DIVI
【Divi】要素をスクロール追従させる方法(スティッキーエレメント)
INTRODUCTION
スクロールしても画面についてくる要素を配置したい時に使える機能です。
デスクトップもモバイルにも適用できる機能で、ヘッダーやフッターなどに使うことでサイト内の周回率を高めることができます。
今回の記事は下のバナーがずっとついてきます。
(クリックするとブログのホーム画面に移動します)
外部プラグインなしで使える2020年8月に追加された新機能です。
CONTENTS
画面追従機能の使い方
画面追従機能の使い方について書いていきます。
どの要素でも追従設定にすることできます。1. モジュール設定を開く
セクションでも列でも要素でも、画面追従させたいもののモジュール設定を開きます。
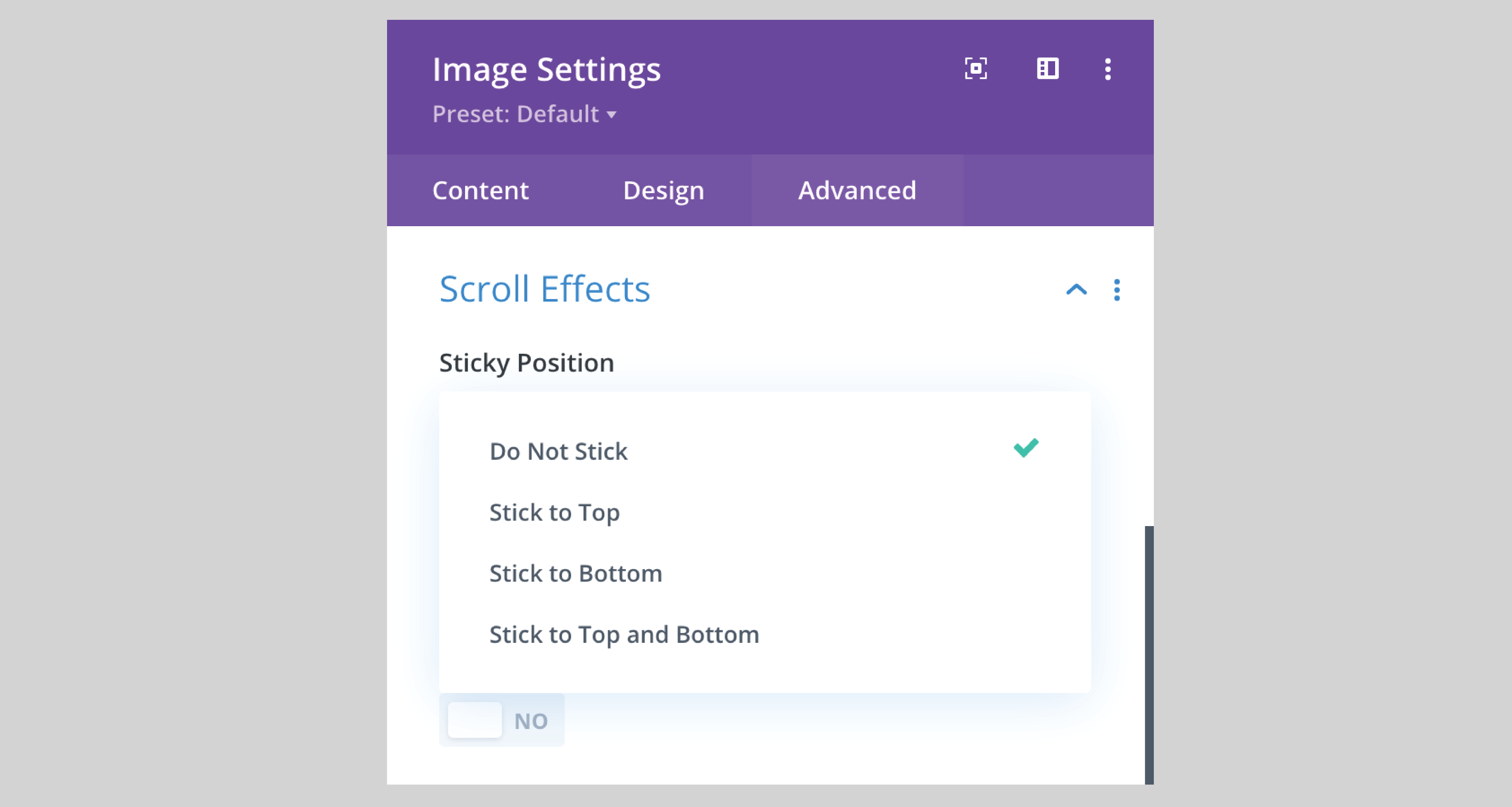
Advanced(アドバンス) >> Scroll Effects(スクロールエフェクト)と進み、「Sticky Position」をデフォルトから変更するだけでOKです。
要素追従の設定部分
変更した時点で追従要素になっているのでスクロールして確認してみると良いと思います。
2. 各種追従設定を決める
Sticky Positionの基本設定項目は以下のようになっています。
基本設定
Sticky Position
Do not stick : 追従しない(デフォルト)
