THUMBNAIL DESIGN
【簡単】おしゃれなブログアイキャッチ画像の作り方 5つのコツを紹介。
INTRODUCTION
ブログのアイキャッチ(サムネイル)デザインをうまく作るためのコツについて説明していきます。
少し気をつけてみるだけでデザインは格段によくなるはずです。
CONTENTS
ブログのアイキャッチについて
ブログのアイキャッチは記事序盤にあるので読者のほとんどが目にする要素です。
記事をTwitterなどのSNSでシェアする際にも表示され、アイキャッチはまず最初に目に留まる部分でもあるので意外と大事だったりします。
おしゃれなアイキャッチを作れるようになることで他のブログとの差別化を図ることもできるので、作り方のコツを知っておきましょう。
記事タイトルは入れなくてもOK
だいたいの場合記事タイトルは別途表示されるので、タイトルを全てそのままアイキャッチに入れる必要はありません。
アイキャッチに文字を入れる場合は記事内容がわかるような単語やフレーズだけでも十分です。
むしろ文字はなくても画像だけで伝えられます。
ブログアイキャッチは画像選びが8割です。
アイキャッチデザイン 5つのコツ
アイキャッチをデザインする際のコツは以下の5つです。
1. 良い画像を選ぶ
2. 記事内容に沿った画像を選ぶ
3. イメージカラーを使う
4. フォントをしっかり選定する
5. 文字と画像を組み合わせる
それぞれの項目について詳細と、おしゃれに仕上げるポイントについて説明していきます。
1. 良い画像を選ぶ
ブログのアイキャッチは選ぶ画像でだいたいの印象が決まります。
画像の中にも色々と種類があるので自分のブログでのスタイルを決めておくのがおすすめです。
・写真
・イラスト
・パターン(柄)
・テクスチャ(素材)
写真でも風景画を使うのか、人物画を使うのかでもだいぶ印象が変わってきます。
個人的にはアイキャッチを作成する上で画像選びの時間がだいたいを占めます。
イラストを使いたいなら有料ストック
