ADOBE XD
【無料】Adobe XDで使えるUIキットを入手できるおすすめサイト3選
INTRODUCTION
Adobe XDで開いて編集できるカスタマイズ可能なUIデザインが入手できるサイトを紹介していきます。
完成度が高く、デザインのヒントになるようなものも多いので有効的に活用していきましょう。
CONTENTS
現在開催中のAdobeキャンペーン
1.コンプリートプラン3ヶ月半額キャンペーン
現在、Adobe公式にてコンプリートプランをお得に利用できるキャンペーンが期間限定で開催中!
コンプリートプランを最初の3ヶ月50%引きで利用できるので、この機会に利用を始めてみてはいかがでしょうか。
Adobe公式セールに関して詳しくはこちら
2. Firefly 早期アクセスキャンペーン
Adobe Fireflyの動画生成機能リリースを記念して、3/15(土)までの期間限定でFireflyプレミアムプランが特別価格となっています。
1,580円/月〜
Adobe Fireflyの詳細についてはこちら
Adobe XDのUIキットを入手できるサイト3選
Adobe XDのデザイン作業や勉強を進めるうえで、あると役立つUIキットを無料で入手できるサイトを紹介します。
今回紹介するのはこちらの3つです。
1. Behance
2. Adobe XD公式サイト
3. Let’s XD
それぞれについて詳しく説明していきます。
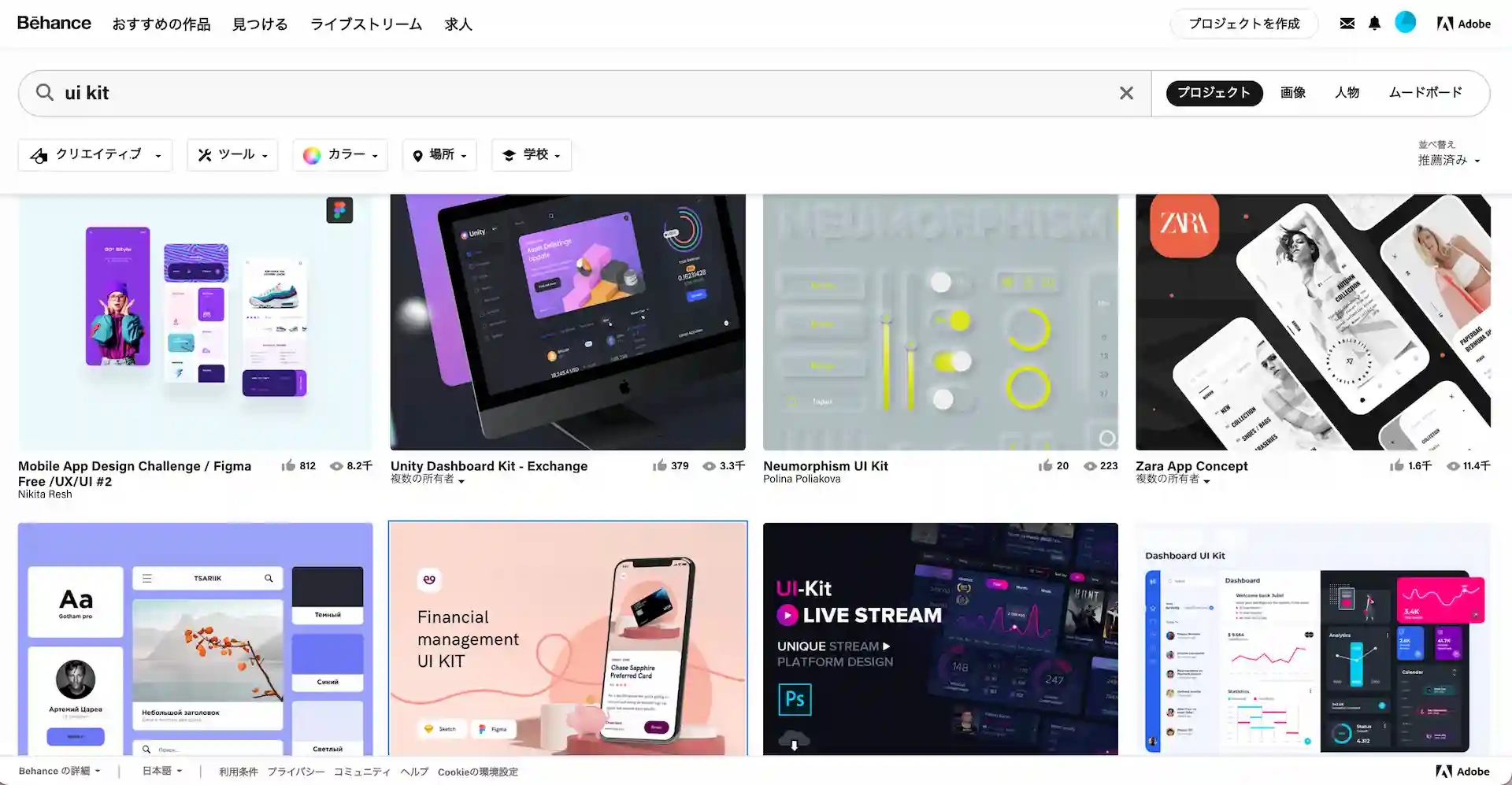
1. Behance