Stick to Top : 画面上部に要素を追従させる
Stick to Bottom : 画面下部に要素を追従させる
Stick to Top and Bottom : 画面上部・下部両方に要素を追従させる
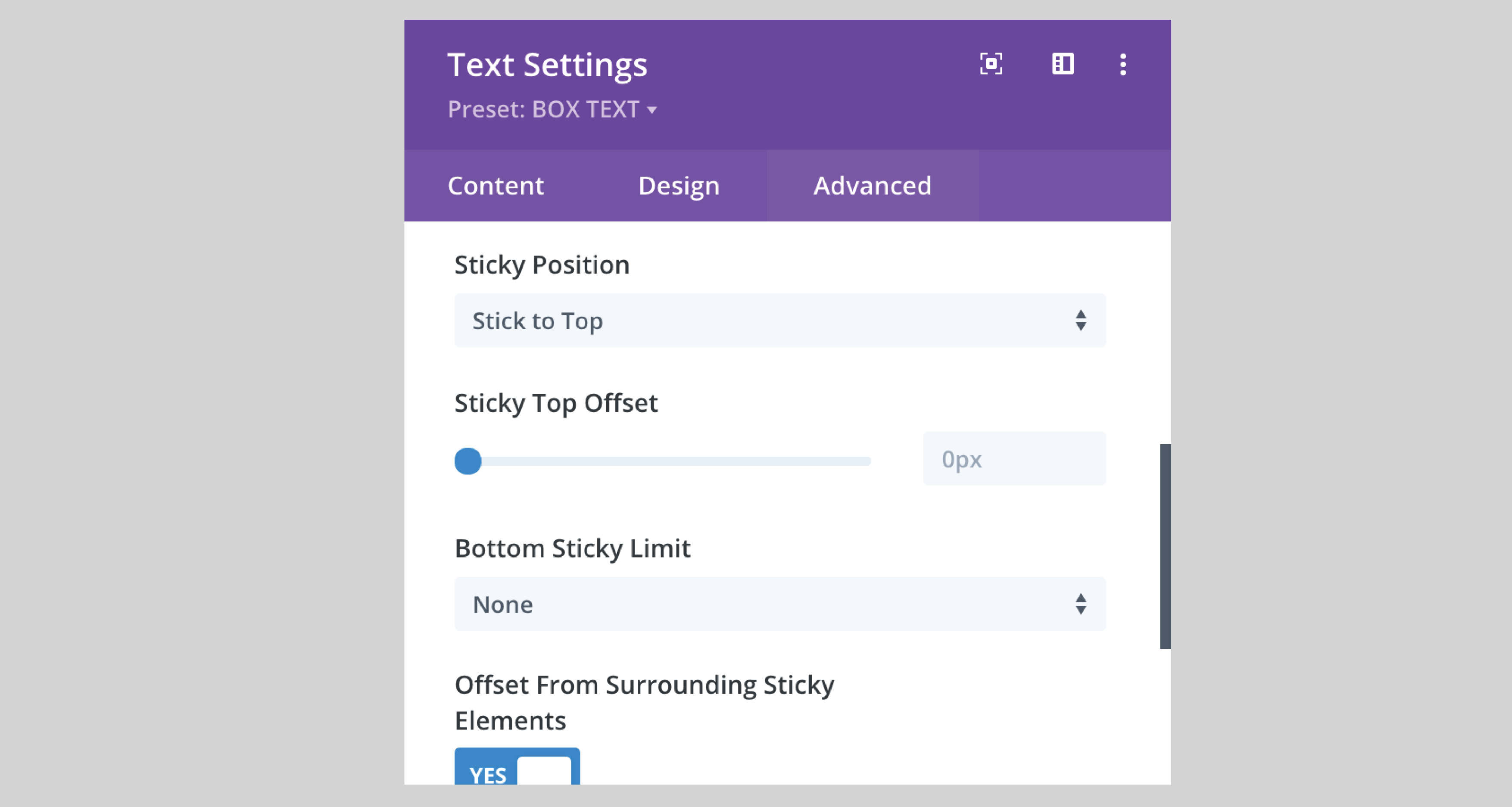
Sticky (Top/Bottom) Offset
画面上端・上端からどれだけオフセットするかの設定
(Top/Bottom) Stickey Limit
要素をどの範囲で追従させるかの設定。
Body Area / Section / Row /Column
追従範囲を好きに設定できるのがかなり使いやすいです。
基本的な使い方はこれで理解できたと思います。画面追従機能の使い方(応用編)
細かい設定もできるので説明していきます。
この記事の上部についてきているバナーも、追従が始まった時に画像が変わる&少し縦幅が縮まっていたりします。
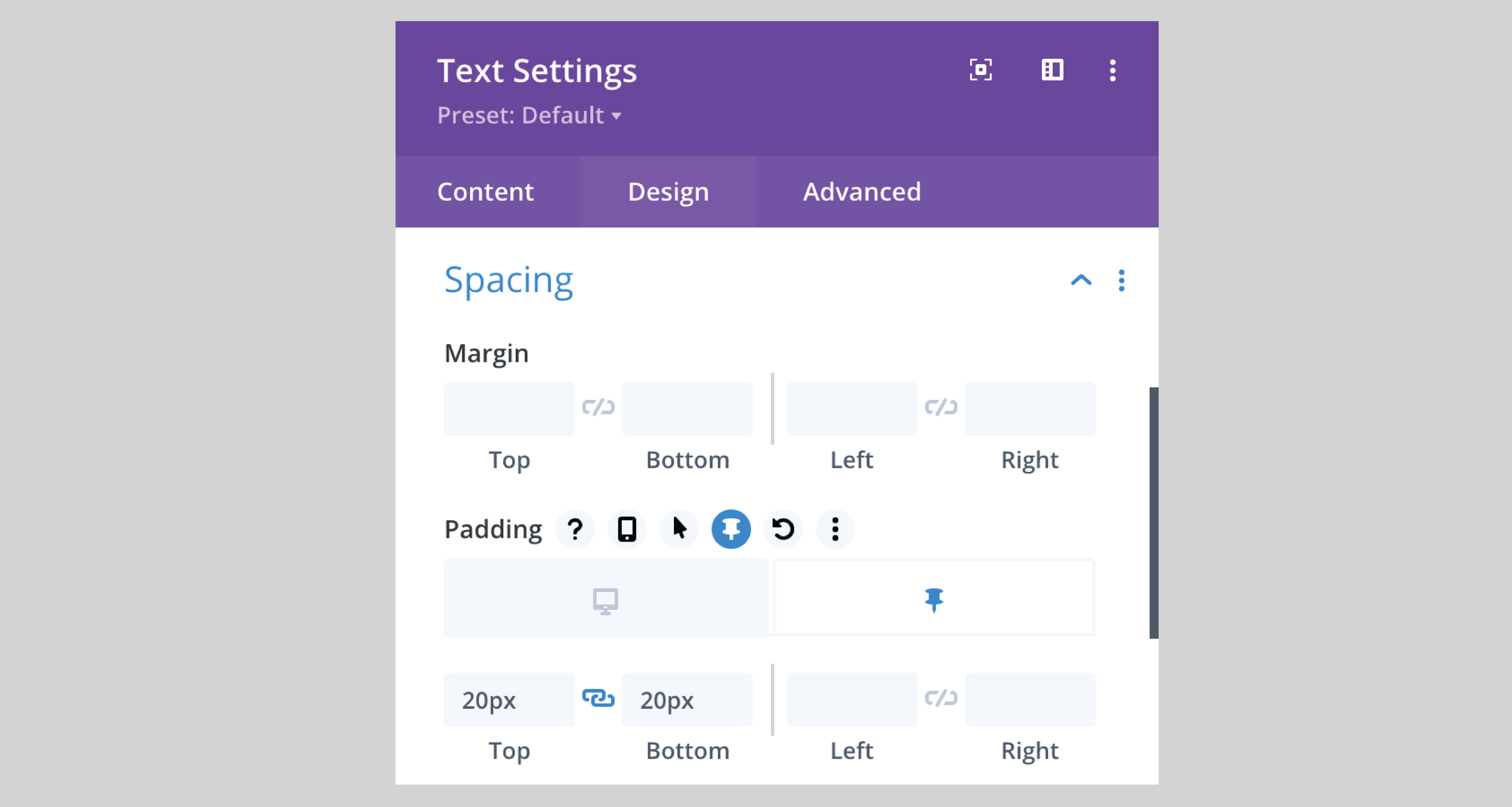
ピンマークで詳細設定
追従の設定をした要素のモジュール設定をみるとアイコンにピンマークが追加されます。
ピンマーク : 追従要素設定
このピンマークをONにした状態での設定が、追従時の設定として反映されます。
通常時と追従時、2つの状態を細かく設定できます。
追従時に拡大縮小を設定したり、今回の例のように画像を変えたりもできるので幅広い使い方ができます。