イラストはそれだけで十分アイキャッチになり、だいたいどの記事でも使えるオールラウンドな素材なのでかなりおすすめです。
当ブログでもよく使っています。
例えば上のイラストは動画編集関係の記事アイキャッチにぴったりです。
無料ストックには写真はあってもイラスト素材はほとんどないので有料ストックを利用しましょう。
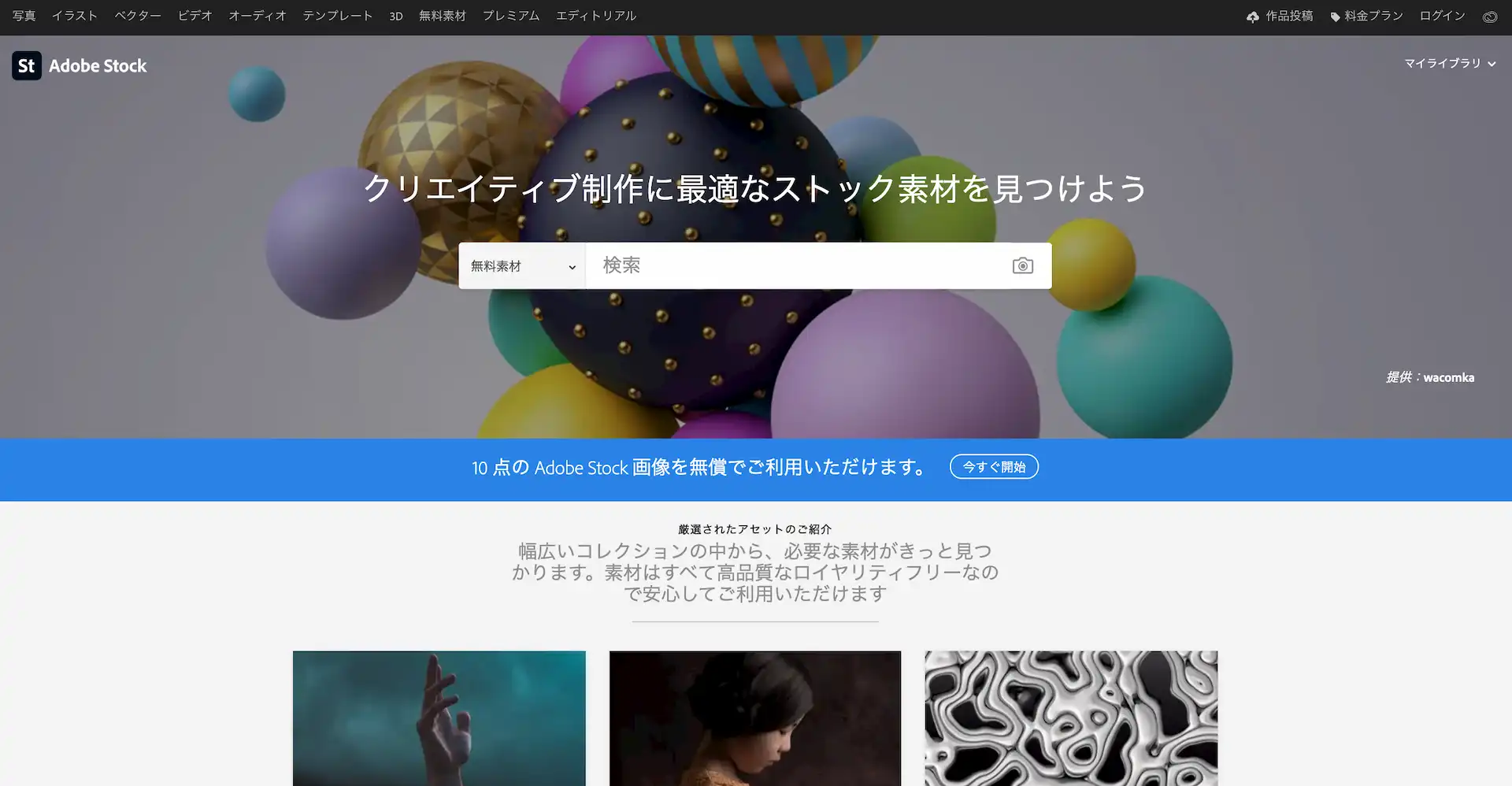
おすすめのストックがこちらのAdobe Stockです。
Adobe Stock プランの詳細と登録はこちら
ベーシックな10枚/月のプランで十分足ります。
月内で使いきれなかったライセンスは最大1年分繰り越せるので、ブログをあまり更新できなかった月があっても無駄にならず安心です。
2. 記事内容に沿った画像を選ぶ
記事のメインキーワードが表現されている画像を選ぶことで、アイキャッチをみた時点で記事内容のイメージを想像してもらいやすくなります。
ストックサイトでキーワード検索してみて自分のイメージと近いものを探すというのが一番手早い方法です。
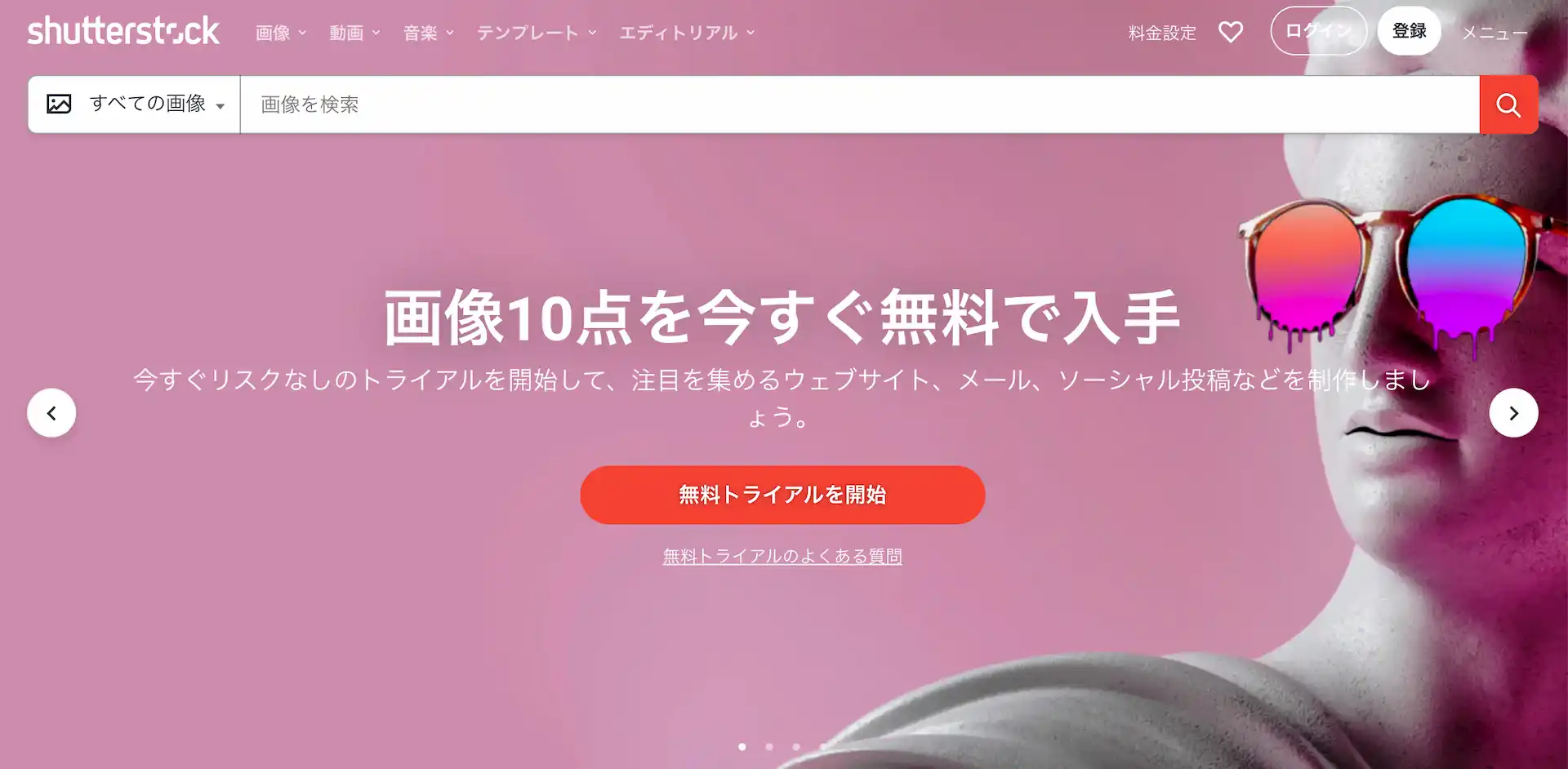
こちらでShutterstockの素材をキーワード検索できます。
例えば、WordPressのプラグインを紹介する記事を書いた場合はストックサイトで「プラグイン」というワードで検索してみるという感じです。
キーワード検索する場合でも有料ストックの方が段違いに見つかる素材数が多く品質も高いです。
素材数でいうとShutterstockは色々あるストックサイトの中でも最大規模で4億点近いストックがあります。
Shutterstock 公式サイトはこちら
Shutterstockはおすすめですが、余ったライセンス数を翌月に繰り越せないので月内で使い切る必要があります。
ブログの更新頻度にムラがありそうなら先ほど紹介したAdobe Stockの方がおすすめです。
3. イメージカラーを使う
記事の題材に色が設定されている場合はアイキャッチのメインの色も同じものを使うのがおすすめです。
色だけでも十分記事の雰囲気を伝えることができます。
