PHOTOSHOP SKETCH
【無料で高機能】Adobe Photoshopを紹介 おすすめスケッチアプリ-指だけでも描ける!
2021年9月17日をもってPhotoshop SketchはApp Storeから削除されました。
インストール済みのものは引き続き使用できますが、サポートなどは終了しているので下記にて紹介するAdobeのスケッチアプリを使用することをおすすめします。
無料で使えるスケッチアプリ
今回紹介するAdobe Photoshop Sketchは無料で使えるスマホ、タブレット向けのスケッチアプリです。
Adobe Sketchを超えるスケッチアプリが、同じくAdobeから提供が始まったので先にそちらの方を紹介します。
それがこの2種類のアプリです。
Adobe Fresco
無料で使えるスケッチアプリの中でも超優秀なアプリが登場しました。
Adobe Sketch + Adobe Draw+ α の機能が一つのアプリの中に収まった感じです。
2020年10月にFrescoのiPhone版もリリースされてスマホでも使えるようになりました。
Photoshop Sketchの完全な上位互換アプリといえます。
Photoshopではおなじみのマスク機能や、制作過程を早送りで動画にできるタイムラプス機能など面白い機能が使えてオススメです。
無料です。
iPad版Photoshop
iPad版のPhotoshopもかなり優秀です。
Frescoはスケッチに特化したアプリですが、Photoshopではデスクトップ版と同様に「選択範囲から切り抜き」などの高度な作業ができます。
iPad版 Photoshopの詳細とインストールは以下から
タブレット上で写真の編集はもちろんですが、コラージュ作品なども作成できるレベルまでになりました。
psdデータでやりとりできる
SketchやDrawと異なり、psdデータでやりとりするのでタブレットとデスクトップでのやりとりを往復することができます。
以下、以前書いたAdobe Photoshop Sketchの記事になります。
Frescoでも同様にクオリティの高い作品を作ることができます。
Adobe Photoshop Sketchの使い方を制作過程とともに書いています。興味があれば読んでみてください。
Photoshop Sketchの使い方
PhotoshopやIllustratorなどで有名なAdobeから提供されている製品になります.
前回はAdobe Illustrator Drawを紹介しました.
Photoshop系列からもスケッチアプリが出ているという事なのでこちらも使ってみました.
標準で入っているブラシの数が多く,鉛筆やパステル,水彩ブラシ,スプレーなどの種類が用意されています.
鉛筆のブラシを使って薄く下書きをしてブラシで色を塗っていく感じです.
色を塗るレイヤーをうまく切り替えながら作業を進めていくとうまく作れると思います.
使用したのはiPhone Xと指になります!
iPhoneのディスプレイサイズは数字と共に大きくなってきているので意外と作業できました.
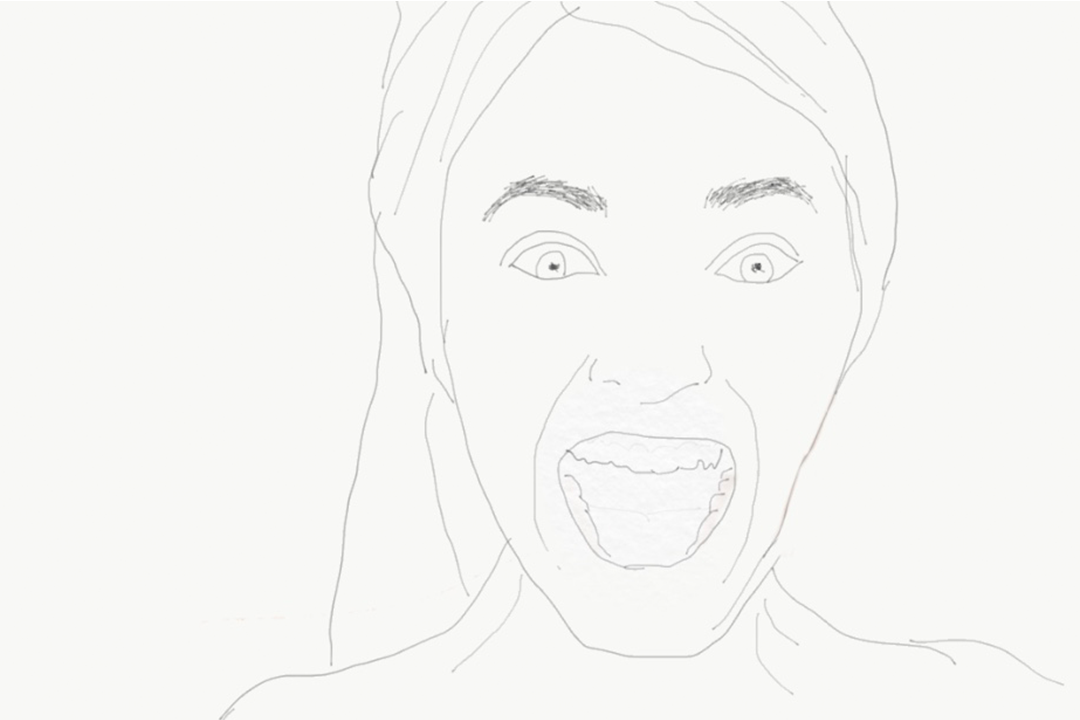
今回描くのはフリー素材サイトで見つけたこちらの画像になります!
よろしくお願いします.