設定の仕方はホバーエフェクトと同じです。
MATOME
まとめ
もともと外部プラグインを利用して使っていた機能でしたが、Diviが実装してかなり使い勝手の良い追従機能を使えるようになりました。
この追従機能は以下の記事でも紹介しています。
あわせて読んでみてください。
【神機能】Webサイト制作を10倍楽にするDIVIの使い方5選
作業効率を大きくあげるDiviのおすすめ機能を紹介しています。
【超簡単】5分でできるDIVIのインストールとセットアップの仕方
Diviの購入からWordpressでのセットアップの仕方までを画像付きでわかりやすく説明しています。
More of DESIGN
デザイン関連記事
【特典】Adobeのプランを2ヶ月無料で利用する方法
既存ユーザーも新規ユーザーも2ヶ月無料でCC/Stockを利用する方法についてです。
【商用利用可】おすすめフリー素材・画像サイト
商用利用もできるフリー素材を入手できるおすすめサイトを紹介しています。
Adobe Photoshopでできる10のこと
Photoshopでできるデザインや機能について解説しています。
【UI/UX】Adobe XDでできる6のこと
Adobe XDでできるデザインや機能について解説しています。
【3D】Adobe Dimensionでできる9のこと
Dimensionでできるデザインや機能について解説しています。
Last Updated on 04/01/2021