例えばTwitterに関しての記事を書く場合は、水色系の配色がメインの画像を使ったアイキャッチにしましょう。
逆に違う色を使うと記事によっては違和感を産む可能性もあります。
ロゴに使われている色やコーポレートカラーがイメージしやすく、一般的に認知されているものが多いです。
4. フォントをしっかり選定する
アイキャッチに文字を入れる場合はフォントスタイルを変えるだけで与える印象がガラッと変わります。
フォント : 小塚ゴシックPro を使った場合
ゴシック体はほとんどのブログ記事に使われているスタンダードなフォントです。
その中でも小塚ゴシックはきれいでデザイン向きな書体となっています。
フォント : TA-F1 ブロックライン を使った場合
ポップな感じや可愛らしさを出せるフォントです。
フォントスタイルを変えるだけでも印象が変わることがわかると思います。
5. 文字の大きさ・間隔
同じフォントを使う場合でも、大きさや間隔などのプロパティを調整することで印象はガラッと変わります。
フォントで印象が大きく変わる要因はこちら。
・フォントの大きさ
・フォントの太さ
・フォントの間隔
フォントの大きさ・太さ
同じフォントでもサイズを大きくしたり線幅(ウェイト)を変えるだけでもデザインの方向性は変わります。
大きい・太い : インパクト・勢いのある感じを与えられる
細い・小さい : 繊維な印象を与える
フォントによっては太さ以外にもイタリック(斜体)にできたりするものがあります。
フォントの間隔
フォントの間隔は広げることで余裕のある感じを出すことができます。
洗練された感じを出したい時に効果的です。
例えばTwitterに関しての記事を書く場合は、水色系の配色がメインのアイキャッチにしましょう。
最初の例と同じフォントを使ってデザインのバリエーションを実際に作成してみました。
フォントを大きく太くした場合のアイキャッチデザインです。
インパクトがあるのでYouTubeの動画サムネイルデザインにおける主流なスタイルともなっています。