BehanceはAdobeのデザインSNSです。
世界中のデザイナー達がAdobeアプリを利用した様々な作品を公開しており、クオリティがかなり高いものが集まっています。
検索で「UI kit」と打てば色々と出てきて無料でダウンロードできるものもかなり見つかります。
BehanceからUIキットをダウンロードする
作品を眺めているだけでも良いインスピレーションを受けられるのでBehanceはおすすめです。
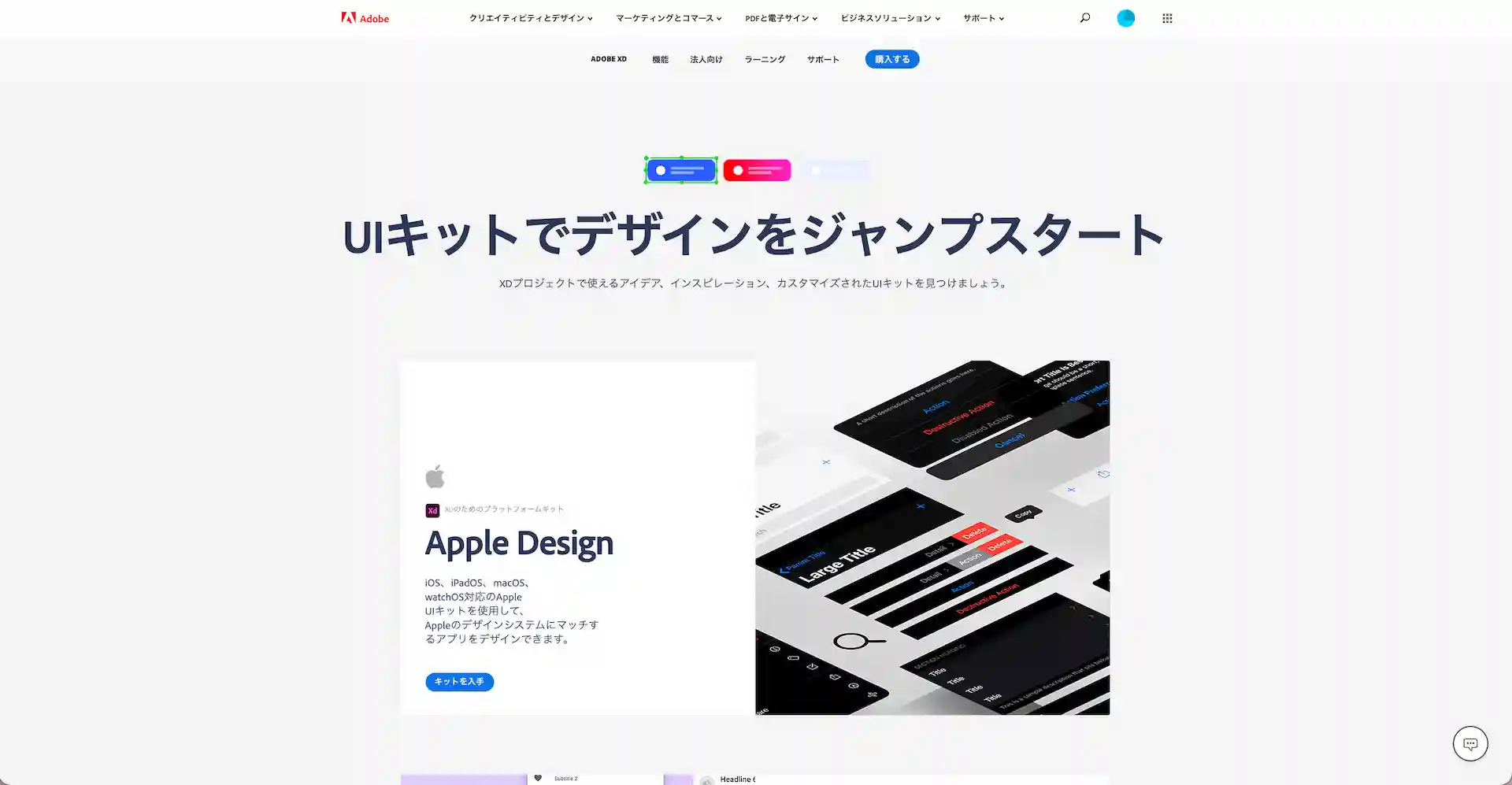
2. Adobe XD公式サイト
Adobe XDの公式ページの中に無料でダウンロードできるUIキットが色々と紹介されています。
Adobe XDの公式ページでのUI Kitの公開は終了しています。
Adobe XDからUIキット,プラグインに関して
AppleのiOSやmacOS用のデザインキット、GoogleのUIキットなどに関してはXDアプリ内メニューよりアクセスできるようになっています。
操作方法は上記リンクにも書かれています。
Adobe XDアプリホーム画面で、アドオン/プラグインを選択します。
Mac の場合:ファイル /UI キットを取得
Windows の場合:ハンバーガーメニューを選択し、「UI キットを取得」を選択
3. Let’s XD
公式が出しているAdobe XDのチュートリアルサイトLet’s XDにも無料でダウンロードできるUIキットがあります。
しかもアニメーションがデザインされた状態のデータをダウンロードできるのでプロトタイプデザインの参考・勉強にもなります。
Let’s XDのサイトは公開終了となりました。
Let’s XDからUIキットをダウンロードする
英語のページですがAdobe XDの解説動画もかなりわかりやすいのでおすすめでした。
MATOME
まとめ
Adobe XDのUIキットを無料で入手できるサイトについて紹介してきました。
無料で入手できますが、どの程度までの利用範囲がOKなのかはしっかり確認して利用しましょう(特にBehanceのもの)。
自分でUIキットをデザインしたい場合はIllustratorを活用するのがおすすめです。

Adobe Illustratorでできること6選。
イラストレーターを使ってどのようなデザインが作れるのかを解説しています。
tamasdesign
ブログページトップに戻る
More of DESIGN
デザイン関連記事
併せて読んでみてください。
Adobe CCをセールで安く購入する4の方法
Adobe Creative Cloudを安く購入・利用する方法について説明します。
【無料有料】おすすめフリー素材・画像サイト8選
商用利用もできるフリー素材を入手できるおすすめサイトを紹介しています。
Adobe Stockとは? 利用する4のメリット
様々な素材が入手できるストックサイトAdobe Stockについて説明しています。
Adobe Illustratorでできる6のこと
Illustratorでできるデザインや機能について解説しています。
Last Updated on 01/23/2023