WEBP
次世代画像ファイルWebPとは? 利用する4のメリットと変換方法を解説。
INTRODUCTION
次世代画像フォーマットとも言われるWebPについて利用するメリットと実際に変換して使えるようにする方法を紹介しています。
当ページの画像はすべてWebPなので、表示されていれば使用しているブラウザはWebP対応ということになります。
CONTENTS
WebPとは
WebPはGoogleによって開発された画像拡張子で、ビットマップ形式の画像ファイルです。
ビットマップを簡単に説明すると、以下のようにかなりの倍率で拡大したらピクセル(四角)の要素の集合で作られている画像のことです。
WebPの読み方はウェッピーです。ウェッピー。
.jpgのようにファイル名のあとにつく拡張子が.webpとなります。
次世代型画像形式とはいいつつも2010年にリリースされているので登場してからそこそこ時間は経っていますが、現在かなり注目度が上がってきています。
WebPを利用する4のメリット
WebPの画像形式を使うことのメリットについて以下に4点挙げて説明していきます。
1. 容量が軽い
2. .jpg .png .gifの良いとこ取りができる
3. 主要ブラウザに対応している
4. SEO対策的にも好影響
それぞれの項目について詳しく説明していきます。
1. 容量が軽い
シンプルに「容量が軽い」というだけでもかなり魅力的です。
最適化して容量を減らした.jpgからWebPへの変換で更に30%程度小さくすることができます。
.pngから.webPへの変換でだいたい70%ほど容量を小さくできます
当ブログで使用しているWebP画像で100kBを超えているものはほぼありません。
画像の容量に対する感覚がかなり変わりました。
2. .jpg.png.gifの良いとこ取りができる
WebPが持つ特徴がこちら。
.jpgよりも容量が軽い
.png/.gifの特徴であるアルファチャンネル(背景透過)に対応している
.gifの特徴であるアニメーションに対応している
メジャーな拡張子である.jpg, .png, .gifのそれぞれが持つ特徴を取り込んで改良されたのが.webPです。
出力するファイル形式を分けなくて済むようになるのが良いですね。
ちなみにですが、WebPはCMYKカラーに対応していないようなのでウェブ上で使用する画像に特化したフォーマットという感じです。
3. 主要ブラウザは対応している
2021年の段階でWebPはだいたいのブラウザに対応しています。
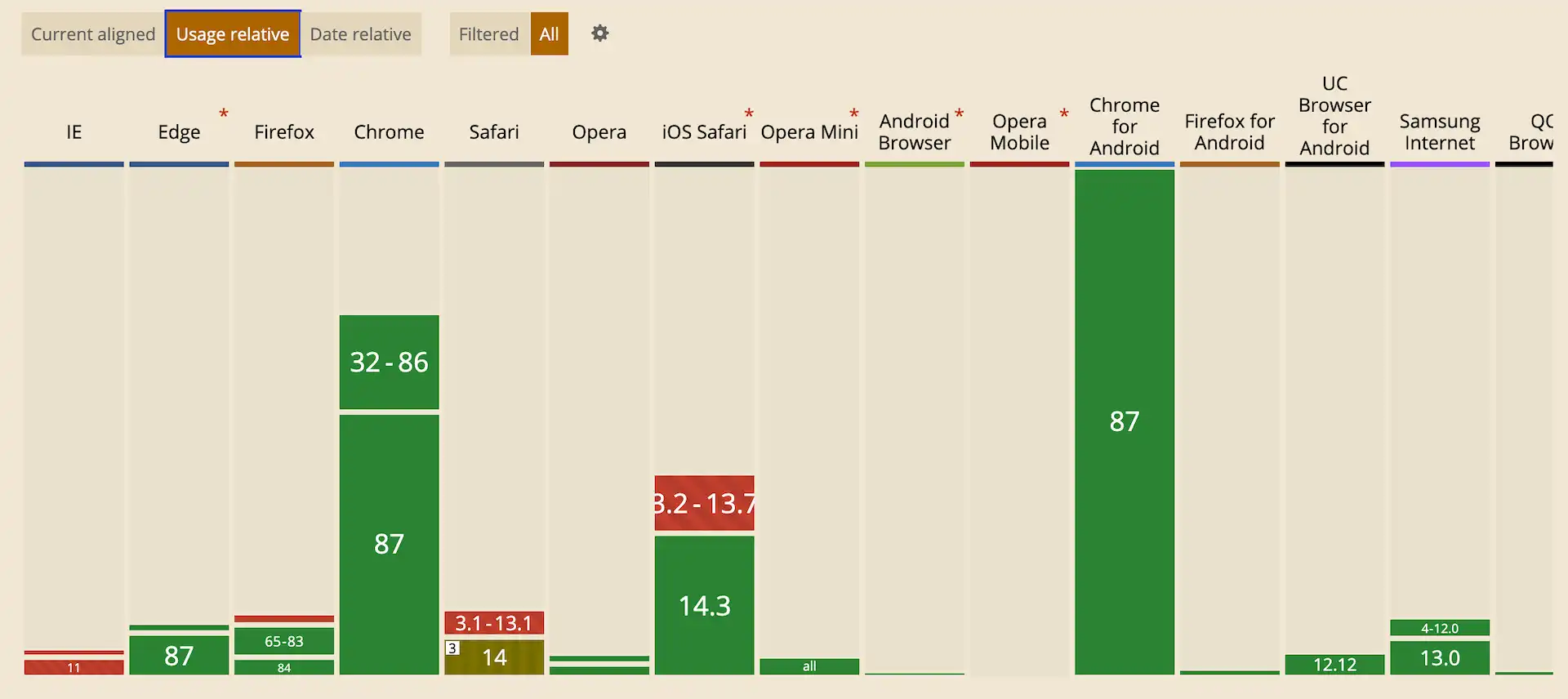
世界のブラウザシェア率とWebP対応状況を示したものが以下です。
世界でのブラウザのシェア率とWebP対応状況を表したグラフ