文字のサイズが大きいので改行位置などには気をつけましょう。
文字を小さく細くして間隔を取ったアイキャッチのデザインです。
先ほどに比べると文字の視認性は下がりますが、画像のシンプルな雰囲気ともマッチしており、おしゃれ感はこちらの方があります。
洗練されたデザインにしたい場合に適しています。
MATOME
まとめ
おしゃれなブログアイキャッチを作るコツについて説明してきました。
個人的には画像だけを使用するパターンが8割、文字入れしているのが2割くらいかなという感じです。
アイキャッチの制作時間は画像選びに10分程度、文字を入れる場合はそこから更に5分程度くらいが妥当かなという感じです。
画像ストックサイトはこちらでおすすめのものをまとめているので参考にしてみてください。

【無料有料】おすすめフリー素材・画像サイト8選
商用利用もできるフリー素材を入手できるおすすめサイトを紹介しています。
tama
Graphic / Visual Designer
主にブログ運営とブログデザインについて書いています。tamasdesign : 5.0万PV/月 WordPressテーマはDiviを使用中。
tamasdesign
ブログページトップに戻る
More of BLOGGING
ブログ関連記事
ブログとアフィリエイト関連の記事をピックアップして紹介します。
併せて読んでみてください。

【2021年版】アフィリエイトASP 人気の定番おすすめ8社
アフィリエイトブログを運用するなら必ず登録しておきたいASP8社を紹介します。

【2021年版】ブログにおすすめのツール9選
当ブログでも利用しているおすすめのブログツール9選を紹介しています。

【2021年版】サムネイルデザイン制作におすすめのツール3選
ブログのサムネイルを制作するのにおすすめのツールの組み合わせ3選を紹介しています。

【無料有料】おすすめフリー素材・画像サイト8選
商用利用もできるフリー素材を入手できるおすすめサイトを紹介しています。
Last Updated on 09/06/2021