DIVI PAGE 404
【Divi】404ページをカスタマイズする方法
INTRODUCTION
URLに当該記事がないときに表示される404エラーページをDiviでは好きな見た目にカスタマイズすることができます。
ページを消去した後にインデックスに残っていた記事にアクセスがあったときなどに404ページをカスタマイズして設定しておくと、離脱されずに別のページ・記事へ誘導できる可能性が高まります。
CONTENTS
ERROR 404
404ページを確認する
自分の404ページの状態がよく分からない、という方はドメイン名の後に存在しないページ名を入力して検索してみれば確認できます。
https://(自分のドメイン名)/(存在しないページの名前)
なかなか手をつけにくいページですが、Diviでは簡単にカスタマイズすることができます。
404ページのカスタマイズ方法
404ページをカスタマイズする手順について説明していきます。
ダッシュボード >> Divi >> Theme Builder(テーマビルダー)
上記の順にページを移動していきます。
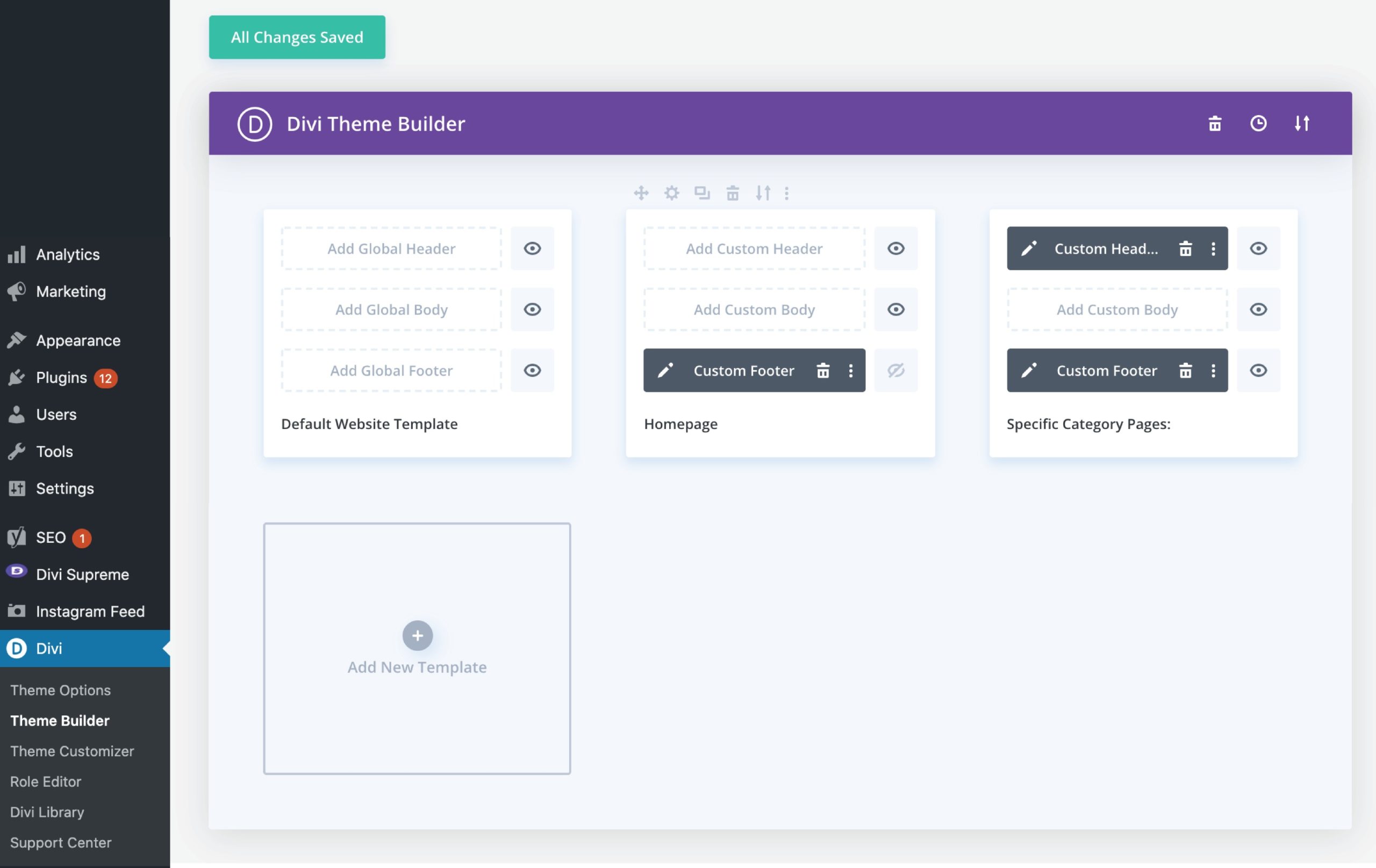
テーマビルダーの画面例
Add New Template(新しくテンプレートを追加する)を押して、一番下までスクロールすると、Other(その他)のカテゴリに404 Pageがあるので選択します。
他のページと同様にするのであればヘッダー・フッターを設定して、あとはボディの部分をメインで編集して行くと良いと思います。
編集したらAll Changes Saved(全ての変更を保存)のボタンを押して、変更を反映させて完了です。
THEME BUILDER
テーマビルダーについて
今回使ったテーマビルダー機能は404ページのカスタマイズ以外にもできることが多く、Diviの中でもかなり便利な機能です。
こちらの記事でも紹介しています。
【神機能】Webサイト制作を10倍楽にするDIVIの使い方5選
作業効率を大きくあげるDiviのおすすめ機能を紹介しています。
MATOME
まとめ
404ページのカスタマイズ方法について説明しました。
Webサイトの中にはたまにユニークな404ページを設定しているものもあるので色々みてみるのも面白いと思います。まだDiviを購入していないという方はこちらから。
購入からインストールまでを画像付きで説明しています。
【超簡単】5分でできるDIVIのインストールとセットアップの仕方
Diviの購入からWordpressでのセットアップの仕方までを画像付きでわかりやすく説明しています。
More of DESIGN
デザイン関連記事
【特典】Adobeのプランを2ヶ月無料で利用する方法
既存ユーザーも新規ユーザーも2ヶ月無料でCC/Stockを利用する方法についてです。
【商用利用可】おすすめフリー素材・画像サイト
商用利用もできるフリー素材を入手できるおすすめサイトを紹介しています。
Adobe Photoshopでできる10のこと
Photoshopでできるデザインや機能について解説しています。
【UI/UX】Adobe XDでできる6のこと
Adobe XDでできるデザインや機能について解説しています。
【3D】Adobe Dimensionでできる9のこと
Dimensionでできるデザインや機能について解説しています。
Last Updated on 09/07/2020