* 一番多いChrome for Androidで37.5%程度のシェア率
* 緑色がWebP対応/赤色がWebP非対応
* 数字はブラウザ(Safariの場合はOS)のバージョン
世界的に見れば利用者の90%以上のブラウザでWebP対応
iPhoneユーザーの多い日本では少し割合が変わってきそうです。
Googleの開発した画像形式なのでGoogle Chromeはもちろん対応していますが、ほとんどのブラウザで対応していることが確認できたと思います。
WebP未対応のブラウザ
利用者が一定数いるブラウザのなかでWebPに対応していないものはこちら。
・IE (Internet Explorer)
・macOS Big Sur(2020年11月リリース)より前のOSでのSafari
・iOS14(2020年9月リリース)より前のOSでのSafari
最新のmacOS, iOSについてはSafariがWebP対応しているのでAppleユーザーでも画像を見ることができるようになりました。
iPhone利用者の多い日本でも使える環境になってきたという感じです。
4. SEO対策的にも好影響
容量が軽い = ページの表示速度が早くなる ということにつながります。
ページの表示の速さはユーザーの離脱率を減らせる効果があり、直接的にもSEOに影響してくる部分です。
PageSpeed Insightsでも推奨される
ページの表示速度などを計測してスコアを出してくれるツールGoogle PageSpeed Insightsでも次世代画像フォーマットの使用を推奨しており、Webpなどが例に上がります。
WebPはGoogleの開発した拡張子であり、PageSpeed InsightsはGoogleの提供するツールなので当然かもしれませんが。
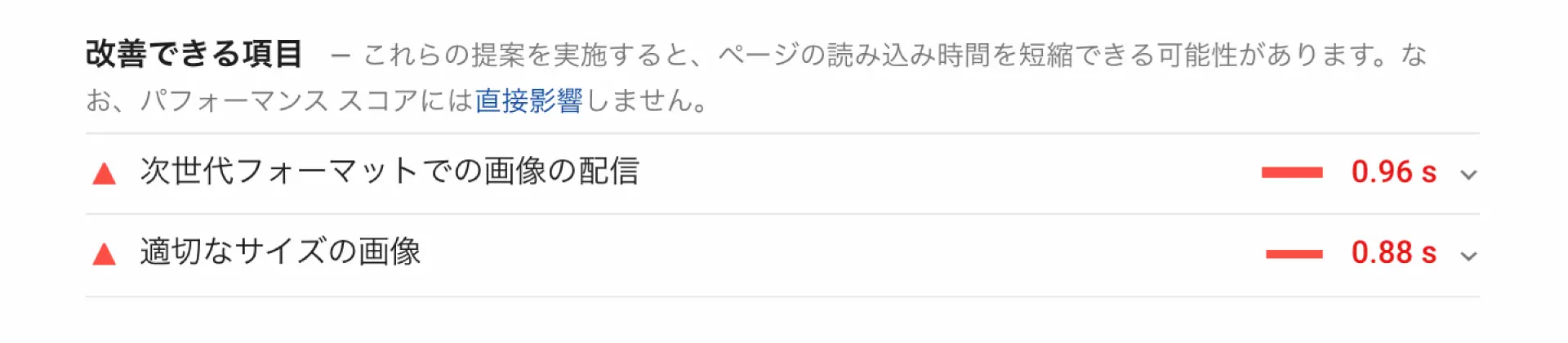
画像形式をWebPに変えることでこの辺りの項目の改善ができます。
JPEGでも最適化して画像サイズを小さくすればスコアを上げることはできますが、期待値はWebPの方が大きいです。
WebPへの変換方法 4種
実際に自分の使っている画像でWebPを試してみたくなってきた方もいると思うので、画像をWebPに変換・出力できるツールを4つ紹介していきます。
1. 画像圧縮ツール Squooshを使う
まずおすすめするのがGoogle Chromeの開発チームが提供するフリーの画像圧縮ツール「Squoosh」です。
操作もシンプルで、簡単に.webp形式の画像に変換することができるので試しに使ってみると良いと思います。
ブラウザ上で使えアプリをパソコンにインストールすることもできます。
2. 動画をアニメーションWebPに変換する EZGIF.com