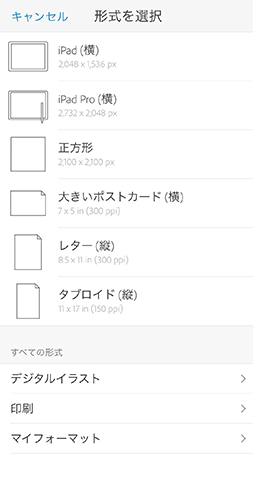
初めてアプリを起動したり,新規プロジェクトを作成する際 形式を選択 の画面が出ます.
iPadやiPad Pro用のサイズがあったりしますが,今回は一番下の すべての形式 から選択しました.
すべての形式 の デジタルイラストレーション から適当なサイズを選択します.
形式はワイドスクリーン 16:9 (1,280 x 720 px)を選択しました.
最終的に紙媒体に出力する様なものの場合 印刷 の方を選択すると良いと思います.
レターからポスターサイズまでのキャンバスが揃っています.
マイフォーマットを使用すれば自分でカスタマイズしたサイズのキャンパスを作成できます.
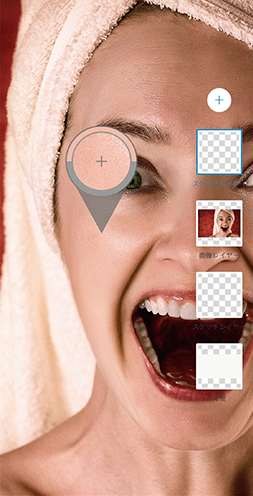
まずは下絵を挿入します.
画面右側の青色の枠で囲まれた描画レイヤーの上にある + ボタンをタップします.
レイヤーを追加 メニューが出てくるので画像レイヤーを選択します.
下絵がiPhone内に保存されているので, iPhoneから を選択しました.
ロードされた画像は青枠で囲まれています.
四隅の青丸をホールドし,動かす事で拡大/縮小ができるので適宜サイズを調整します.
画像上で2本指でピンチイン/ピンチアウトしてサイズを調整する事も可能です.
各辺の中央にある青丸をホールドしてドラッグすると画像のアスペクト比を変えることができます.
画像を縦や横に引き延ばしたい時に使用します.
ロードされた画像は色が濃いため,薄くして上から自分が描いた線を見やすくします.
挿入した画像レイヤーをタップしてメニューを出します.
不透明度100%のスライダーがあるので適宜不透明度を下げて調整します.
今回は不透明度30%まで下げて作業を行いました.
キャンパスと下絵を用意したら大体の輪郭線を下書きをしていきます.
線を描いていくレイヤーは画像レイヤーよりも上に来る様にします.
描画レイヤーのアイコン上でホールドし,画像レイヤーの上部までドラッグします.
レイヤーの上下関係を変えることができます.
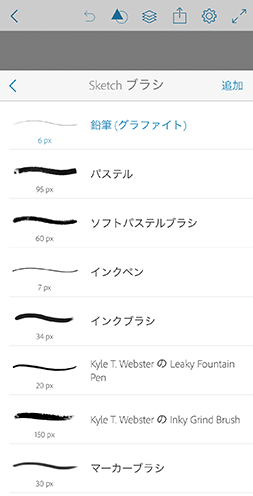
20種類以上のブラシがプリセットされています.色々な種類を試して自分に合うものを選びます.
ブラシの部分を長押しするとブラシ一覧が表示されます.
今回の下書きは鉛筆(グラファイト)を使って書きました.
鉛筆ブラシは薄く細い線なので下書き用に適していると思います.
大体の外形線をなぞっていきます.
画像を拡大しながら線を描いていきました.拡大は400%まで可能です.
画像は鉛筆での下書きが終わった状態になります.
ブラシは描いている時の筆圧/指圧の具合を変える事で線の太さ,線の濃さを調整できます.
強調したい部分は圧を強くする事で太い線が描けます.
ここから色を塗っていきます.
鉛筆で下書きしたレイヤーと同じレイヤーで色を塗ると線と色がごちゃごちゃになってしまいます.
レイヤーの+ボタンをタップして新しく 描画レイヤーを追加します.
あとはガシガシ色を塗っていくだけになります!
適宜ブラシの種類や線幅を調節しながら塗っていきます.
水彩ブラシは塗るとじわぁっと色が伸びていきます.
また,ブラシの透明度を下げておくと重ねて塗ると色が濃くなっていきます.
元の画像と近い色に塗っていくためにスポイト機能を使用してブラシの色を決めていきます.
ブラシをタップしてカラーの丸の部分でホールドし,画像の方にドラッグすると色を検出して似た色を作ってくれます.
このスポイト機能はかなり便利です!
うまく色を合わせながら塗っていきます.
塗り終わりました.完成です.
ご覧ください!ばばん!!
まぁ..こうなりますよね.
初めて色を塗ってみた割にはうまくできたのではないでしょうか..!
指だけでここまで描けてしまうのはすごいと思います!
色を塗るのが結構難しく30分程度かかりました.
iPadやiPad Proだと作業はかなり捗りそうです.
無料のアプリでここまでできるのは凄いです.便利です.
気になった方は好みの画像を選んで描いてみてはいかがでしょうか.
書ける絵の違いがわかると思うのでAdobe Illustrator Draw編もご覧ください.
では,以上です!
Last Updated on 10/12/2021