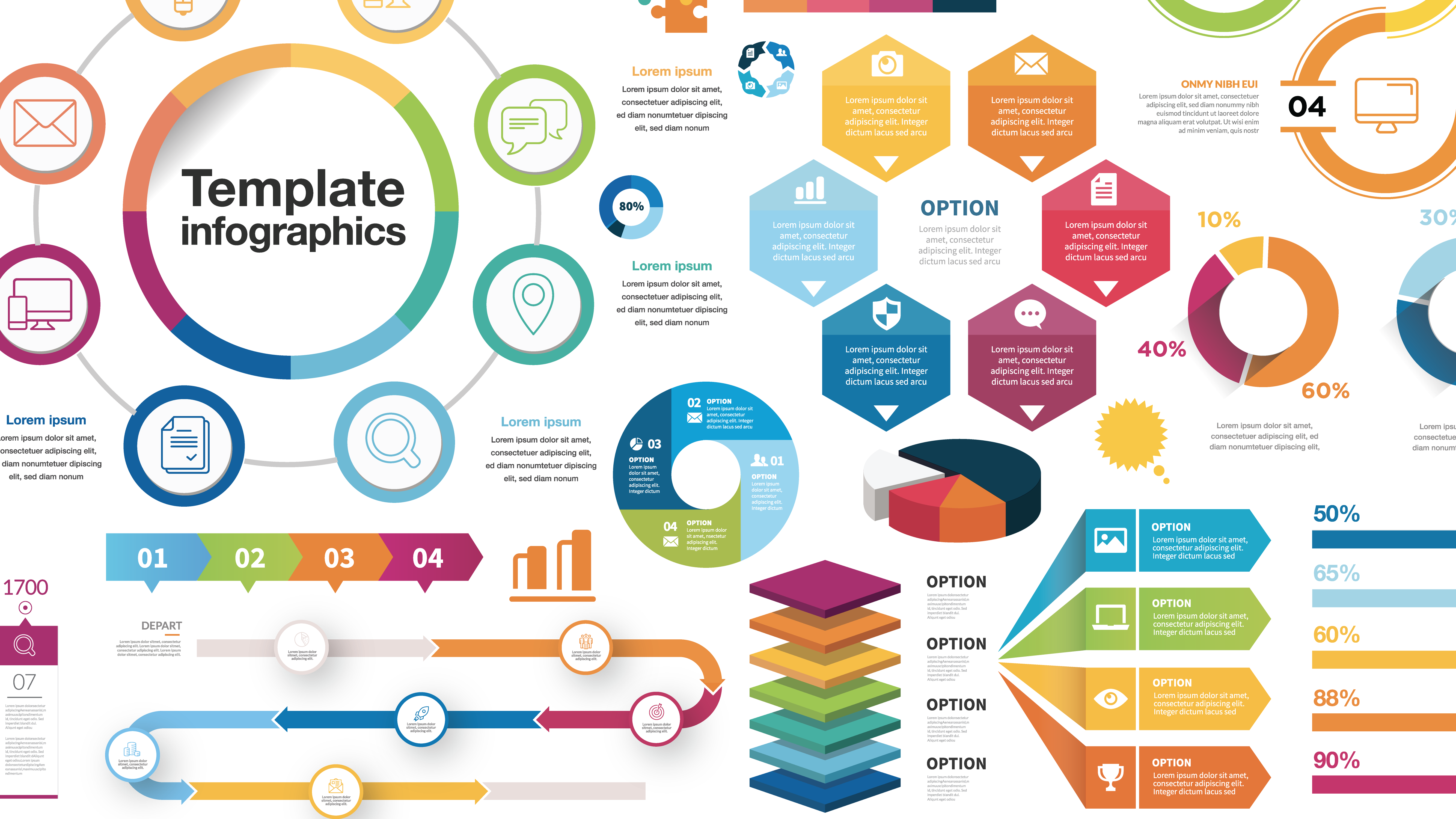
3. インフォグラフィックス・グラフ・地図
視覚的に数値の情報を伝えるインフォグラフィックスやグラフ、地図の作成などもIllustratorが適しています。
Photoshopはキャンパス内で自由に描く方に向いているので、数値などの情報を持ったデータを制作する場合はIllustratorを選択すると作業が楽です。
4. キャラクター/LINEスタンプ制作
キャラクターのデザインやLINEのスタンプ制作は各パーツの作成やはっきりとした輪郭線が必要なのでIllustratorが適しています。
手書きからデザインを作るときなどにおすすめのアプリを紹介します。
Adobe Captutre
手書きのデータをスマホで撮影するとベクターデータで読み込んでくれるスマホ用アプリCapture CCと組み合わせて制作すると効率的です。
Adobe Captureはスマホ・タブレット用の無料アプリです。
5. 名刺・印刷物制作
名刺デザインや飲食店のメニューデザインなど、文字が関わってくる印刷物に関してはIllustratorの方がおすすめです。
DTP(Desktop Publishing)とも言われます。
冊子系のデザインをするなら同じくAdobeのこちらもおすすめです。
Indesign
雑誌やパンフレットなど、複数枚にわたるページの制作を行うのであれば、IllustratorやPhotoshopよりもIndesignの方が向いています。
どちらも使う場合のおすすめプラン
IllustratorとPhotoshopがあればだいたいのグラフィックデザインは作れるようになるのでフォトプランと組み合わせたプランをおすすめします。
フォトプランは安くPhotoshopもLightroomも使えるので単体プランと組み合わせるプランとして最適です。
おすすめプラン
IllustratorとPhotoshopどちらも利用するのであればIllustrator+フォトプランの組み合わせが一番お得です。
Photoshopの単体プランとの組み合わせよりも価格が抑えられ、Lightroomもオマケ感覚で使えるようになり一切デメリットがありません。
iPadも利用する方はiPad版のIllustratorとPhotoshopも使えるのでかなりコスパの良い組み合わせプランとなっています。
コンプリートプラン
IllustratorとPhotoshop,Lightroom以外にもう1つ以上アプリを使う予定がある方はコンプリートプランを利用するのがおすすめです。
Adobeアプリが全部利用できる超お得なプランです。
学生・教職員なら学割プランを適用してコンプリートプランを65%引きで利用できます。
Adobeのプラン申込は以下のAdobe公式サイトからできます。
コンプリートプランについて詳しく知りたい方は以下の別記事にて。
Adobeのコンプリートプランはお得?安く利用する方法も紹介。
コンプリートプランを利用するか悩んでいる・検討している方は読んでみてください。
tamasdesign
ブログページトップに戻る
More of DESIGN
デザイン関連記事
併せて読んでみてください。

【2021年版】Adobe CCをセールで安く購入する4の方法
Adobe Creative Cloudのアプリを安く購入して利用していく方法について説明しています。
【無料有料】おすすめフリー素材・画像サイト8選
商用利用もできるフリー素材を入手できるおすすめサイトを紹介しています。

【2021年版】Adobe Illustratorでできる6のこと
Illustratorでできるデザインや機能について解説しています。

【UIUX】Adobe XDでできる6のこと
Adobe XDでできるデザインや機能について解説しています。

【3D】Adobe Dimensionでできる9のこと
Dimensionでできるデザインや機能について解説しています。
Last Updated on 10/31/2022