EZGIF.comは画像の変換や最適化、クロップなど色々できるオンラインツールでWebPにも対応しています。
動画データからアニメーションのWebPデータに変換することができ、Squooshではできない点なのでこれもかなりお世話になっています。
3. Photoshopプラグイン WebPShopを使う
GoogleがPhotoshop用に.webpを書き出せるようにするプラグインWebPShopを提供しています。
4. WordPressプラグインを使う
ブロガーなどですでにアップロードして使用している画像をWebPにしたい場合はWordpressのプラグインを利用しましょう。
「WebP Express」「EWWW Image Optimizer」などはWebP変換に対応しています。
WebP対応のブラウザにはWebPを表示しつつ、非対応のブラウザには元の画像形式(.jpg)のものを表示するということができたりします。
MATOME
SafariがWebP対応したことで2020年の終わりにWebPを利用する環境としては出来上がったのではないかなと思います。
画像を圧縮して小さくする良いクセがつきました。
まだ非対応のブラウザを利用している方は一定数いるので完全にWebP形式とするかの判断はご自身でしましょう。
ちなみにすでにWebPの次世代と呼ばれるAVIFという拡張子もすでに存在していたりします。
こちらはまだまだブラウザが対応していないので先の話になりそうです。

Adobe Illustratorでできること6選。
イラストレーターを使ってどのようなデザインが作れるのかを解説しています。
tama
Graphic / Visual Designer
主にブログ運営とブログデザインについて書いています。tamasdesign : 5.0万PV/月 WordPressテーマはDiviを使用中。
tamasdesign
ブログページトップに戻る
More of BLOGGING
ブログ関連記事
ブログとアフィリエイト関連の記事をピックアップして紹介します。
併せて読んでみてください。

【2021年版】アフィリエイトASP 人気の定番おすすめ8社
アフィリエイトブログを運用するなら必ず登録しておきたいASP8社を紹介します。

【2021年版】ブログにおすすめのツール9選
当ブログでも利用しているおすすめのブログツール9選を紹介しています。

【2021年版】サムネイルデザイン制作におすすめのツール3選
ブログのサムネイルを制作するのにおすすめのツールの組み合わせ3選を紹介しています。

【無料有料】おすすめフリー素材・画像サイト8選
商用利用もできるフリー素材を入手できるおすすめサイトを紹介しています。
Last Updated on 09/06/2021